并非所有站點(diǎn)都可以將所有信息都放在一頁(yè)上。他們可能需要幾個(gè)頁(yè)面才能更輕松地導(dǎo)航,更好的用戶體驗(yàn),更簡(jiǎn)單的購(gòu)買(mǎi)周期等。電子商務(wù)網(wǎng)站就是一個(gè)很好的例子。像亞馬遜這樣的網(wǎng)站在一個(gè)類別中并在一頁(yè)上列出其所有產(chǎn)品是不切實(shí)際的。有時(shí),如有必要,產(chǎn)品的圖像和說(shuō)明也可以分布在幾頁(yè)上。盡管研究表明用戶更喜歡單個(gè)頁(yè)面上的內(nèi)容,但在必要時(shí)使用多個(gè)頁(yè)面也可以。為了證明這一點(diǎn),這是Google所說(shuō)的:
在評(píng)估了索引信號(hào)之后,我們決定刪除rel = prev / next。研究表明,用戶喜歡一頁(yè)上的內(nèi)容;盡可能做到這一點(diǎn),但Google搜索也可以使用多個(gè)頁(yè)面。測(cè)試并做最適合您的用戶的事情!
如果要在站點(diǎn)上顯示大量數(shù)據(jù),例如在電子商務(wù)中使用數(shù)千種產(chǎn)品或一系列信息圖形,則必須絕對(duì)拆分信息以提高可讀性。在本文中,我們探討了如何在多個(gè)頁(yè)面之間劃分內(nèi)容,如何有效地實(shí)施內(nèi)容及其對(duì)SEO的影響。
什么是分頁(yè)?
分頁(yè)是鏈接并具有相似內(nèi)容的頁(yè)面序列。重要的是要注意,即使將頁(yè)面節(jié)的內(nèi)容劃分為單獨(dú)的頁(yè)面,這也被定義為分頁(yè)。
以下是使用分頁(yè)的網(wǎng)站示例:
瘋狂的咖啡渴望

瘋狂咖啡渴望的示例是大多數(shù)網(wǎng)站用于其分頁(yè)的內(nèi)容。通過(guò)這種典型配置,您實(shí)際上可以看到現(xiàn)有頁(yè)面的總數(shù)。他們目前在其網(wǎng)站上有23篇文章,每頁(yè)有10篇文章。
