可能讓你選擇設(shè)計之路的是超越常人的創(chuàng)意思維,但是有的時候,太多的創(chuàng)意反而會扼殺好設(shè)計。
之前我一直認為,越富有創(chuàng)意的人越容易成為優(yōu)秀的網(wǎng)站設(shè)計師,然而當我對網(wǎng)站設(shè)計了解的越多,就越發(fā)覺得創(chuàng)意并非網(wǎng)站設(shè)計的全部。
推動你進入設(shè)計之門的創(chuàng)意,可能并不是帶你走的最遠的因素。許多設(shè)計師通常是作為視覺設(shè)計師入行,隨后開始接觸網(wǎng)站界面、可用性、可訪問性、用戶體驗、交互設(shè)計,逐步轉(zhuǎn)型成為網(wǎng)站設(shè)計師、用戶體驗設(shè)計師和交互設(shè)計師。
的確,創(chuàng)意、靈感和創(chuàng)造的熱情“勾引”著你進入設(shè)計的領(lǐng)域,然而當你想成為更優(yōu)秀的設(shè)計師之時,你會發(fā)現(xiàn)太多的創(chuàng)意會對你的設(shè)計造成傷害。
為什么?
主要原因是我們是在為用戶而設(shè)計網(wǎng)站。這一點你越早覺悟越好。用戶心理變化一定是復(fù)雜的,但是有一點是肯定的:默認情況下,用戶是懶惰的,他們會選擇最快捷最方便的方式來完成操作和任務(wù)。太復(fù)雜的布局、太富有創(chuàng)意的解決方案和重新造出來的輪子并不能讓用戶更輕松,結(jié)果可想而知。
所以,網(wǎng)站設(shè)計師的問題變成了這樣:如何在創(chuàng)造性、藝術(shù)性和原創(chuàng)設(shè)計之間找到平衡,并且還得兼顧直觀性,又不失實用性,同時還能在業(yè)務(wù)上有良好的反饋?
從成型的原型構(gòu)思開始
根據(jù)谷歌的研究結(jié)果,用戶更喜歡看起來簡單(低復(fù)雜度)且熟悉(高典型性)的網(wǎng)站。
當人們打開你的網(wǎng)頁,只需50毫秒他們對于你的網(wǎng)站就有了設(shè)計審美上的判斷結(jié)果。對你品牌和產(chǎn)品的第一印象就這么形成了,是走是留幾乎就在這一瞬間被決定了。
“當設(shè)計與用戶的期待所沖突的時候,用戶對你的設(shè)計的第一印象會因此受到傷害,失望在所難免。”
——Javier Bargas-Avila ,YouTube 用戶體驗中心,高級用戶體驗研究員
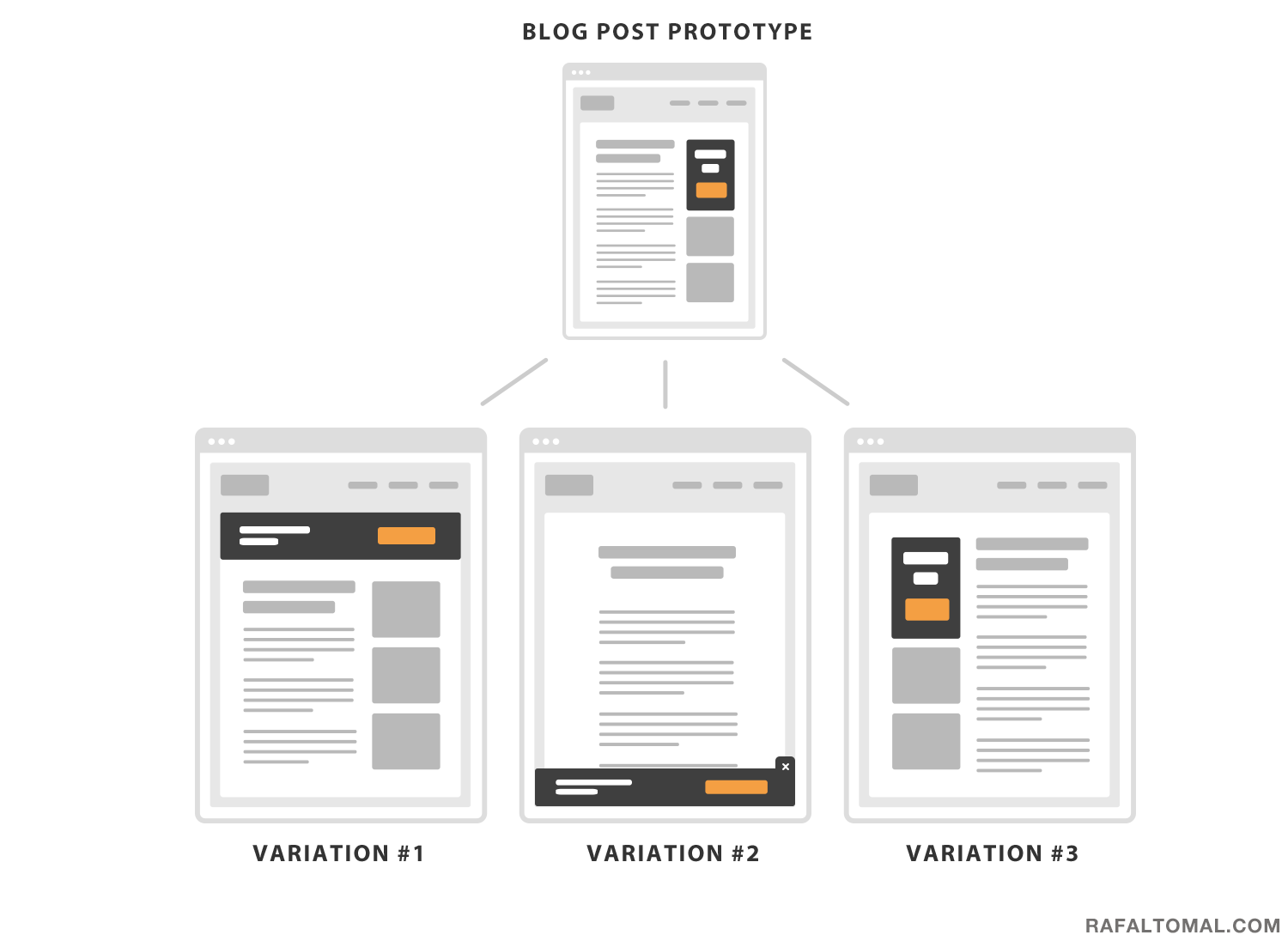
你可能看過數(shù)以千計的網(wǎng)站,當我問你如何設(shè)計一個博客網(wǎng)站的時候,你想到的布局可能是這個樣子:

