網站設計規范的變化很慢,但值得關注。即使你不是一個偉大的網站設計師,你的技能開始和結束你在網站建設者可以做什么,你可以避免有一天醒來,通過閱讀2018年的網站設計趨勢,實現你的網站已經過時了。
1、響應式設計
響應式網站在2019年并不是一種新的網站設計趨勢,但它們仍然非常重要,仍然包含在這里。由于移動應用似乎只是持續增長。幾年前它首先超過了桌面,確保您的網站在移動設備上至少與在大屏幕上工作一樣至關重要。

雖在響應式網站上,無論您在哪個設備上查看,每個頁面都具有相同的副本,圖像和元素,但它們的排列方式會根據屏幕的大小而有所不同。例如,桌面上文本旁邊顯示的圖像可能會顯示在較小的屏幕下方。
2、聊天機器人
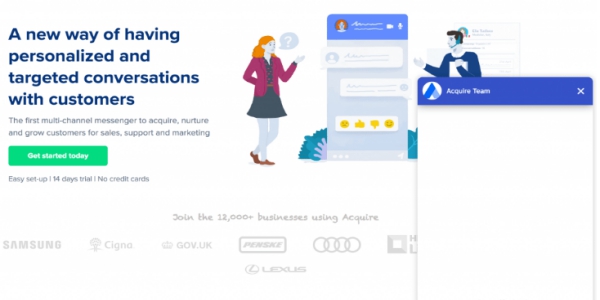
您可能已經在自己的網上沖浪中注意到,當您登陸網站時,許多商業網站現在在屏幕右下角會彈出一個小窗口,讓您有機會與代表聊天。將這樣的聊天窗口添加到您的網站意味著任何有問題的訪問者都可以立即回復。但對于許多網站而言,讓某人可以實時回答這些問題是一項挑戰。

一種可能的解決方案: 使用? 聊天機器人。您可以對聊天機器人進行編程,以回答客戶最常見的問題,以便大多數訪問者能夠立即得到答案。對于聊天機器人不知道的問題,您至少可以對其進行編程,以提供有關如何最好地與現場代表聯系的詳細信息,以便您的訪問者仍然知道下一步該做什么。
3、微交互設計
微交互在用戶參與方面更進一步。這些是響應用戶在頁面上執行操作的動畫。如果您注意到鼠標懸停在特定位置時網站發生了變化,或者通過向下滾動觸發了動畫這些都是微交互。
這些創造了積極的用戶體驗,因為他們將訪問者的權力交給他們與網站互動時看到的內容。知道你的行為塑造了你面前的設計是一種很好的感覺,即使它只是在很小的方面。微交互在網絡上變得越來越普遍,使它們成為2018年雷達的良好網站設計趨勢。
4、網站漢堡菜單
這是一個有爭議的網站設計趨勢,通常用于應用程序和移動網站,因為它是一種簡單的方法來提供占用很少空間的菜單。漢堡包圖標本身非常小,當您點擊它時它會打開您的主菜單。隨著移動互聯網用戶對互聯網用戶越來越熟悉,它的使用也開始蔓延到桌面網站的設計中。

漢堡菜單會從您網站的所有頁面中刪除主菜單中的頁面列表,并將它們放在漢堡包圖標后面。如果您想要一個設計非常簡潔的網站,它允許您在每個頁面上包含更少的元素,同時仍然提供訪問者所需的導航項。
5、網站設計圓形邊緣
有一段時間,網站上的按鈕,窗口和容器往往有尖角。最近越來越多的網站設計師開始將他們的網站設計轉向更柔和,更圓潤的邊緣。這是一個網站設計趨勢,您可以在網絡上的按鈕和聊天窗口中看到。

許多網站仍然保持其鋒利的邊緣,有些網站使用兩者兼而有之。這不是一種徹底取代以前做事方式的趨勢。但是,如果您想讓網站上的形狀更柔和一些,那么您將符合2018年的網站設計趨勢之一。
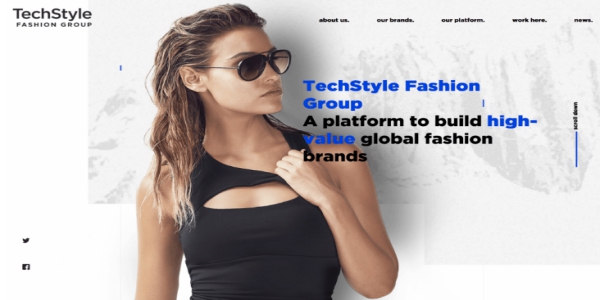
6、網站不對稱設計
現在在一些網站上出現的大膽選擇是不對稱設計。在網站設計中使用不對稱為訪問者提供了獨特的體驗,尤其是在此階段它仍然不是特別常見的設計選擇。

這個網站設計選項絕對不適合所有人。因為它不常見且出乎意料,對于一些訪問者來說可能不那么直觀。它可能會使網站保持響應能力變得復雜。
7、無障礙設計
如果您自己沒有任何殘疾,您可能過去曾經接觸過網站設計,而沒有考慮殘障人士如何體驗您的網站。不幸的是,這很正常許多網站設計師過去并沒有將可訪問性放在首位。
但那已經開始改變了。2018年的網站設計趨勢之一是努力讓每個人都能訪問網站。設計雜志和博客已經開始提供更易于訪問的網站設計的提示。設計一個可訪問的網站需要擴大您的視野并做一些工作,但是當您承諾時,您會將您的網站打開給以前遺漏的觀眾。
8、網站浮動導航
您訪問的大多數網站都在同一個地方導航:橫跨網站頂部。有些網站正在嘗試不同的選擇。我們已經討論過漢堡包菜單選項,但另一種可能性是浮動導航。??
即使向下滾動頁面,浮動導航仍然可見。它提供了獨特的體驗,但也提供了實際的好處,無論訪問者在頁面的哪個位置,都能保持所有導航選項的存在和可見。
與任何一年一樣,在2019年確保您網站設計的所有內容都將用戶放在第一位。嘗試一些你認為看起來很酷或有趣的新東西很好,但前提是你確信你的目標受眾也會對它做出反應。以下網站設計趨勢通常是值得的,但關注訪問者總是更重要。