的Youtube

與前面的編號(hào)表示分頁(yè)的示例不同,YouTube不使用編號(hào)。但是,這并不意味著他們不使用其站點(diǎn)上的頁(yè)面調(diào)度。每個(gè)按鈕代表一個(gè)完全獨(dú)立的頁(yè)面,可幫助用戶查看其免費(fèi)的YouTube課程。它們具有上一個(gè)“優(yōu)化YouTube”按鈕,一個(gè)主“主頁(yè)”按鈕和下一章“頻道關(guān)鍵字”。
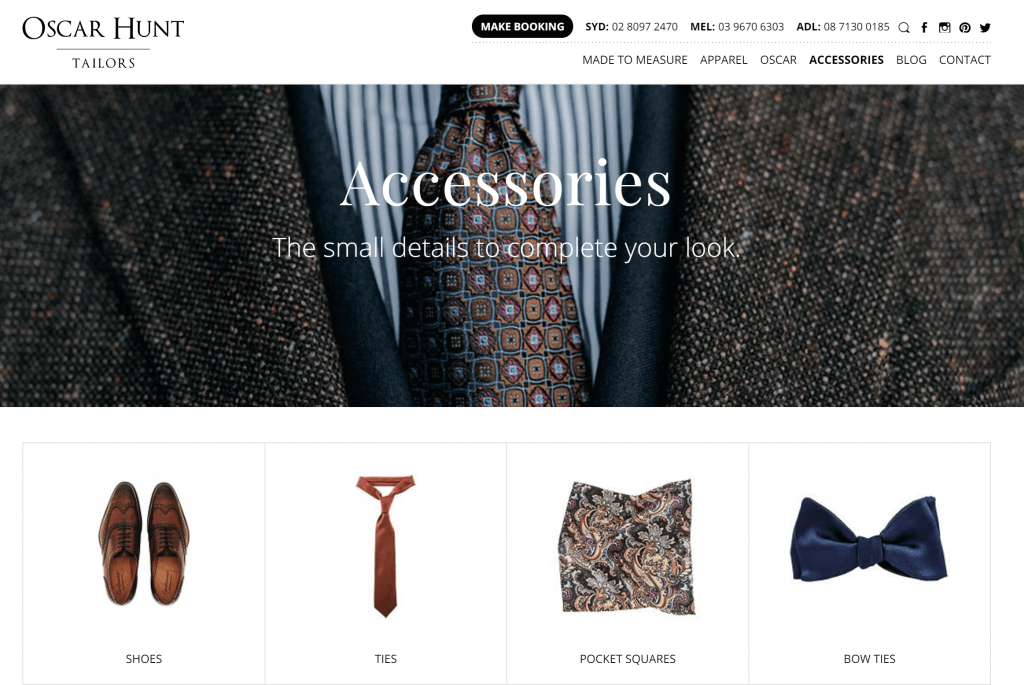
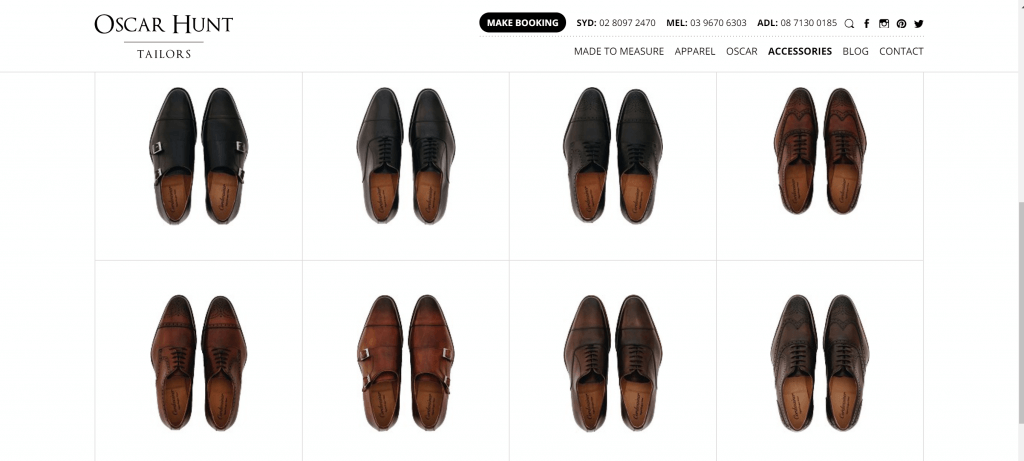
奧斯卡·亨特

Oscar Hunt的示例顯示了“加載更多”按鈕,而不是典型的1,2,3 >>按鈕。購(gòu)買(mǎi)鞋子時(shí),與瀏覽幾頁(yè)以找到合適的產(chǎn)品相比,在一頁(yè)上查看整個(gè)鞋子的庫(kù)存可能是更好的選擇。
Slideshare的

SlideShare在分頁(yè)中還使用字母和數(shù)字。由于SlideShare是一個(gè)大型的分組站點(diǎn),因此幫助用戶瀏覽其站點(diǎn)的最佳方法是按字母順序或按數(shù)字提供分頁(yè)。分頁(yè)使用戶更容易選擇要顯示的頁(yè)面。如果他們?cè)谥黜?yè)上找不到所需的內(nèi)容,他們就會(huì)知道可以從大量選項(xiàng)(超過(guò)35頁(yè))中進(jìn)行選擇。
搜索引擎

搜索引擎(例如Google)也是使用分頁(yè)的一個(gè)很好的例子。如果用戶在第1頁(yè)上找不到其他頁(yè)面,這將使用戶更容易找到他們?cè)趯ふ业膬?nèi)容。
為什么要在網(wǎng)站上使用分頁(yè)?
