為了適應手機版的網站,網站導航都需要逐一優化,今天分享最新的響應式網站設計導航菜單插件,幫你節省大量時間?
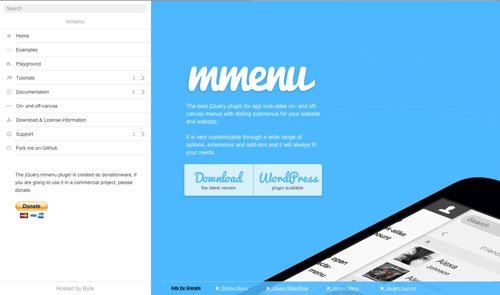
Mmenu
這個mmenu插件除了能實現手機側邊欄菜單外,它設計的2級菜單效果也很棒,就像是iPhone的設置菜單一樣,可左右滑動展開。還有更多強大功能,比如為菜單加上圖標,展開的方式等等。

Drawer
Drawer的響應式菜單帶有多種不同類型的展開方式,從右邊、左邊、上邊、固定等。

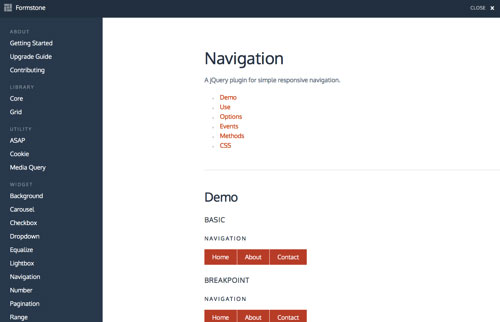
Formstone
Formstone是一個簡約RWD導航,用戶可以自定義菜單左右展示,或者overlay、reveal、push方式展示。

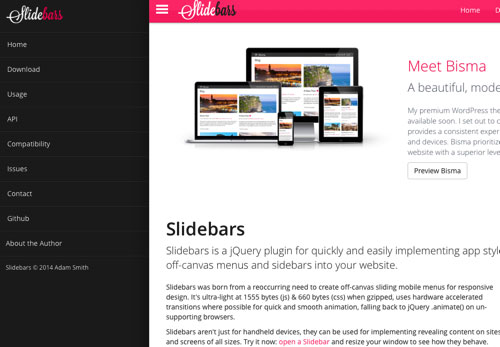
Sidebars
Sidebars是一個jQuery插件,可以幫你快速搭建你APP一樣的off-canvas菜單,有2種展示方式,一種是在菜單展示的時候,右側內容也跟著向右縮,另一種是直接覆蓋在內容的上面,具體請看DEMO吧。

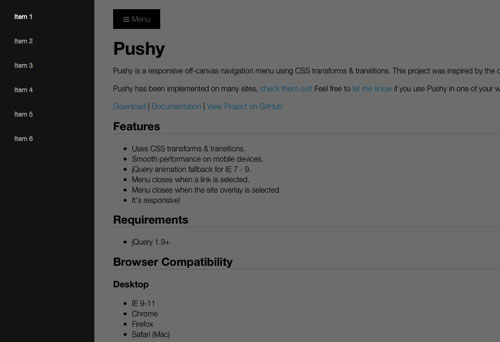
Pushy
一個簡單的側邊導航插件,如果不需要多級菜單,可以使用這個,輕量級。

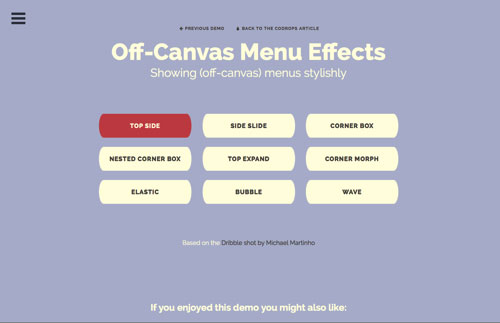
Off-Canvas Menu Effects
這個菜單的展示特效非常弦,有的使用SVG動畫實現,推薦看看。

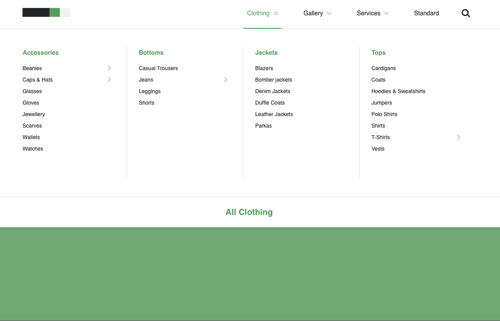
Mega-Site Navigation
很贊的一個RWD多級菜單,響應式方面做得很好。

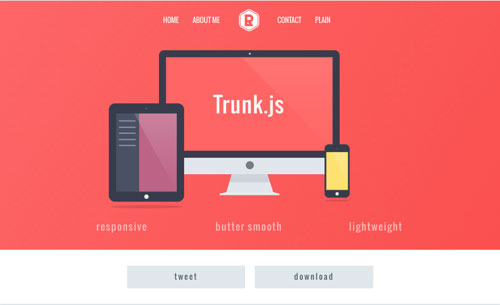
Trunk.Js
輕量級響應式網站導航插件,展開動畫效果平滑流暢。

RWD Full Screen Navigation Menu
全屏式的響應式導航,菜單文字好大只,很醒目哦~

總結
手機網站越來越流行,為了實現RWD導航,使用現成的響應式菜單插件確實能省很多時間,而且用CSS修改樣式也很方便,只要找對一款合適的菜單即可,此外還大家還要以去cssmenumaker或navnav網站,里面也有一些RWD MENU分享。
? 優設網 原創文章 非特殊說明,本文版權歸原作者所有,轉載請注明出處.