我們幾乎可以針對所有類型的網(wǎng)站都做一次這樣的測試:電商網(wǎng)站、企業(yè)網(wǎng)站、大學(xué)官網(wǎng)、產(chǎn)品展示、媒體網(wǎng)站、電子雜志,等等等等。
所以,一個博客網(wǎng)站的原型并不復(fù)雜,左側(cè)是大塊的內(nèi)容區(qū),右側(cè)一個功能性的側(cè)邊欄,它可能會包含推薦、廣告、社交媒體、郵件訂閱等功能模塊。
是否每個博客都是這一個樣子呢?并不一定,但是絕大多數(shù)的博客會選擇這樣的布局。
當用戶打開你的博客的時候,他們知道在側(cè)邊欄注冊,找到你的社交媒體帳號。當這種設(shè)計成為約定俗成的設(shè)定之時,用戶無疑會感到自然而方便,但是如同它不存在,用戶找不到自然會覺得沮喪。
因此,我相信心中始終對特定類型的網(wǎng)頁有個合理的原型,會非常有助于設(shè)計。在此基礎(chǔ)上,你可以嘗試調(diào)整細節(jié),改變模塊與風(fēng)格,測試不同的想法,加入原創(chuàng)的設(shè)計。

當然,所有的這一切都是基于你的目標用戶來做的。如果你的網(wǎng)站是為創(chuàng)意工作者所設(shè)計,他們的預(yù)期可能同普通用戶截然不同。一個典型的類型化網(wǎng)站對他們而言無疑是無聊的,他們需要的是更加廣闊的思路和更加開放的腦洞。
另一方面,如果你的網(wǎng)站并不是為特定群體而設(shè)計,你可能需要用更加穩(wěn)妥的設(shè)計來確保安全,盡量靠近那些典型的網(wǎng)站設(shè)計原型才好。這個時候,太過富有創(chuàng)意的設(shè)計,會讓有所期望的用戶感到失望,混亂,甚至離開。
別讓用戶思考
其實網(wǎng)絡(luò)上早就有約定俗成的設(shè)計標準,比如LOGO多大、導(dǎo)航如何布局、搜索框在哪個地方和登錄框在哪,等等。甚至于圖標的含義,網(wǎng)站元素的命名(比如Home、Sitemap、Contact),按鈕的樣式,布局和視覺的層次都有規(guī)則。
這些標準使得用戶更容易、更快地找到他們想要的東西。盡量使用這些約定俗成的規(guī)則來做設(shè)計,讓創(chuàng)意在其他的地方發(fā)揮作用。

這些流行的網(wǎng)站元素都是用戶所熟悉的樣式。
還是不要重新發(fā)明輪子了。我想你并不希望你的設(shè)計從導(dǎo)航欄就開始遠離用戶預(yù)期,也不想看到用戶面對網(wǎng)站中別出機杼的圖標一臉懵逼的樣子。請務(wù)必記住,用戶希望盡量直接快速地完成自己的任務(wù),別讓他們猶豫,別讓他們思考。
特定的界面層級所能承受的內(nèi)容的量是相對固定的,你的網(wǎng)站設(shè)計的結(jié)構(gòu)層級越復(fù)雜,所成承載的信息量自然也越大,但是用戶用來探索網(wǎng)站所需要耗費的精力就越多。