我們已經(jīng)提到了一些需要使用分頁(yè)的原因,例如,當(dāng)無(wú)法在單個(gè)頁(yè)面上合理地顯示大量數(shù)據(jù)時(shí)。這是分頁(yè)可行的其他原因:
更好的用戶體驗(yàn)
如果在一頁(yè)上發(fā)布了太多信息,則用戶可能會(huì)不知所措。分頁(yè)可讓網(wǎng)站管理員以易于管理的小型形式呈現(xiàn)大量信息。例如,電子商務(wù)站點(diǎn)將在首頁(yè)上顯示產(chǎn)品的圖像和價(jià)格。如果用戶想要有關(guān)該產(chǎn)品的更多詳細(xì)信息,則可以單擊圖像/價(jià)格/帶有號(hào)召性用語(yǔ)的鏈接以了解更多信息。分頁(yè)也使查找信息更加容易。
導(dǎo)航更輕松
在我們之前的YouTube示例中,其分頁(yè)為CTA。這可以幫助想要參加該課程的用戶簡(jiǎn)化導(dǎo)航。即使不使用CTA,分頁(yè)也有助于導(dǎo)航。一旦用戶到達(dá)頁(yè)面末尾或已看到特定類別中的多個(gè)項(xiàng)目,就可以直觀地看到他們希望看到更多結(jié)果。使用編號(hào)時(shí),用戶可以決定他愿意查詢多少個(gè)附加頁(yè)面。它還使他們了解頁(yè)數(shù)以及可用的信息/產(chǎn)品/服務(wù)。大型數(shù)據(jù)集可能會(huì)吸引尋求多樣性的用戶。請(qǐng)注意,最佳做法是始終使用CTA。
Web分頁(yè)對(duì)自然引用有何影響?
分頁(yè)無(wú)疑會(huì)創(chuàng)造良好的用戶體驗(yàn)。但這對(duì)SEO有正面還是負(fù)面的影響?
搜索引擎對(duì)您的網(wǎng)站進(jìn)行爬網(wǎng)的影響
對(duì)于具有許多頁(yè)面的網(wǎng)站,爬網(wǎng)程序必須確定要在網(wǎng)站上分析的內(nèi)容,應(yīng)該分析網(wǎng)站的頻率以及網(wǎng)站服務(wù)器可以分配給分析過(guò)程的資源。接下來(lái)是預(yù)算搜尋的概念。當(dāng)您的站點(diǎn)包含大量數(shù)據(jù)時(shí),漫游器應(yīng)明智地使用其預(yù)算爬網(wǎng)。他們必須選擇要分析的內(nèi)容以及頻率。這意味著您的某些內(nèi)容可能不會(huì)被爬網(wǎng)或建立索引。分析預(yù)算也可能會(huì)花費(fèi)在分頁(yè)點(diǎn)所指向的頁(yè)面上,而其他重要頁(yè)面可能永遠(yuǎn)不會(huì)被爬網(wǎng)或建立索引。這是什么意思?在您的網(wǎng)站上實(shí)現(xiàn)分頁(yè)之后,您需要確定主頁(yè)或分頁(yè)開(kāi)始的頁(yè)面上最重要頁(yè)面的優(yōu)先級(jí)。例如Google之類的搜索引擎。最相關(guān)的搜索結(jié)果位于第一頁(yè)。這樣,您的分析預(yù)算就會(huì)花在您的最佳內(nèi)容上。