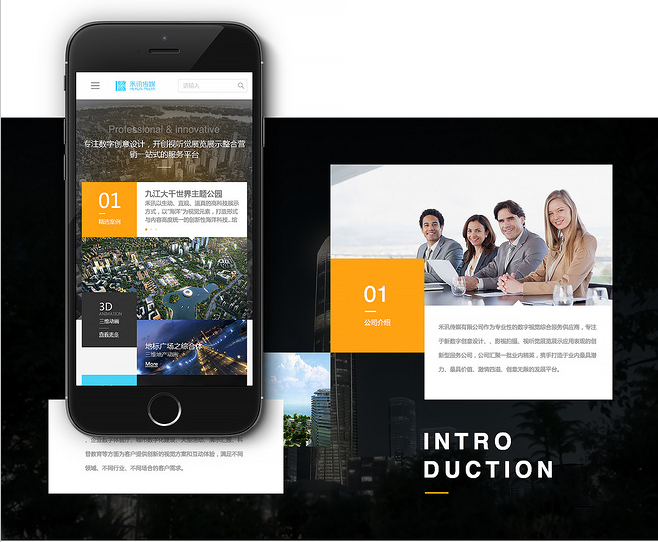
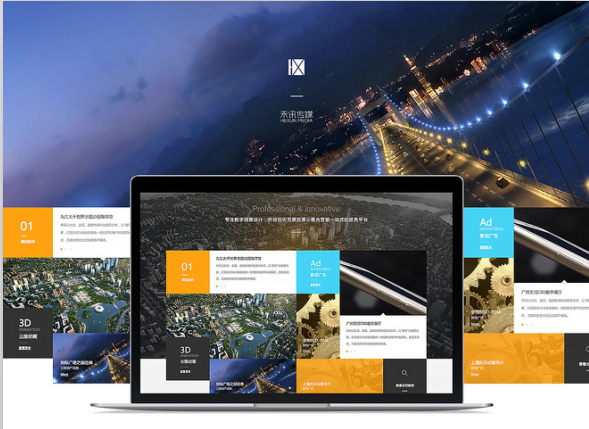
一、什么是響應式網站
響應式Web設計(Responsive?Web?design)的理念是:
頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。

具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS?media?query的使用等。
無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備;
換句話說,頁面應該有能力去自動響應用戶的設備環境。
響應式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。?
響應式網站:在網站開發過程中根據用戶行為以及設備環境進行相應的操作和布局,使網站可針對不同平臺、尺寸和定向進行智能化調整,實現了在智能手機和平板電腦等多種智能移動終端瀏覽效果的流暢,防止頁面變形,并可在任一瀏覽終端進行網站數據的同步更新。
二、響應式網站的優勢
1.響應式網站可兼容多個智能移動瀏覽終端,并自動適應其屏幕尺寸,風格統一,增加網站辨識度。
2.響應式網站所用的后臺及數據庫是統一的,即在電腦PC端編輯了網站內容后,手機、PAD等智能移動瀏覽終端能夠同步顯示修改之后的內容。
網站數據的管理能夠更加及時和便捷。
3.響應式網站中的特效能夠更好地豐富手機等智能移動終端瀏覽的效果,提升網站技術品質。
4.響應式網站能夠更好地發掘潛在客戶群體,給網站帶來更多訪問流量。

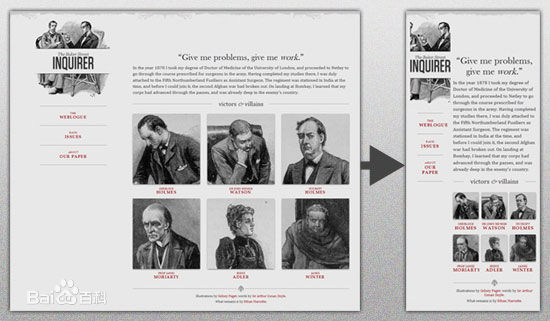
通過響應式的設計和開發思路讓頁面更加"彈性"了。圖片的尺寸可以被自動調整,頁面。
液態圖片技術布局再不會被破壞。雖然永遠沒有最完美的解決方案,但它給了我們更多選擇。
無論用戶切換設備的屏幕定向方式,還是從臺式機屏幕轉到iPad上瀏覽,頁面都會真正的富有彈性。
通過液態網格和液態圖片技術,并且在正確的地方使用了正確的HTML標記。?
響應式圖片技術思想:不僅要同比的縮放圖片,還要在小設備上降低圖片自身的分辨率。
這個技術的實現需要使用幾個相關文件,我們可以在Github上獲取。包括一個JavaScript文件(rwd-images.js),一個.htaccess文件,以及一些范例資源文件。
大致的原理是,rwd-images.js會檢測當前設備的屏幕分辨率,如果是大屏幕設備,則向頁面head部分中添加BASE標記,并將后續的圖片、腳本和樣式表加載請求定向到一個虛擬路徑"/rwd-router"。
當這些請求到達服務器端,.htacces文件會決定這些請求所需要的是原始圖片還是小尺寸的"響應式圖片",并進行相應的反饋輸出。
對于小屏幕的移動設備,原始尺寸的大圖片永遠不會被用到。

