響應式網站建設(RWD)已經風光了兩年,傳誠信的客戶幾乎都使用上了這樣的技術,但只要手機的網頁瀏覽畫面看起來正確的顯示,就是一個好的響應式網站建設嗎?
今天我們分享一個網站建設師,利用自己的網站進行了一個行動網頁選單測試,僅只更換選單的圖樣,就能帶來意想不到的結果。?
首先響應式網站建設最常見的選單按鈕,為平行三條線的圖樣,這樣的圖樣是根據Bootstrap框架的制式圖案,因此非常常見于許多行動網站。
對于桌面網頁使用者來說,這種按鈕是相當生疏的一種介面,因此設計師決定動手做了一點小改變,制作了兩個新按鈕。

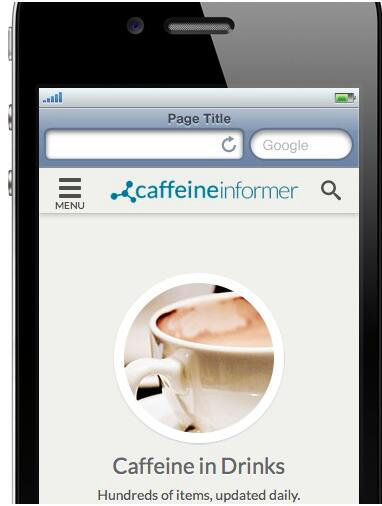
第一種按鈕讓平行三條線旁多了「MENU」的字樣。

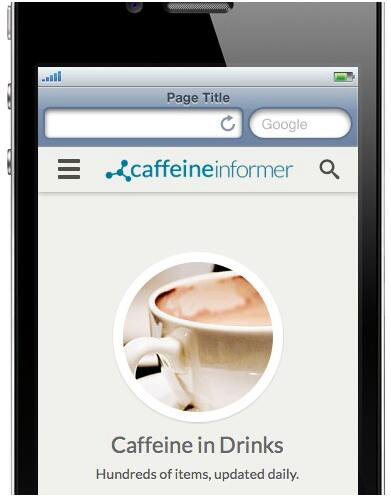
第二種按鈕則是將圖示添加邊框。
?

經過了一段時間觀察來訪者,發現選單圖樣多了「MENU」字樣的按鈕,比起原先點擊率高出了7.2%,添加邊框的按鈕更是大幅增加了22.4%。?
這樣的用心測試,反應了使用者對于響應式網站的選單較為陌生,如有適當提示,對于網頁點擊率的增加與跳出率的降低是很有幫助的。
?
想想看2016年的網站建設,是否有無類似的因素影響用戶的體驗?如果有的話立即改善,讓小小的改變帶來大大的成長。