用戶進(jìn)入您的網(wǎng)站后,他們可以與其他由您的分頁(yè)構(gòu)成的頁(yè)面進(jìn)行交互。您的分析預(yù)算將用于您的最佳內(nèi)容。用戶進(jìn)入您的網(wǎng)站后,他們可以與其他由您的分頁(yè)構(gòu)成的頁(yè)面進(jìn)行交互。您的分析預(yù)算將用于您的最佳內(nèi)容。用戶進(jìn)入您的網(wǎng)站后,他們可以與其他由您的分頁(yè)構(gòu)成的頁(yè)面進(jìn)行交互。
這會(huì)創(chuàng)建“不良”內(nèi)容
在某些情況下,分頁(yè)會(huì)導(dǎo)致創(chuàng)建“不良”內(nèi)容。這是內(nèi)容對(duì)用戶幾乎沒(méi)有價(jià)值的時(shí)候。內(nèi)容少也可能是因?yàn)轫?yè)面內(nèi)容少以及內(nèi)容混亂。如果將內(nèi)容類型拆分為一篇文章,分布在多個(gè)頁(yè)面上,則最終可能會(huì)得到內(nèi)容很少的頁(yè)面。搜索引擎機(jī)器人不會(huì)對(duì)不良內(nèi)容進(jìn)行排名。他們想要對(duì)用戶有價(jià)值并符合他們意圖的內(nèi)容。
這可能會(huì)導(dǎo)致重復(fù)內(nèi)容的創(chuàng)建
例如,如果您有一個(gè)電子商務(wù)網(wǎng)站,則除特定于特定產(chǎn)品的詳細(xì)信息外,產(chǎn)品的所有頁(yè)面都可能具有相同的結(jié)構(gòu)和相同的內(nèi)容。在上面的示例Oscar Hunt中,圖像中顯示的所有項(xiàng)目都屬于產(chǎn)品類別。除了顏色和圖案外,它們具有相似的描述。他們還可能在頁(yè)面引用中顯示相似之處,例如,元描述,h1標(biāo)簽,錨文本,CTA和頁(yè)面標(biāo)題。機(jī)器人可能無(wú)法“說(shuō)”具有相似內(nèi)容的頁(yè)面實(shí)際上代表了不同的產(chǎn)品。他們可以選擇瀏覽某些頁(yè)面,而忽略其中的一些頁(yè)面。在最壞的情況下
稀釋分類信號(hào)
分頁(yè)可以削弱站點(diǎn)的排名信號(hào)。反向鏈接就是一個(gè)很好的例子。當(dāng)具有較高站點(diǎn)權(quán)限的站點(diǎn)鏈接到您的站點(diǎn)時(shí),這意味著您的站點(diǎn)也具有較高的權(quán)限。這些站點(diǎn)會(huì)將其權(quán)限轉(zhuǎn)移到您的站點(diǎn)。但是,如果您的站點(diǎn)使用分頁(yè),則此權(quán)限將分為幾頁(yè),并且將相應(yīng)地被“稀釋”。
網(wǎng)站創(chuàng)建-個(gè)性化價(jià)格估算
La Fabrique du Net已開(kāi)發(fā)了一個(gè)推薦引擎,可讓您獲得免費(fèi)的詳細(xì)價(jià)格估算以及適合您網(wǎng)站創(chuàng)建需求的一系列軟件和提供商。
100%免費(fèi)
如何正確實(shí)現(xiàn)分頁(yè)?
