沒(méi)有哪個(gè)成功的Web項(xiàng)目是在設(shè)計(jì)師和開(kāi)發(fā)無(wú)法流暢溝通的前提下搞定的,協(xié)作才是做好項(xiàng)目的基礎(chǔ)。
我曾看到經(jīng)驗(yàn)豐富的設(shè)計(jì)師和開(kāi)發(fā)者因?yàn)闇贤ú粫澈驼`會(huì)導(dǎo)致項(xiàng)目失敗,也見(jiàn)過(guò)新手設(shè)計(jì)師和開(kāi)發(fā)團(tuán)隊(duì)一起通過(guò)高效協(xié)同,做出驚艷無(wú)比的設(shè)計(jì)項(xiàng)目。在項(xiàng)目之初充分的磨合,能讓項(xiàng)目在后續(xù)的快速迭代中更為流暢。足夠和諧的溝通不僅有利于工作,而且能讓整個(gè)團(tuán)隊(duì)保持情緒的穩(wěn)定性。
而在響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)項(xiàng)目中,設(shè)計(jì)師和開(kāi)發(fā)者之間的溝通流暢與否,就顯得更為重要。
設(shè)計(jì)響應(yīng)式網(wǎng)站的時(shí)候,整個(gè)團(tuán)隊(duì)必須為大量不同尺寸屏幕的設(shè)備充分考慮,習(xí)慣于“像素精準(zhǔn)”的設(shè)計(jì)師和開(kāi)發(fā)者需要對(duì)流動(dòng)的界面和大量的不同比例的設(shè)備有充分的準(zhǔn)備。簡(jiǎn)而言之,響應(yīng)式設(shè)計(jì)使得整個(gè)項(xiàng)目交付面臨著大量的不確定因素,這也是響應(yīng)式網(wǎng)站項(xiàng)目的難點(diǎn)。
希望接下來(lái)的5個(gè)小技巧,能幫各個(gè)團(tuán)隊(duì)順利搞定這種項(xiàng)目中的溝通障礙和技術(shù)問(wèn)題。
1、優(yōu)先專注“極端”尺寸

當(dāng)你面對(duì)著手機(jī)屏幕和桌面端顯示器這兩種極端的屏幕尺寸之時(shí),疑問(wèn)會(huì)自然而然出現(xiàn)。有的設(shè)計(jì)師打一開(kāi)始就從動(dòng)態(tài)的視角開(kāi)始他們的設(shè)計(jì),但是絕大多數(shù)的設(shè)計(jì)師仍然是從靜態(tài)的頁(yè)面開(kāi)始著手設(shè)計(jì)的:選擇一個(gè)固定的高度和寬度,繪制相應(yīng)的草圖或者視覺(jué)稿。
這樣一來(lái),就引出了幾個(gè)問(wèn)題:你的開(kāi)發(fā)團(tuán)隊(duì)優(yōu)先考慮什么尺寸?設(shè)計(jì)團(tuán)隊(duì)首先交付的高保真視覺(jué)稿是哪個(gè)尺寸的?從技術(shù)限制的角度出發(fā),你應(yīng)該優(yōu)先考慮什么設(shè)備?
