當前,網站開發社區中討論最多的主題是網站和在線商店的移動優化。通常,我們談論網站的響應式設計。一種新技術正在響應式Web設計領域傳播:畫布意外的設計。
響應式網頁設計應用于優化互聯網頁面以在智能手機和平板電腦等移動設備上使用。移動顯示對于網站的易用性及其成功優化參考至關重要。實際上,搜索引擎會檢查網站是否提供了針對移動設備優化的版本,如有必要,這會改善搜索引擎的排名。
網站上某些內容在移動終端上的顯示方式與在臺式計算機上的顯示方式不同并不罕見。由于智能手機和平板電腦的屏幕寬度與臺式計算機的屏幕寬度不同,因此內容通常顯示在另一個屏幕的下方。除了選擇性顯示所需內容外,另一個優點是在移動設備上更快地加載網頁。這樣,您可以確保無論用戶身在何處或連接速度如何,都可以訪問您的網站。
如果除了利用超快速的加載時間之外,您還同意放棄某些要素(其重要性并不總是必不可少的),那么您將在移動網站開發領域擁有理想的基礎。而這正是響應式畫布設計是網站設計中一種有趣的技術的地方。您將在移動網站開發領域擁有理想的基礎。而這正是響應式畫布設計是網站設計中一種有趣的技術的地方。您將在移動網站開發領域擁有理想的基礎。而這正是響應式畫布設計是網站設計中一種有趣的技術的地方。
響應式非畫布網頁設計到底是什么?
使用響應式非常規網頁設計,來自網站的某些專用內容被放置在顯示區域之外,并且僅在用戶請求時才顯示。通過避免耗時的設計工作,從而節省了程序員的時間,并使用戶可以專注于閱讀內容而不受某些元素的困擾。得益于一些流行的網站,例如Facebook或Disney,響應式畫布設計的技術已為我們所熟悉。菜單,導航欄和內容僅在按下按鈕后才顯示在此處,然后再次隱藏。想象一下,網站的各個內容都寫在廣告牌上。僅當您要查看面板時,才顯示內容。畫布設計已成為移動Web開發領域中易于使用的替代方法。由于使用了Facebook之類的應用程序,許多互聯網用戶已經熟悉了響應式非常規Web設計并可以直觀地使用它。

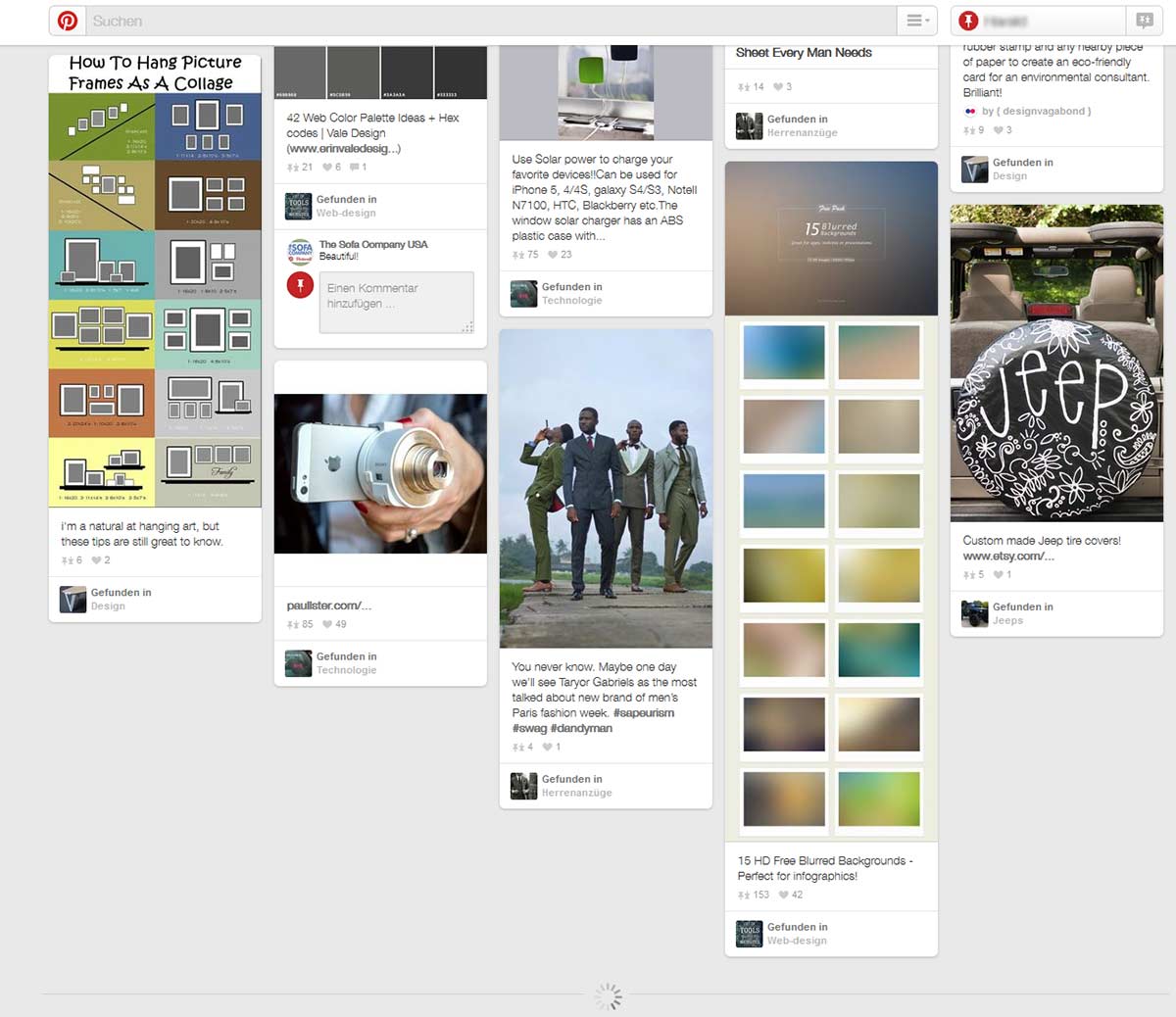
Pinterest響應式非常規網頁設計的一個很好的例子。僅當用戶導航到頁面底部時,下一篇文章才會加載到瀏覽器窗口中。
響應式畫布設計的移動優化-(N)比較!
通過經典的網站移動優化,所有內容都系統地置于另一個之下。它通常以標題(頁面頂部的圖形元素,徽標)開頭,然后是導航,最后是文本和內容。因此,作為智能手機或平板電腦用戶,您必須水平或垂直滾動內容,然后才能獲得所需的內容。您是否使用Facebook應用程序?如果是這樣,您每天都會看到畫布響應式設計方法的好處。實際上,僅在需要或必須使用菜單時,“按面板”顯示左側或右側的菜單。概述著重于要查看的內容(在這種情況下為內容)。
響應式畫布設計的開發
過去,開發人員更喜歡使用JavaScript。涉及的風險是并非所有用戶都可以從現代優化中受益。如今,可以僅使用CSS在非畫布設計中執行移動優化。對您來說,這意味著所有用戶都可以查看您的網站和所有內容,而無需安裝插件。
結論
畫布之外的網頁設計代表了一種經過驗證的網頁設計技術,可以為網站的移動優化帶來巨大的優勢。明智地使用非畫布網站設計可以使用戶更輕松地從其便攜式終端瀏覽網站,同時為Internet狀態中最重要的元素(即內容)創造空間