Google最近宣布,多年來(lái)沒(méi)有使用rel =“ next”和rel =“ prev”,并且將不再支持它。它是用于通知搜索引擎機(jī)器人某些頁(yè)面已分頁(yè)的最常見(jiàn)標(biāo)簽之一。盡管這在參考者之間引起了不同的反應(yīng),但他也強(qiáng)調(diào)需要正確實(shí)現(xiàn)分頁(yè)。為確保您的站點(diǎn)正確實(shí)現(xiàn)分頁(yè),測(cè)試其當(dāng)前實(shí)現(xiàn)很重要。這樣,您將知道具體需要維修的內(nèi)容。
測(cè)試您的網(wǎng)站以實(shí)現(xiàn)當(dāng)前的分頁(yè)
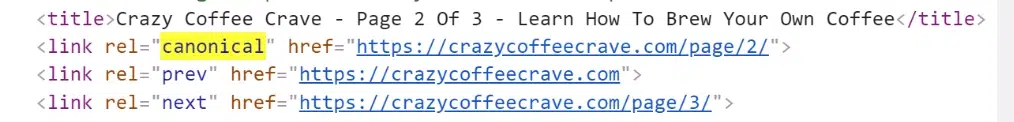
分頁(yè)測(cè)試庫(kù)中有不同類型的工具:“檢查元素”以檢查分頁(yè)頁(yè)面的相似性。右鍵單擊以訪問(wèn)檢查項(xiàng)目。CTRL F并輸入“ canonical”。您應(yīng)該能夠看到rel =” canonical” href =“當(dāng)前頁(yè)面的網(wǎng)址”。
測(cè)試分頁(yè)頁(yè)面是否被索引的工具
頁(yè)面的索引狀態(tài)報(bào)告將有助于告訴您對(duì)哪些分頁(yè)頁(yè)面進(jìn)行了索引。
用于檢查有相同關(guān)鍵詞競(jìng)爭(zhēng)的分頁(yè)頁(yè)面的工具
機(jī)器人能夠理解鏈接到特定關(guān)鍵字的分頁(yè)頁(yè)面非常重要。這樣,他們可以說(shuō)這些頁(yè)面已鏈接。Pi數(shù)據(jù)指標(biāo)是一個(gè)很好的工具。在獲得有關(guān)您的站點(diǎn)當(dāng)前如何實(shí)現(xiàn)頁(yè)面調(diào)度的數(shù)據(jù)之后,您現(xiàn)在就可以解決所確定的問(wèn)題。在我們了解如何在您的網(wǎng)站上正確實(shí)施分頁(yè)之前,我們需要暫停并考慮Google廣告的影響。如果Google仍然支持rel =“ prev / next”,則可以使用noindex,元標(biāo)記,規(guī)范標(biāo)記以及適當(dāng)?shù)膶?shí)施方式輕松解決在分頁(yè)和SEO上發(fā)現(xiàn)的問(wèn)題。頁(yè)面引用。Google停止使用rel =“ next / prev”,意味著Google現(xiàn)在將每個(gè)分頁(yè)頁(yè)面都視為獨(dú)立頁(yè)面。Google能夠識(shí)別鏈接的頁(yè)面,即使未使用諸如noindex和canonical標(biāo)簽之類的指令。如果您已經(jīng)在網(wǎng)站上使用了分頁(yè),則無(wú)需將其刪除。電子商務(wù)或新聞?wù)军c(diǎn)別無(wú)選擇,只能繼續(xù)使用分頁(yè)。以下是在您的網(wǎng)站上正確實(shí)現(xiàn)分頁(yè)的方法:
分頁(yè)頁(yè)面的內(nèi)容是唯一且相關(guān)的
