像其同時代產品一樣,自互聯網問世以來,Windows徽標一直沒有停止更改。隨著時間的流逝,Microsoft操作系統的徽標變得越來越簡單,更不用說極簡了。網頁設計領域也出現了類似的趨勢:簡單的線條必須使設計完整。今天,我們對極簡主義網頁設計的一種非常特殊的派生形式:平面設計感興趣。

什么:Windows
除了Windows 8徽標之外,整個用戶界面都很簡單。這種趨勢的靈感來自Windows Phone的磁貼系統以及房屋開發的平板電腦Surface。所謂的“扁平化”趨勢也已進入網絡,并且可以吹噓為“手動”指定的多個網頁設置動畫。在向您介紹一些出色的平面設計示例之前,讓我們仔細研究一下這種趨勢。
平面網頁設計(扁平化網站設計)詳細
與主導網頁設計的舊趨勢不同,平面設計的所有元素都是極簡主義的:徽標,按鈕,字體,甚至“內容容器”或內容字段都為“平面”。為此,大多數網頁設計師使用的方形形狀讓人聯想到Windows 8磁貼。
在對瓷磚感興趣之后,觀察一下平面設計所拒絕的東西很有趣。Web設計人員避免使用擬形或3D外觀的對象。在蘋果的黃金時代,擬形或3D方面元素特別受到贊賞。已設計出許多應用程序來調用日常對象。記事本應用程序的設計類似于紙質版本,看起來像記事本。在平面設計中,我們放棄了這些小工具:簡約是關鍵詞。下面的截圖是很好的例子。
平面網頁設計(扁平化網站設計)中的瓷磚
正如我們已經提到的,瓷磚是平面網頁設計的主要元素之一。下面的示例顯示了良好的Web設計可以實現它們的多樣性。

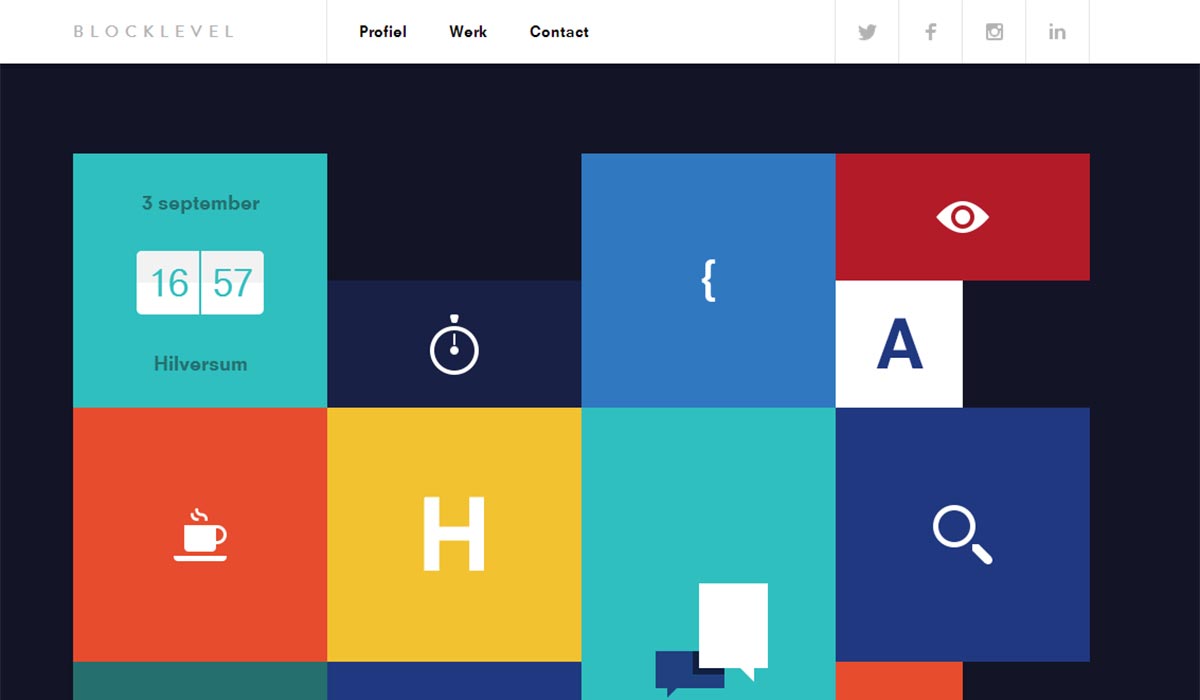
荷蘭數字制作公司Blocklevel在其網站上選擇了一種非常方形的設計,例如Windows8。但是,網頁設計的特殊性在于每個磁貼都是動畫的。因此,每個極簡主義符號都會轉變為讓位于有關代理商的各種信息。通過將鼠標指針放在符號上,可以看到有用的信息……或其他信息,例如當前洗碗機中的咖啡數量少的信息。一個不錯且高效的網頁設計,一個真正的紅線,可以在整個網站上找到。這種做事方式使位置而不是設計引人注目,而對內容感到自豪。但是,由于采用了扁平化設計,因此舞臺布置得很好。
徽標和符號
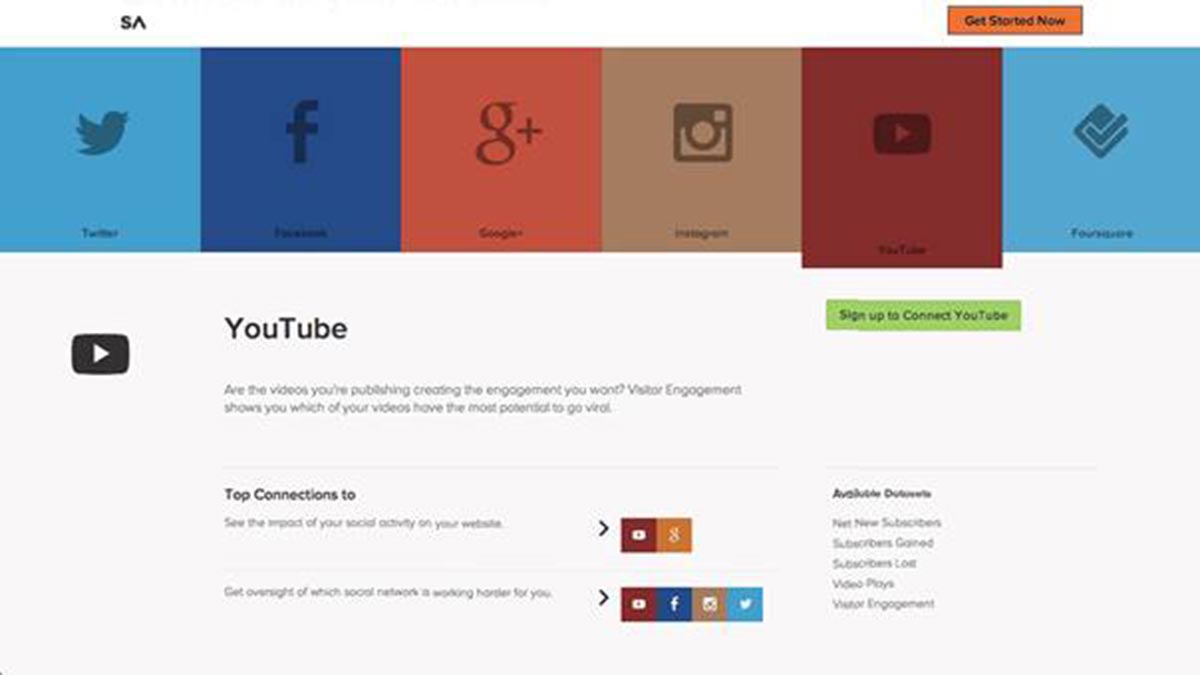
磁貼也可以用于其他用途,例如徽標和符號。對于SumAll,所有符號都放置在圖塊上。

