下面對響應(yīng)式網(wǎng)站設(shè)計排版展示響應(yīng)式排版簡單做一個說明,希望對你們有幫助。
排版不是件小事
排版是設(shè)計中非常基礎(chǔ)但又無比重要的一環(huán),這點我想大家都認同。在網(wǎng)頁設(shè)計中,排版早些年的日子比較苦逼,或者說其很難得到與之重要性相匹配的待遇——和很多其它的設(shè)計元素一樣,那時我們并不具備在網(wǎng)頁中完整表現(xiàn)它們的技術(shù)。但幸運的是,我們走過來了。
排版能幫助我們溝通信息,這可不是一件小事。優(yōu)秀的排版能有助于溝通的過程明晰、高效。可讀性是所有設(shè)計都需要面對的大課題。那么現(xiàn)在,我們就來親手實踐下。
配置你的內(nèi)容
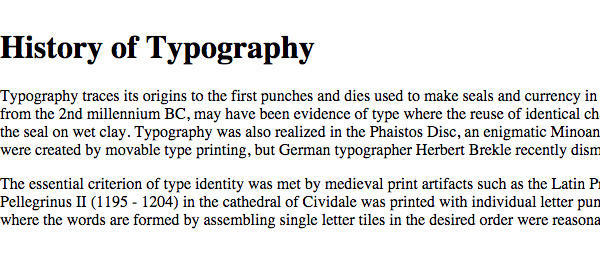
下面你可以看到一張只顯示文字的圖片。這是我從維基百科上隨意復(fù)制黏貼過來的一段文字,然后把它放到HTML文檔里顯示出來。

這看起來很簡陋,而且難以閱讀。上面的這張截圖顯示的是瀏覽器默認的16px Times New Roman字體。既然這樣,我們就先試試看把它升級到18px的PT Serif字體(Google出品)。

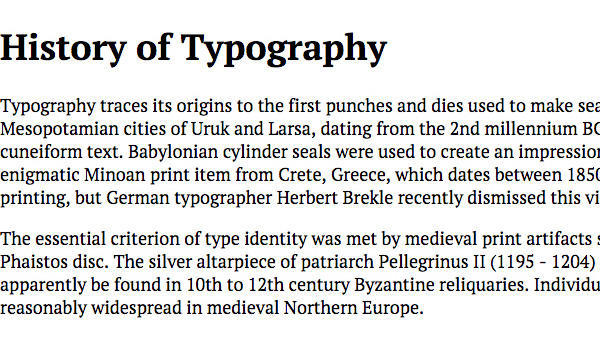
然后我們需要對每一行的字符數(shù)量做下調(diào)整。在桌面端,每一行的字符量應(yīng)該在60到75之間。于是我把整個文本的寬度調(diào)整到580px。你自己對比看看上下兩張圖就知道孰優(yōu)孰劣了。不過別掉以輕心,一切才剛剛開始。

垂直排版的韻律感
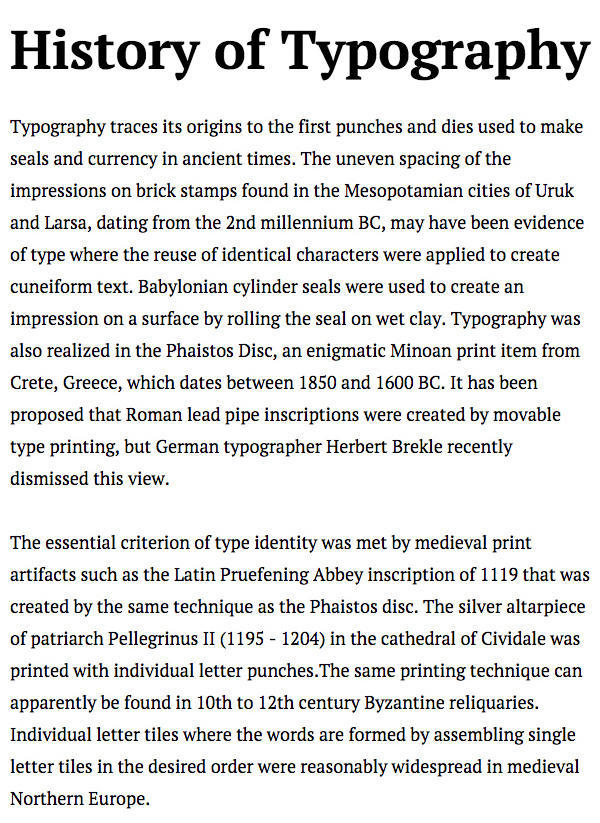
在我們當前的設(shè)計中,可以看到其垂直方向的韻律依然還是瀏覽器默認的狀態(tài),而不同瀏覽器上的顯示是不同的。這可不行,我們需要搞清楚到底什么才是合適的行高、邊距以及字號。在之前提到過我把默認的文本大小改成了18px,那么對于我來說,它就是1em。
我想大家作為2015年的網(wǎng)頁設(shè)計師應(yīng)該都明白em是什么東西吧,有一堆工具可以幫助你來進行此類換算。Pascal Cauhepe的Vertical Rhythm Tool是我最喜歡的工具之一,另外再推薦個Tuomas Jomppanen 和Ville Vanninen開發(fā)的Gridlover,也很好用~
在我的設(shè)計中,文章段落的字號和行高分別是18px/1.77 (也就是32px)。我參照黃金比例來調(diào)整標題的字號,也就是說H1現(xiàn)在是3ems(54px)。下面是我定義的不同字號節(jié)點,所有這些都會被應(yīng)用在同樣32px行高的基線柵格里:
字體大小
P 18px (1em)
H1 54px (3em)
H2 45px (2.5em)
H3 36px (2em)
H4 32px (1.75em)
H5 27px (1.5em)
H6 18px (1em)