如果你打破網(wǎng)頁設(shè)計的慣例,自然也有有例外的方案。如果你確切地知道你的網(wǎng)站用戶群的話,你不同凡響的設(shè)計是用來給他們提供發(fā)掘的樂趣,那么這種設(shè)計是合乎邏輯的。
我想你已經(jīng)看過不少獨樹一幟的作品展示類的網(wǎng)站了,它們有的會用少見的水平滾動式頁面來營造不同的瀏覽體驗。這些有趣的探索會得到設(shè)計師和創(chuàng)意工作者的追捧,這種情況就是我所說的例外。
但是這樣的創(chuàng)意并不適合本地圖書館和市醫(yī)院的官方網(wǎng)站設(shè)計,因為網(wǎng)站面向的用戶群體非常的廣泛,有許多用戶并沒有豐富的網(wǎng)站瀏覽經(jīng)驗,這樣的設(shè)計會讓他們感到困擾,所以并不存在這種創(chuàng)意發(fā)揮的空間。
同樣的,我強烈建議依照慣例來進行設(shè)計,如果要進行改變和調(diào)整,盡量在測試之后再做決策。
不要只相信直覺——看看用戶是怎么想的吧。如果你是新設(shè)計方案的提出者,那么你應(yīng)當承擔(dān)起新方案可用性測試的測試工作。
在視覺設(shè)計時發(fā)揮創(chuàng)意
既然前面提了那么多“不能動”的領(lǐng)域,那么網(wǎng)頁設(shè)計的樂趣又在什么地方呢?
在做視覺設(shè)計的時候,你可以、也應(yīng)該發(fā)揮創(chuàng)意。嘗試不同的字體和色彩搭配,在布局、留白、間距當中尋找視覺的丑奴兒歌詞,在插畫和滾動特效里讓用戶驚艷。
尋找創(chuàng)造性的方案來簡化設(shè)計,極簡主義并不是讓你隱藏功能和內(nèi)容,而是通過減少來提升效果。的確,實際上做極簡設(shè)計反而比復(fù)雜的設(shè)計更需要創(chuàng)造力。
幫助你的用戶在較少的步驟和較短的時間內(nèi)達成目標吧。用創(chuàng)意來幫用戶解決問題,或者打破你的視覺設(shè)計引入更多模式化的設(shè)計來搞定問題,再不行也可以使用行動召喚來解決矛盾。
仔細想想,在慣例、標準之外,創(chuàng)意在網(wǎng)頁設(shè)計中有著足夠多的發(fā)揮空間。
不要誤會我的意思——創(chuàng)意和樂趣始終存在于網(wǎng)頁設(shè)計工作當中,但是你需要清楚哪里需要規(guī)則來約束,而哪里需要創(chuàng)意來揮灑。
原文地址:rafaltomal
原文作者:Rafal Tomal
優(yōu)設(shè)譯文:@陳子木
北京網(wǎng)站建設(shè)公司 wtkaisuo.com轉(zhuǎn)載請標明