三、響應式網站的發展前景
根據CNNIC統計,截至2012年12月底,我國網民規模達5.64億,全年新增網民5090萬人。互聯網普及率42.1%,較2011年底提升3.8個百分點。手機網民規模為4.2億,較上年底增加約6440萬人,網民中使用手機上網的用戶占比由上年底的69.3%提升至74.5%。2012年中國網民人均每周上網時長達到20.5小時,相比2011年提升1.8個小時。移動互聯網展現出巨大的發展潛力。
?網民正在以自己最方便的形式,上網查找其所需要的信息。他們或者選擇電腦,或者選擇手機,或者選擇平板。無論是通過哪種方式,響應式網站都可以讓網民快速、便捷地找到適合自身的平臺信息。?
四、響應式網站參考:
Build Windows

Enochs

From The Front

Sweet Hat Club

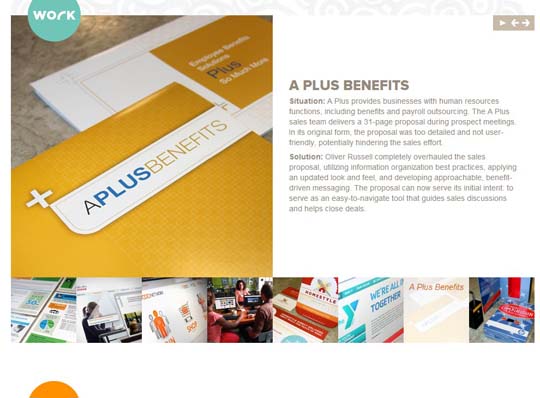
Oliver Russel

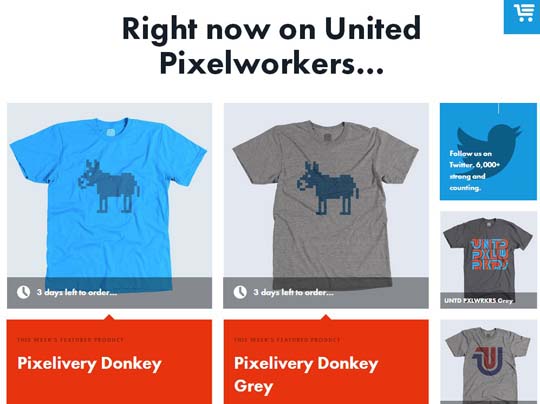
United Pixelworkers

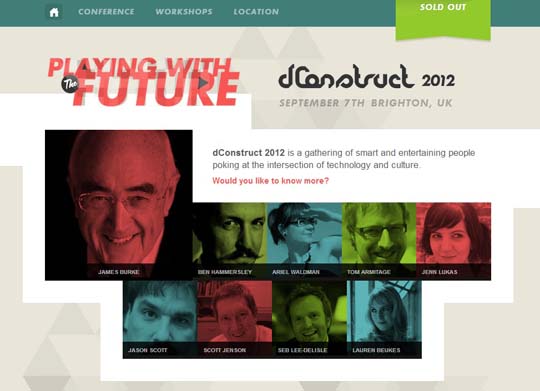
dConstruct 2012

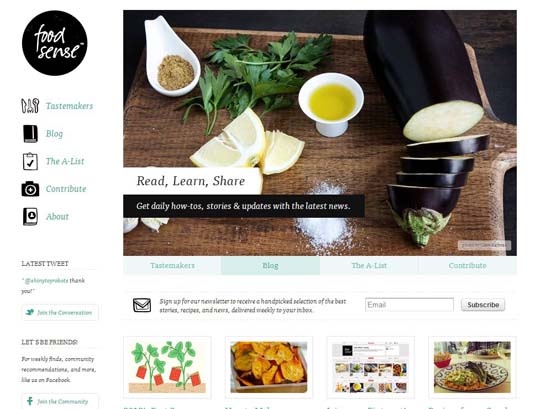
Food Sense

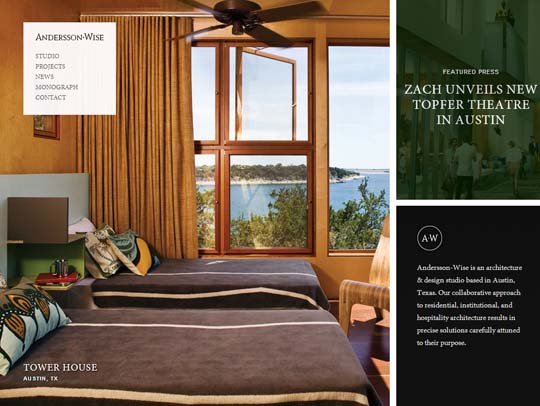
Andersson-Wise Architecture

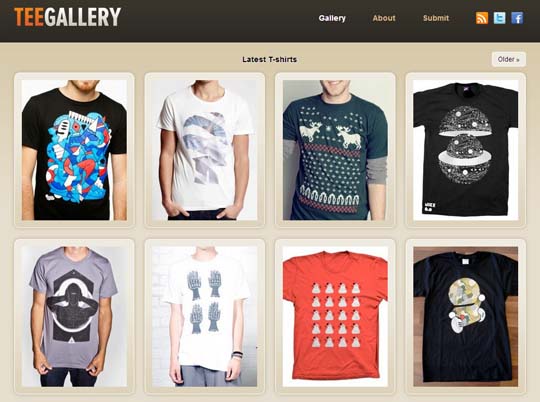
TeeGallery

?以上參考網站希望對你的需求有所幫助!具體可咨詢我們的專業客服!