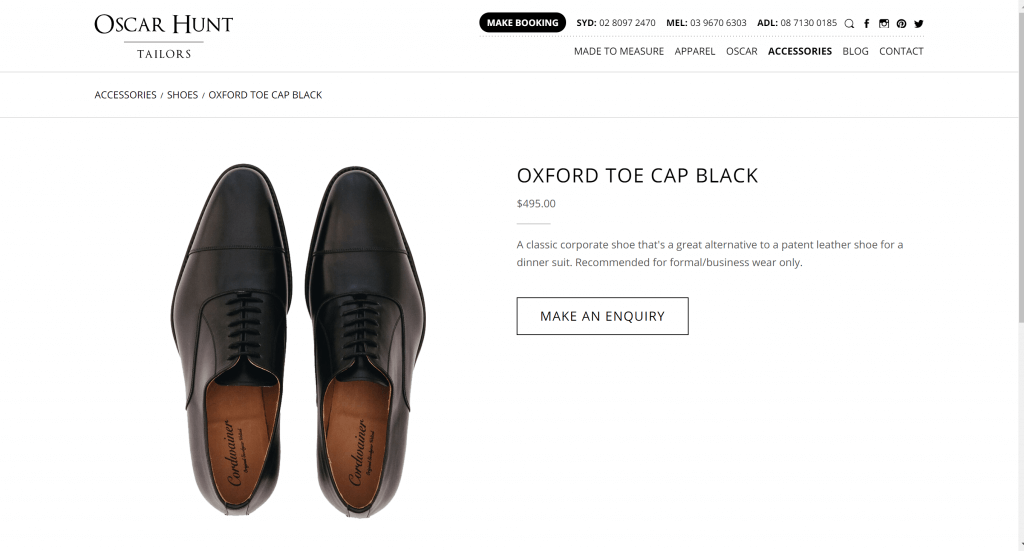
Google機(jī)器人會(huì)從不同的頁(yè)面檢索內(nèi)容,然后選擇一個(gè)典型的頁(yè)面。因此,您需要確保分頁(yè)頁(yè)面具有唯一的內(nèi)容并且與用戶相關(guān)。如果用戶希望購(gòu)買(mǎi)特定產(chǎn)品,則分頁(yè)產(chǎn)品頁(yè)面必須詳細(xì)描述該產(chǎn)品,以便將其與其他分頁(yè)產(chǎn)品頁(yè)面區(qū)分開(kāi)。這意味著,即使產(chǎn)品可以屬于同一類別,它們?cè)诿總€(gè)頁(yè)面上的單獨(dú)描述也必須不同。
智能使用關(guān)鍵字
網(wǎng)站現(xiàn)在必須在錨文本中使用鏈接到更高級(jí)別頁(yè)面的關(guān)鍵字。在我們的Oscar Hunt示例中,分頁(yè)頁(yè)面可以在錨文本中使用諸如牛津之類的關(guān)鍵字來(lái)向Google指示該頁(yè)面已鏈接到具有最高鏈接結(jié)構(gòu)“ Shoes”的頁(yè)面:https: //www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1。最好使用同一關(guān)鍵字的變體,以避免蠶食它們。這是分頁(yè)頁(yè)面爭(zhēng)奪同一關(guān)鍵字的地方。您不會(huì)對(duì)網(wǎng)站有所幫助,因?yàn)槟承╉?yè)面的排名會(huì)降低,這會(huì)降低您的網(wǎng)站在搜索引擎結(jié)果中的排名。
根據(jù)優(yōu)先級(jí)整理文章
分頁(yè)頁(yè)面的元素必須根據(jù)其優(yōu)先級(jí)進(jìn)行分類。這樣,用戶可以輕松找到最受歡迎的內(nèi)容。包含最相關(guān)內(nèi)容的分頁(yè)頁(yè)面僅代表著陸頁(yè)面的幾個(gè)鏈接。您將需要一個(gè)更好的鏈接結(jié)構(gòu)。面包屑的使用也可能有用。
對(duì)分頁(yè)頁(yè)面使用URL參數(shù)
當(dāng)相同的內(nèi)容顯示在不同的URL上時(shí),將使用URL參數(shù),以幫助搜索引擎了解它們?nèi)绾畏治瞿木W(wǎng)站。這是Oscar Hunt Shoe類別鏈接的示例:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap- BLACK1
第一個(gè)URL是配件頁(yè)面,其中列出了其網(wǎng)站上出售的所有配件:

鞋子頁(yè)面:

最后是產(chǎn)品頁(yè)面:

Google知道這兩個(gè)單獨(dú)的頁(yè)面是鏈接的,因?yàn)槊總€(gè)頁(yè)面都使用URL參數(shù)。
rel =規(guī)范標(biāo)簽的使用