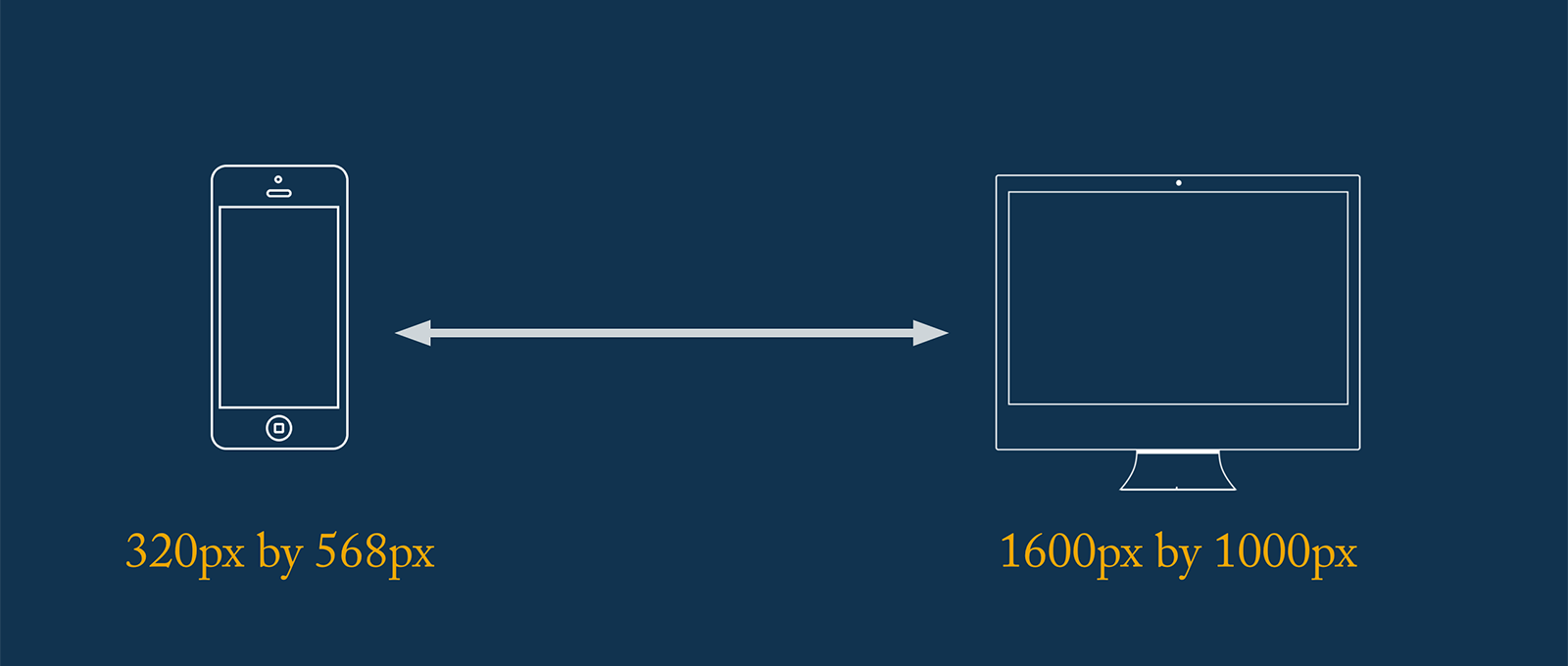
我始終推薦從用戶最基本的“極端”尺寸開(kāi)始考慮,推薦當(dāng)前(2015年)常用設(shè)備中最小和最大的情況:
320 x 568 px (iPhone 5 ,由于它是視網(wǎng)膜屏幕,平時(shí)我們是按照72dpi來(lái)設(shè)計(jì),但是iPhone 5的顯示實(shí)際是144px,所以我們給出了這樣的一個(gè)設(shè)計(jì)尺寸。作為UI設(shè)計(jì)師的你應(yīng)該很清楚@2x和@3x的問(wèn)題)
1600×1000 px (桌面顯示器的常見(jiàn)尺寸)
當(dāng)然,你的用戶的實(shí)際情況可能略有不同,稍加調(diào)查,確定“極端情況”。
“剛剛開(kāi)始響應(yīng)式網(wǎng)頁(yè)項(xiàng)目的時(shí)候,從用戶最常見(jiàn)的最大和最小尺寸設(shè)計(jì)著手。”
當(dāng)你面對(duì)最小的屏幕的時(shí)候,你需要在小屏幕上呈現(xiàn)出最重要的內(nèi)容,如何選取是一件頗為費(fèi)神的事情。但是面對(duì)大屏幕的時(shí)候,你所思考的事情又是截然相反的:怎么展示內(nèi)容才算是過(guò)多?分欄是否因太寬降低了易讀性?如何選取元素才能避免這樣的問(wèn)題?最后,面對(duì)兩個(gè)不同尺寸的界面,你還要考慮它們所涉及的輸入方式,最小的屏幕上通常是觸摸屏和虛擬鍵盤(pán),最大的屏幕上,絕大多數(shù)時(shí)候是傳統(tǒng)的鍵盤(pán)鼠標(biāo)。
這里最重要的事情可能是你需要一次挑選兩個(gè)界面尺寸來(lái)做,而不是傳統(tǒng)的針對(duì)一個(gè)屏幕設(shè)計(jì),然后完成剩下的部分。設(shè)計(jì)師和開(kāi)發(fā)者在這個(gè)問(wèn)題上出現(xiàn)分歧,對(duì)后續(xù)的影響是非常大的。
2、討論不同斷點(diǎn)之間內(nèi)容布局
在日常的網(wǎng)頁(yè)設(shè)計(jì)中,大家對(duì)于靜態(tài)的線框圖投注了如此之多的關(guān)注,但是在做響應(yīng)式設(shè)計(jì)的時(shí)候,應(yīng)該始終謹(jǐn)記頁(yè)面內(nèi)的布局是流動(dòng)的。這也就意味著,你網(wǎng)頁(yè)的用戶絕大多屬時(shí)候所體驗(yàn)到的頁(yè)面其實(shí)是它的“中間態(tài)”。所以,你必須考慮隨著屏幕尺寸大小的轉(zhuǎn)變,布局設(shè)計(jì)的每一個(gè)調(diào)整和改變。比如,當(dāng)屏幕尺寸變小的時(shí)候,文本內(nèi)容需要收縮,并且和混排的圖片會(huì)與文章縮到一欄中去。