使用了諸如Facebook,YouTube,Twitter和許多其他服務之類的徽標,并以匹配的顏色將其放置在圖塊中。這樣可以創建清晰緊湊的Web設計,用戶可以在其上輕松導航。可以“打開”每個圖塊,以便與網頁設計相協調地將完美壓縮的所有基本信息呈現給用戶。
平鋪為“信息容器”或內容字段
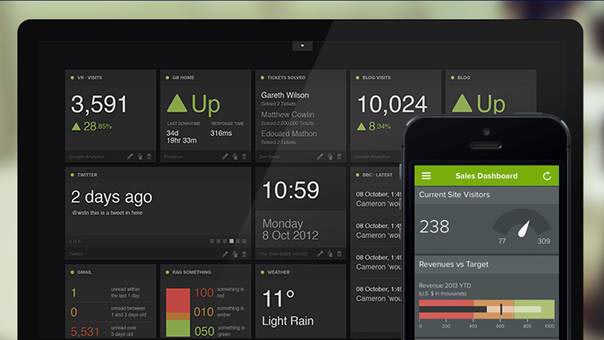
瓷磚不僅美觀,還節省了空間。方形的優勢在于,網頁設計師可以像拼圖一樣放置和移動它們。Geckoboard應用程序就是一個很好的例子。

Geckoboard在一個布局非常清晰的窗口中收集用戶的所有關鍵數據。借助該應用程序,用戶不僅可以從出色的概覽中受益,而且還可以從其所有數據的精美表示中受益,此外,還提供了適當的顏色代碼。這使用戶更容易過濾掉重要信息。
結論
對于平面網頁設計(扁平化網站設計):越簡單越好。此外,我們的示例很快揭示了為什么如此:盡管極簡主義的實現,網頁設計還是通過平面元素突出顯示了內容,并將其精美地呈現在舞臺上。此外,磁貼可以進行最佳定位,從而使網頁設計井井有條,并為用戶提供良好的概覽。自然,它需要有才能的網站設計師的所有經驗才能賦予網站自己的個性