由于“舊”方法仍然很重要,特別是在內(nèi)部鏈接方面,“舊”尋呼技術(shù)的使用是完全不可避免的。內(nèi)部鏈接將使機(jī)器人更容易找到分頁(yè)頁(yè)面。因此,您應(yīng)該使用錨文本鏈接到分頁(yè)。此外,您必須使用規(guī)范鏈接。為了有效地使用它,您需要?jiǎng)?chuàng)建一個(gè)“查看全部”頁(yè)面。這是一個(gè)頁(yè)面,顯示所有產(chǎn)品或頁(yè)面,特定類別中的所有產(chǎn)品,甚至站點(diǎn)上的所有產(chǎn)品,這取決于站點(diǎn)的結(jié)構(gòu)和大小。然后,您必須在頁(yè)面登陸頁(yè)面重定向到的所有頁(yè)面上放置規(guī)范標(biāo)簽。請(qǐng)注意,規(guī)范標(biāo)記的URL必須是“查看全部”的URL。這是您應(yīng)在帶有分頁(yè)的每個(gè)頁(yè)面的標(biāo)題中添加的內(nèi)容:

用您的網(wǎng)站的URL替換URL。規(guī)范標(biāo)簽將幫助機(jī)器人意識(shí)到帶有分頁(yè)功能的所有其他頁(yè)面是“查看全部”頁(yè)面的一部分。因此,沒(méi)有重復(fù)的內(nèi)容。必須盡快加載“查看全部”頁(yè)面。理想情況下,如果您有多個(gè)產(chǎn)品,則要根據(jù)您擁有的產(chǎn)品數(shù)量將它們分為幾類。一個(gè)很好的例子是eBay的示例,其中“查看全部”頁(yè)面僅顯示當(dāng)天的報(bào)價(jià):

確保您添加到分頁(yè)頁(yè)面的所有鏈接均已被漫游器抓取。
負(fù)責(zé)您的鏈接結(jié)構(gòu)
我們提到,當(dāng)鏈接無(wú)法以相同方式向所有鏈接發(fā)送“果汁”時(shí),分頁(yè)會(huì)稀釋排名信號(hào)(例如帶有反向鏈接)。解決此問(wèn)題的一種方法是確保鏈接結(jié)構(gòu)不會(huì)太深。您應(yīng)該減少?gòu)姆猪?yè)登錄頁(yè)面到特定分頁(yè)頁(yè)面的鏈接數(shù)。當(dāng)鏈接深度為“淺”時(shí),可以將鏈接的內(nèi)容傳遞給分頁(yè)頁(yè)面,這使他們能夠?qū)⒆约悍诸悶楠?dú)立頁(yè)面。
多面導(dǎo)航
有一些網(wǎng)站允許過(guò)濾器為用戶顯示更多相關(guān)選項(xiàng)。這個(gè)概念稱為分面導(dǎo)航。這些過(guò)濾器根據(jù)用于過(guò)濾的參數(shù)創(chuàng)建新的唯一URL。這意味著可以創(chuàng)建無(wú)限數(shù)量的可解析和可索引的URL,這將導(dǎo)致嚴(yán)重的重復(fù)內(nèi)容問(wèn)題。糾正多面導(dǎo)航的方法之一是使用AJAX。它防止基于用戶選擇的過(guò)濾器創(chuàng)建新的URL。您還可以確定沒(méi)有SEO值的參數(shù),并防止對(duì)其進(jìn)行探索和索引。
總結(jié)一下
當(dāng)您要以較小的片段顯示大數(shù)據(jù)集時(shí),分頁(yè)會(huì)派上用場(chǎng)。但是,您需要謹(jǐn)慎地實(shí)現(xiàn)它,以便有效地響應(yīng)用戶和搜索引擎。







