隨著科技越來越進步,各個瀏覽器不斷的更新及多元,各種設計花樣也越來越多,利用css3以及javascript讓使用者與平臺達到互動的效果,故在頁面的設計便會有幾種做法來達到視覺上的呈現。

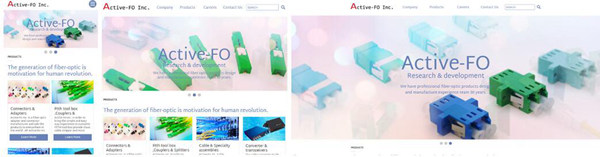
一、RWD響應式網站取代一般傳統手機版網站
RWD網站開發成本較低,做一個版型可適用任何寬度的瀏覽裝置,在設計視覺上也較容易保持原網站的形象完整性,在后臺的維護以及管理上也較為方便,SEO上RWD網站也比一般網站更能被搜尋到,在google 搜尋規則中已被證實。

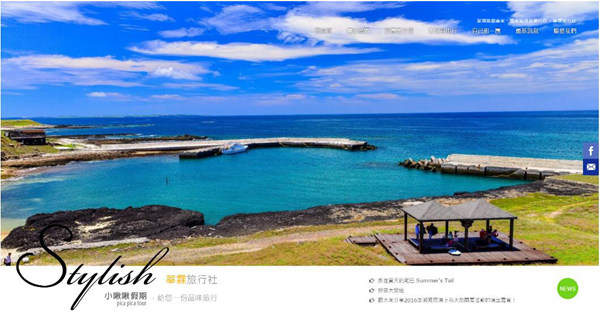
二、使用大圖片取代過多的文字內容
手機越來越發達的情況,讓人們在使用手機時,是一種視覺上的享受,而不是過多的文字內容,使用一張好看的圖片勝過滿滿的文字,網站設計師更能在圖片與文字做調整,而不是只有單純的文案排版。
?
三、字體的大小使用
一般網站所使用字體大小最小可以到12px,但近幾年來網路發達,各個年齡層皆具有使用者,為了讓各個使用者都能舒服的瀏覽網站,在字體上就會較為大些,但在標題以及內文上,還是需要以圖示及顏色做區隔。
?
四、google web ?font使用
在還沒安裝任何字體時,網站文字都是使用基本的系統文字,近幾年google提供了許多遠端字體的服務,網站設計師們也能透過此服務將設計的網站更具美感又不受限,目前英文字體已經是相當多選擇的,相信在未來中文的選擇上也能夠占一席之地。
?
?五、滾動代替點擊
隨著智慧型手機越來越發達,人們的習慣已不是傳統點擊而是用手指平滑的方式瀏覽網站,故在頁面的設計上已開始朝一頁式網站發展,而不是過多的按鈕點擊進入,手機版網站不像桌機版網站容易找到連結的地方,因此容易造成觀看手機版網站迷路的情況,進而關閉網站造成網站跳出率高的情況,如何設計方便瀏覽的網站需要設計師們深思熟慮過。
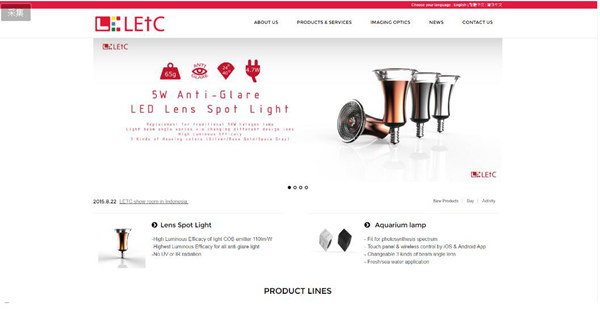
六、適當的留白空間
在設計網站時常常遇到客戶覺得空白處太空,須將版面放得滿滿才不會浪費,有時空白處能將網站的定位更為清楚,客戶們也能從中找到他們想要的東西,之后在維護上也好做調整較彈性。
設計師在針對每個客戶建設網站時,須將自己扮演成客戶,當需要某件產品時,自己會希望該公司網站是怎樣呈現才能方便瀏覽,這是在做好任何網站時所必須面臨的重要課題。







