設計階段可以說是Web項目最重要的階段之一。它通常涉及規劃階段中定義的所有信息。完成設計階段的主要可交付成果是網站的站點結構和視覺表示。

網頁設計師不僅應該在技術上精通網頁設計平臺和相關技術,而且還可以開創性的創意人才。
所有網頁設計師都有不同的創作過程,使他們能夠實現其設計目標。但是,它的核心是每個成功設計師的創作過程都是一樣的。
通常,設計師會按照一步一步的創作過程。讓我們來看看你通過這個過程的5個指針:
草圖/集思廣益的想法
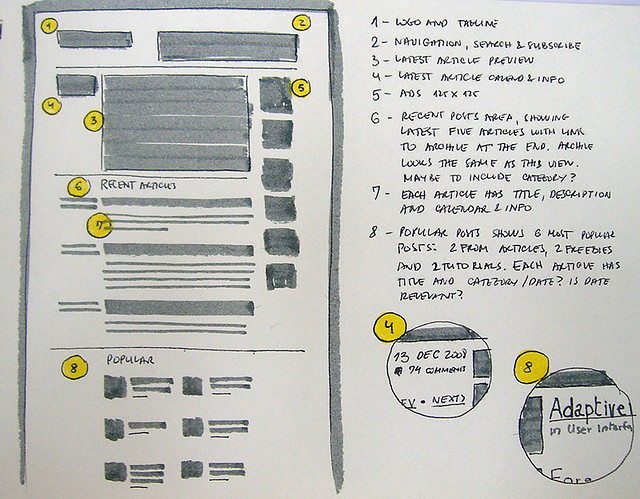
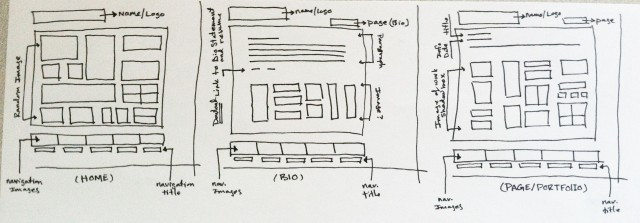
一旦完成需求收集和分析,并且非常確定你知道有關該項目的所有知識,現在是進入創意區域的時候了。獲取鉛筆和紙張,并勾畫出您的創意!
草圖是開始任何設計的好方法。使用鉛筆和紙(或平板電腦)進行素描,可以讓您從容易地從一個想法跳到另一個想法的獨特能力。
無論您是網站設計機構還是自由職業者,能夠通過草圖將想法傳達給客戶至關重要,尤其是在項目初期階段。最好的做法是為您的想法繪制一些粗略的設計,將其縮小到幾個,讓客戶提供關于您是否正確的軌道的反饋。

根據您的客戶的知識或期望,您可能希望跳過草圖,并進入更詳細的線框或樣式圖塊。2.定義內容并創建一個工作流
當您的客戶端綠色表示一個想法或兩個,創意過程的下一步是創建一個工作流。創建工作流程包括創建要包含在網站上的每個部分的列表,并顯示每個頁面上將顯示什么類型的內容的簡要信息。
向客戶端呈現大綱或工作流程,以便他們可以添加,刪除或調整任何部分或功能。與客戶共享工作流程給設計師創造空間,從而有助于創造出創新的設計理念,并使客戶始終處于循環中。
客戶需要在項目繼續之前批準工作流程。這將有助于您制定預算和時間框架來構建網站(不是創意過程的一部分,但重要的一樣)。
3.低保真線框
低保真線框為您的創意設計提供了一個框架。這些線框是網站布局的簡單線條圖,專注于元素的放置,而不是顏色和類型。他們詳細描述了網站上的哪些功能,如用戶帳戶,社交網絡功能或簡報注冊。低保真線框作為粗略草圖呈現給客戶端,無需圖形。
開發線框時,設計師不應該害怕實驗。有時候,當你填寫更多的細節時,你可能會意識到原來的布局不正常。這就是線框過程的整體;?制作盡可能多的藍圖,以縮小代表您所掌握的信息的最佳方式。
4.高保真線框
發布低保真線框,高保真線框在提供更實際的實際產品體驗方面發揮關鍵作用,在這種情況下,您的網站。這些線框為產品提供了更好的輪廓;?填寫低保真線框中遺漏的細節。這些線框定義了頁面的視覺層次結構,實際形式和交互元素,通常標簽,教學文本和一些副本。
他們非常有幫助,因為他們確定什么內容最值得關注的是他們可以在一個頁面上占據的空間百分比。它們可以按順序使用,以顯示如何在一系列屏幕中完成特定任務。這些線框突出了用戶友好和直觀的產品將是如何。
高保真線框包含與實際網頁設計密切相關的詳細程度,盡管它不應該決定最終的設計或者UX。因此,在最終確定之前,您應該嘗試使用線框信息設計,導航設計和用戶界面設計的3個主要組件來嘗試不同的版本。最后,選擇最適合您客戶需求的。
視覺模擬
網頁設計師通過提供網站的視覺表示來為線框帶來生命(參見終極網頁設計工作區)。該模型旨在為您的網絡客戶端提供在瀏覽器窗口中完成的網站的外觀之前Web開發人員花費任何時間來構建網頁。
Prolo網站設計
圖形模型是向客戶展示完成的網站將是什么樣子的最佳方法,因為它可以顯示近乎精確的顏色,字體大小的準確表示以及網站上所有導航和內容元素相對于彼此的精確放置。
為了在設計中實現令人敬畏的外觀和感覺,網站設計師應該創造性地發揮設計元素和整體用戶體驗。實驗并選擇適合您正在設計的品牌和網站的顏色,字體和字體的正確組合。
這個想法是使用一些試驗和錯誤來設計獨特的,視覺吸引力的和高度功能的設計。這是可靠而有效的創意過程的標志







