網(wǎng)站排版中還有需要注意的問題
中英文之間需要加空格;
中文與數(shù)字之間需要加空格;
色彩和字體控制在三種或以內(nèi);
留白與內(nèi)容的分布要平衡;
考慮加大段前或段后的的距離(注意不是敲回車鍵),會(huì)讓閱讀顯得更加清晰;
避免單行只出現(xiàn)一個(gè)字的情況。
文字型標(biāo)識(shí)排版
無論是中文還是西文,都要講究字體的平衡。
一個(gè)文字型 logo 的高品質(zhì)感,源于多方面因素:字體結(jié)構(gòu)、字體重心、字面與字懷的比例關(guān)系、字體間距的平衡、字重等等。
好的設(shè)計(jì)是讓你完全察覺不到的,它能夠自然而然的向你表達(dá)一種內(nèi)在的氣質(zhì),它不需要花里胡哨的刻意去點(diǎn)綴,自然而然的在那里。
下面的 Prada 標(biāo)識(shí),黑色是字面,紅色是字懷,藍(lán)色是字的留白。
藍(lán)色與紅色部分保持了高度的互補(bǔ)關(guān)系,所謂陰陽平衡,整個(gè)標(biāo)志字體之間顯得非常平衡,達(dá)到了完美的分配。如果只是簡單的把字體水平居中排列的話,就會(huì)讓整體變得不平衡,這時(shí)候千萬不要相信電腦的對(duì)齊工具。
這種細(xì)微的變化需要有很強(qiáng)排版功力,需要練就設(shè)計(jì)的眼睛,但區(qū)別于互聯(lián)網(wǎng)人口中的「像素眼」。
以下左側(cè)為官方圖標(biāo),而右側(cè)則是使其水平居中分布后的。


由于漢字的復(fù)雜性,在設(shè)計(jì)時(shí)更要注意字面、字懷、留白的關(guān)系。 (紅色和藍(lán)色部分的平衡關(guān)系)


圖形的排版
在涉及到圖形的時(shí)候,不僅僅要考慮單獨(dú)元素,也要注意元素之間因差異性導(dǎo)致的不協(xié)調(diào),需要設(shè)計(jì)師根據(jù)視覺平衡來做相應(yīng)的調(diào)整。
不僅僅是字體的調(diào)整,要考慮字懷和字面所占面積的平衡,圖形的排版也需要講求平衡的關(guān)系。
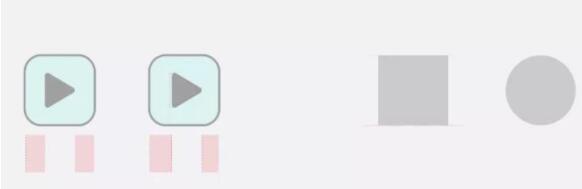
舉一個(gè)例子:就我們平時(shí)多見的播放圖標(biāo),一般是三角形構(gòu)成,三角形的左半部分相對(duì)于右半部分而言,占據(jù)更多的空間,分量較重。如果按照電腦的居中方式對(duì)齊的話,會(huì)導(dǎo)致出現(xiàn)以下第一種展示效果,導(dǎo)致空間的失衡,這也是很多經(jīng)驗(yàn)少的設(shè)計(jì)師所犯的錯(cuò)誤。然而有時(shí)回過頭來看并不能準(zhǔn)確的發(fā)現(xiàn)這個(gè)問題,因?yàn)殡娔X就是居中對(duì)齊了。
而有了一些經(jīng)驗(yàn)的設(shè)計(jì)師就會(huì)根據(jù)視覺平衡來做出調(diào)整,使得三角形左右空間達(dá)到視覺平衡。
還有另外一種情況,如下:右邊灰色正矩形和正圓形同樣是100X100 像素,且上邊和底邊是對(duì)齊的關(guān)系,但是在視覺上圓形比矩形顯得更小一些,對(duì)齊目標(biāo)相對(duì)矩形也更向內(nèi)一些,這樣就需要把它整體變大調(diào)整,來保證視覺上與矩形的統(tǒng)一。
圖形再深入延伸就是 LOGO 的設(shè)計(jì),這不僅僅要從美學(xué)角度思考也要考慮其深層含義。