這些適配能與不能、該與不該的問(wèn)題上,盡量不要同你的開(kāi)發(fā)團(tuán)隊(duì)去“假設(shè)”或者“推測(cè)”。積極主動(dòng)地去確定這些信息,在你負(fù)責(zé)開(kāi)發(fā)的同事還沒(méi)有做太多之前,和他們達(dá)成共識(shí)。對(duì)于復(fù)雜的布局改變,事先繪制先框圖或者草圖來(lái)單獨(dú)說(shuō)明,是非常明智的選擇。對(duì)于一些不那么重要的特性,通過(guò)簡(jiǎn)短的討論或者電子郵件通知就足夠了。
3、對(duì)于圖片素材的處理策略早做準(zhǔn)備

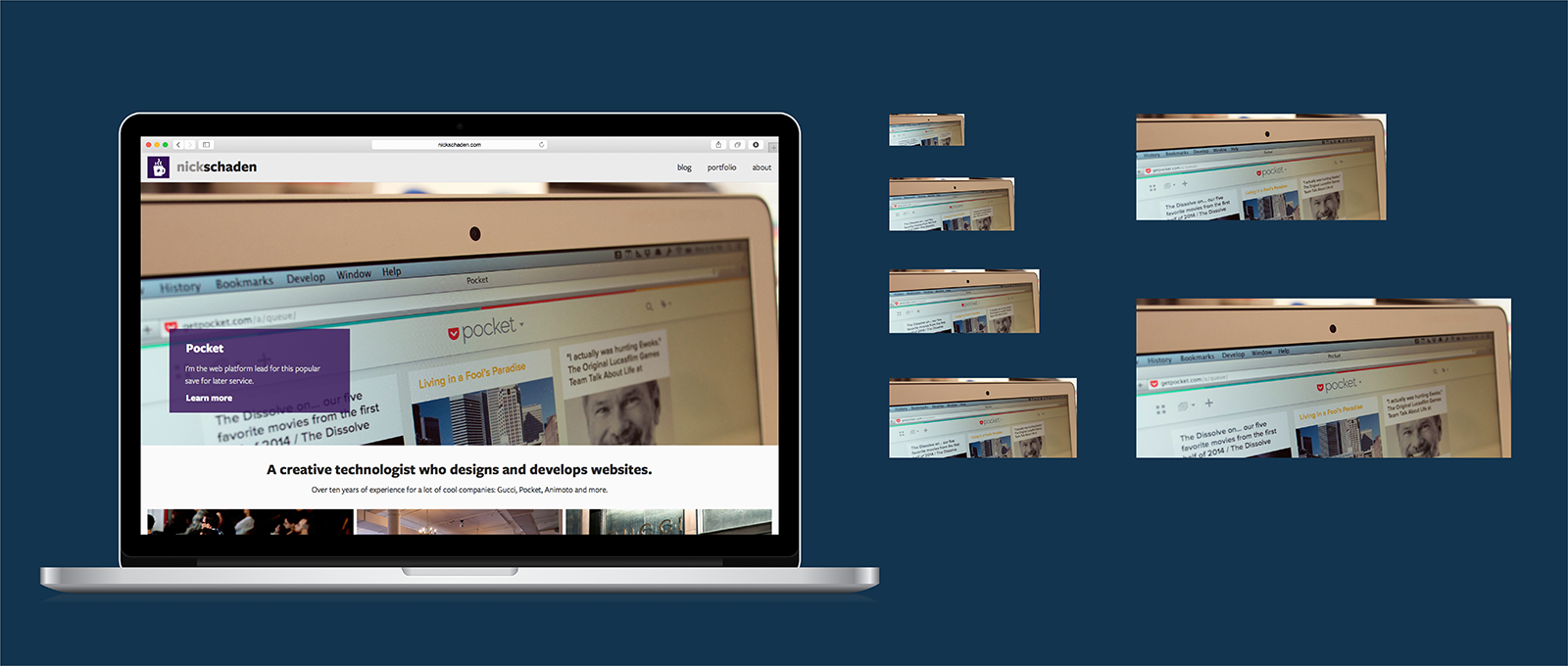
響應(yīng)式網(wǎng)頁(yè)中的圖片,通常是由一組多個(gè)不同尺寸的圖片組成的。比如我的個(gè)人網(wǎng)站首頁(yè)頂部的大圖,就是由一組6個(gè)圖片組成的,分辨率和尺寸各不相同,確保不同的設(shè)備都能匹配上對(duì)應(yīng)的圖片。
圖片格式和尺寸通常會(huì)讓團(tuán)隊(duì)內(nèi)的設(shè)計(jì)師和開(kāi)發(fā)者之間產(chǎn)生隔閡。你可以用PNG,也可以用JPG,圖標(biāo)字體和SVG也會(huì)在網(wǎng)頁(yè)上很好的運(yùn)用。也就是說(shuō),并沒(méi)有一個(gè)正確的答案:用什么更多是取決于可用的內(nèi)容和資源本身。但是重要的地方在于,大家要在使用格式上達(dá)成共識(shí),并且堅(jiān)持使用下去。另外,你可能也想鉆研出一套通用的圖片尺寸體系,運(yùn)用在不同的項(xiàng)目中。
不過(guò)對(duì)于現(xiàn)代的響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì),這僅僅只是一個(gè)起點(diǎn)。現(xiàn)在要做你至少需要兩套圖片素材,一種是給普通PPI的屏幕所設(shè)計(jì),一種是給高PPI的視網(wǎng)膜屏所準(zhǔn)備的。更完備的響應(yīng)式網(wǎng)頁(yè),對(duì)于圖集和素材的要求更高,細(xì)分更多,針對(duì)性更強(qiáng)。
