網站設計師需要使用設計來引導讀者的視覺運動,從哪里開始,遵循什么樣的閱讀路徑,閱讀它的結束位置,在閱讀內容后繼續閱讀等。整個過程必須是有針對性和有序的序列。
1、親密關系
一些網站設計師急于在獲得大量文本后忽略其內容,將一些不相關的內容捆綁在一起,或將應該合并在一起的內容拆分,然后將它們放在屏幕上。可能會導致閱讀理解錯誤。理解和消化文本內容是設計的開始,將相關內容分組。
名片的排版是最基本和非常有技巧的事情。你可以從一個簡單的副本開始,研究名片的優秀排版。最后,用你的眼睛檢查你的作品。
以下未能考慮親密關系的排版原則,而視覺無知的概念不是主要和次要的。

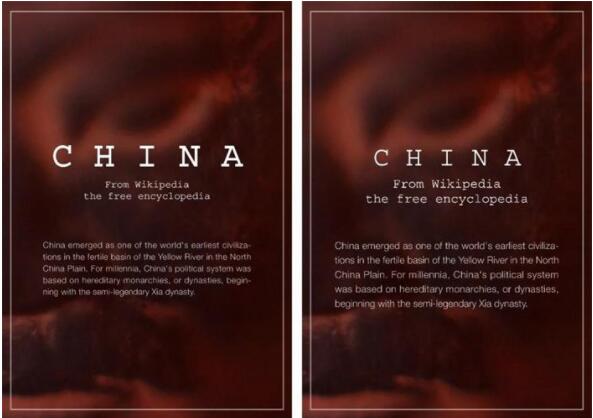
在親密關系原則的排版之后,視覺層面更加清晰。

2.對齊
不超過三個路線:左對齊,中心對齊和右對齊。
無序對齊可能會使整個頁面無法讀取,讀者不知道要讀取什么命令。但中間對齊方法不適用于大部分文本,因為沒有統一的起點,并且會導致閱讀困難。如果沒有,請嘗試增加行間距以使讀數更容易。
在某些應用程序中,文本的排列方式是正確的,因此在影響外觀的文本之間存在很大差距,應該避免。
也不要在同一個屏幕上使用太多的對齊方式。

以下類型的布局未能考慮到對齊原則,因此沒有視覺上的重點和順序,讓讀者“無法理解”。
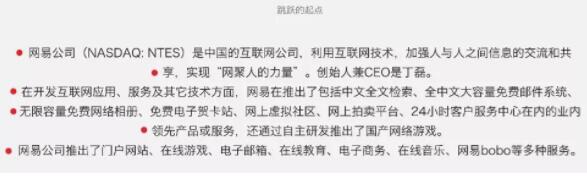
以下是使用中心對齊方法的大段文字,紅點是每個段落的起點。這里的出發點太快了,而且分段間距太窄,這使得讀者很難找到每個分段的閱讀起點。

3.重復
統一字體大小,行間距,顏色值,空間,線條,圖形等,只要它們可以被看作是重復的對象,將使頁面統一和整合。
一致性也會使元素和元素相互連接,統一將會使整個布局變得混亂。讀者不知道誰與誰的關系。總之,我們可以統一我們可以統一的東西。
以下未能考慮重復原則間距不一致也會使排版顯得粗糙和不明顯。

4.對比
如果結構化布局似乎不符合要表達的效果,請嘗試相應地調整元素的大小,顏色和粗細。
這樣做的好處不僅是為了方便閱讀,而且是為了使圖片元素對比,從而達到良好的設計感。 但是我們必須結束模棱兩可的變化。 越大越大,年輕越小。 不要把時間浪費在像16和14個字,黑色和深灰色這樣的小差異上。
以下強大的字體重量和字體大小的比較不僅可以區分主次關系,還可以使圖片產生強烈的影響。

北京傳誠信,行業領先網站建設公司,14年專注企業網站一站式服務,已為眾多企業公司提供網站建設,網站設計,網站制作,手機網站開發,模板建站等服務。高端定制網站建設領軍品牌--傳誠信值得信賴!