簡單吧?很容易就可以搞明白怎么整這縱向的柵格了。然后下一步就可以考慮水平方向的柵格如何定義。

等比縮小
很多時候我們在縱向排版的韻律確定后就會迫不及待地去折騰顏色、柵格甚至布局。搞清楚柵格系統(tǒng)里的節(jié)點確實重要,但是你不能因此無視響應(yīng)式排版,根據(jù)屏幕尺寸調(diào)整垂直排版的韻律感同樣需要琢磨。在移動設(shè)備上使用與桌面端一模一樣的字號和字距就和使用同一套柵格一樣荒謬。無線端和桌面端的區(qū)別極大,其上的閱讀體驗也大不相同。
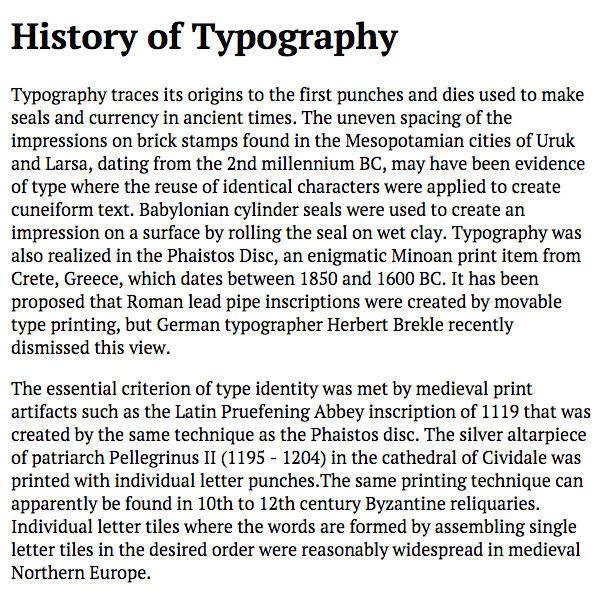
iA在2012年時寫的一篇“Responsive Typography: the Basics”中提到了使用手機和電腦進行閱讀時眼睛與設(shè)備之間的距離是不同的,而這正是對閱讀體驗造成影響的本因。從下面這張圖片可以看到,在移動設(shè)備上,18px的字號顯然太大了些。它就像把所有東西一下放大的同時卻沒有提供有助于閱讀體驗的視覺平衡。
移動設(shè)備上的垂直排版韻律
如果你在意產(chǎn)品的移動體驗?zāi)悄惚仨氁紫戎馀虐妗T谀菢右粋€狹窄的320px寬度的空間里,所有諸如材質(zhì)、漸變等裝飾性都應(yīng)該靠邊站。我并不是說那些不重要,它們只是沒有文本內(nèi)容的優(yōu)先級那么高罷了。要記住優(yōu)化排版的顯示是創(chuàng)建良好閱讀體驗的第一步。

第一步,正如我之前說的那樣,先把字號縮小了再說。與電腦屏幕相比,我們通常會把手機拿得離臉更近,這意味著即便我們用14px的字號也完全能看得很清楚。在移動設(shè)備上,每一行35-40個字符是較合適的。
設(shè)置全新的韻律
字號:桌面 字號: 移動
P 18px (1em) 14px(1em)
H1 54px (3em) 35px(2.5em)
H2 45px (2.5em) 31px(2.25em)
H3 36px (2em) 24px(2em)
H4 32px (1.75em) 21px(1.5em)
H5 27px (1.5em) 18px(1.25em)
H6 18px (1em) 14px(1em)

OK,現(xiàn)在你可以把改好的上圖和之前的桌面版本對比一下。另外,我把行高改成了22px,看起來還是蠻順眼的。如果這個字體本身再細一些或許我會考慮20px的行高,但目前來看,至少對于PT Serif而言,22px的行高對我來說是最合適的。

Jason Pamental在Typecast發(fā)表過一篇關(guān)于響應(yīng)式排版的文章:“A More Modern Scale for Web Typography.”如果你英文湊合的話強烈建議讀一讀。他在文中提到了等比縮放排版于不同節(jié)點的重要性,同時還有三條關(guān)于排版的要點。
“搞清楚人們是如何閱讀的;能愜意地掃讀某一行文字然后在輕松跳回下一行開頭;快速理解不同文章之間各個標題的優(yōu)先級和重要性。”
當排版能做到這三點時,閱讀體驗就會讓人滿意。

總結(jié)
排版的重要性不言而喻,千萬不要在不同設(shè)備上使用同一套字號及字距。你要知道你看手機的方式和看筆記本、臺式顯示器大不相同。為響應(yīng)式設(shè)計適配不同的垂直排版韻律是很重要的,若能迎合用戶的潛在需求,那你就可以創(chuàng)建更好的用戶體驗。最后重申一遍:排版不是小事,不要掉以輕心!
優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 非特殊說明,本文版權(quán)歸原作者所有,轉(zhuǎn)載請注明出處.