盡量避免將響應(yīng)式圖片格式的篩選決策留到項(xiàng)目后期。
最起碼,你得針對(duì)不同像素密度的屏幕作出基本的區(qū)分。仔細(xì)讀一下這篇關(guān)于srcset的文章,或者使用Picturefill這樣的工具來(lái)確保跨瀏覽器支持。如果你覺(jué)得整個(gè)方案不堪重負(fù),那么不妨從小的部分開(kāi)始做起。逐步調(diào)整圖片元素的srcset屬性就是一個(gè)不錯(cuò)的開(kāi)始,在這個(gè)過(guò)程中,你會(huì)逐步看到網(wǎng)頁(yè)的響應(yīng)越來(lái)越靠譜。
4、從基礎(chǔ)元素開(kāi)始思考,使用模塊化設(shè)計(jì)
我的響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)流程深深地受到了Brad Frost 的Atomic Web Design和Jonathan Snook 的SMACSS的影響。兩個(gè)框架都依靠小而可復(fù)用的基礎(chǔ)組件來(lái)實(shí)現(xiàn)強(qiáng)大的網(wǎng)絡(luò)架構(gòu)。
所以,在與開(kāi)發(fā)者交接的過(guò)程中,我會(huì)優(yōu)先專注小而可復(fù)用的組件,因?yàn)樗鼈兡芙o不同平臺(tái)不同設(shè)備帶來(lái)相同的用戶體驗(yàn)和視覺(jué)效果。這種一致性會(huì)更容易為開(kāi)發(fā)團(tuán)隊(duì)所消化吸收。而且,小組件在不同頁(yè)面之間的復(fù)用性也非常強(qiáng),所以,如果你設(shè)計(jì)出了一套高效的方案,今后還會(huì)有用武之地。
想象一下,你正在設(shè)計(jì)一個(gè)帶有大標(biāo)題、高清大圖和表單的注冊(cè)頁(yè)面。由于網(wǎng)頁(yè)是響應(yīng)式的,所以所有這些元素都會(huì)隨著設(shè)備和屏幕的轉(zhuǎn)換而變化尺寸。那么在項(xiàng)目研發(fā)早期,應(yīng)該同開(kāi)發(fā)團(tuán)隊(duì)一起鉆研,敲定頁(yè)面所涉及的各個(gè)細(xì)節(jié)。它看起來(lái)應(yīng)該是什么樣子?用什么樣的驗(yàn)證機(jī)制?如果要輸入表單,如何配合觸摸屏和傳統(tǒng)的鍵鼠?
5、讓開(kāi)發(fā)者給視覺(jué)和體驗(yàn)設(shè)計(jì)做反饋
有些設(shè)計(jì)師在產(chǎn)品設(shè)計(jì)會(huì)議、可用性設(shè)計(jì)環(huán)節(jié)和其他的溝通環(huán)節(jié)不讓開(kāi)發(fā)者參與或提供反饋。這種放任和封閉是錯(cuò)的。要知道,經(jīng)驗(yàn)豐富的開(kāi)發(fā)者在產(chǎn)品、體驗(yàn)和設(shè)計(jì)領(lǐng)域同樣有著極為豐富的知識(shí)。讓他們參與到這些環(huán)節(jié)中,能讓產(chǎn)品更加成熟。前端和設(shè)計(jì)師在技能上的重疊就更多了。
越來(lái)越多的設(shè)計(jì)師開(kāi)始自己寫(xiě)代碼了,開(kāi)發(fā)者也逐漸習(xí)慣于制作快速原型、先框圖,并且也會(huì)在私底下惡補(bǔ)美學(xué)和設(shè)計(jì)類的知識(shí)。響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的出現(xiàn),使得兩個(gè)職業(yè)之間的交疊越來(lái)越多,加劇了這一趨勢(shì)。雖然沒(méi)有設(shè)計(jì)師的頭銜掛在開(kāi)發(fā)者頭上,但是他們對(duì)于設(shè)計(jì)往往能說(shuō)出驚人之語(yǔ),發(fā)人深省。
當(dāng)然,不同的角色和職責(zé)的劃分依然是極為重要的。但是稍微調(diào)整一些小步驟,確實(shí)能顯著提高最終產(chǎn)品。所以,你做下一輪產(chǎn)品可用性測(cè)試的時(shí)候,不妨帶著開(kāi)發(fā)者一起來(lái)討論。
結(jié)語(yǔ)
所有這五個(gè)技巧都需要實(shí)現(xiàn)計(jì)劃,并且不停補(bǔ)充。絕大多數(shù)團(tuán)隊(duì)都將注意力放在產(chǎn)品的發(fā)布和卡Deadline上,這個(gè)階段再來(lái)考慮這些問(wèn)題,不利于產(chǎn)品,也不適合此刻團(tuán)隊(duì)內(nèi)的設(shè)計(jì)師和開(kāi)發(fā)者。
? ?優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 非特殊說(shuō)明,本文版權(quán)歸原作者所有,轉(zhuǎn)載請(qǐng)注明出處.請(qǐng)關(guān)注北京網(wǎng)站建設(shè)公司 北京傳誠(chéng)信







