1. 網站的易用性
網站設計不變的方向是使用者體驗,這在設計中占有相當大的權重,如果你的網站設計在實用性不足,再炫再酷也不會引來更多人的興趣。如果不能專注地做好用戶體驗設計,那么你的網站是無法持久地將使用者留下來。無論是Google搜尋演算法上的變更,還是使用者行為數據上的變遷等,都指向這同一方向:你的網站必須載入得更快,也必須更容易使用。

可參考建站公司的網站設計案例:有情門
2.? 自適應網站設計
自適應網站設計可使用在各種瀏覽設備,如桌上型電腦、筆電、平板電腦、手機上等。自適應網站可讓同一個網站畫面隨著屏幕尺寸大小的變化而變化,同一筆圖文資料在桌上型電腦為橫式排列,當瀏覽器寬度縮減到手機尺寸時,則顯示為直式排列。當你從桌上型電腦看到一個網站想傳給正在用手機上網的朋友時,不會因設備尺寸不同而無法正常閱讀。
想了解更多可以閱讀本篇 自適應網站設計基本原則

可參考建站公司的網站設計案例:中強光電
3. 滑動優于點擊
長滾動頁面(Long scroll)這項設計趨勢歸因于平板電腦及行動設備,改變了使用者瀏覽網站的方式。過去在使用桌上型電腦往往希望網站不要有卷軸,到了平板電腦與手機,反而開始習慣用手不斷向下滑動屏幕來瀏覽網站,這個時候長滾動頁面成了設計主流。一頁式網站(One-page Web Design)也是網站設計特點,近似于瀏覽PPT的概念,讓使用者一次專注于了解一件事情,不會分心去看左右不相干的文章。過去一個頁面塞滿一堆資訊的網站設計已經不再實用,簡單的區塊式設計才能讓客戶專心理解你想傳達的訊息。

可參考建站公司的網站設計案例:虹牌油漆一頁式網站
4. 固定式選單
固定式的選單是種貼心的設計,尤其是功能性選單上。當網站逐漸趨向一頁式的長滾動頁面設計后,由于網站卷到下方后就找不到主選單,這個時候就會將主選單改為固定浮動在視窗上方,且在網站下方加上「Top 」回到頁頂的固定式按鈕,這也是很便于使用者操作的設計。

可參考建站公司的網站設計案例:陶板屋
5. 資訊圖像化
資訊圖是以更視覺化的方式呈現出訊息和數據,讓使用者能透過圖像的描繪讓文字變得淺顯易懂。資訊圖的大量需求源自社交網絡和內容營銷等面向,以往圖片中的文字并不會被搜尋引擎扒到,但透過社群資訊圖可以很快達到散布又易懂的效果,比大篇幅文章更具吸引力,而當它同時得到許多反向連結(backlinks) 時,也能達到不錯的SEO成效。

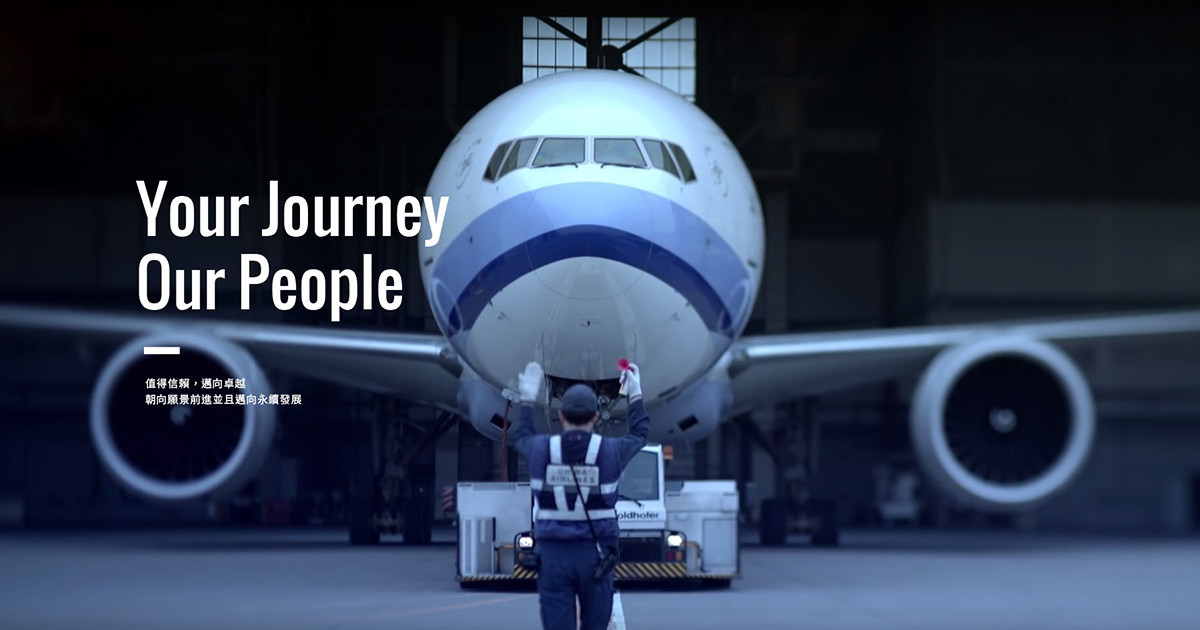
可參考建站公司的網站設計案例:華航CSR
6. 設計扁平化
以往的網站設計充滿不必要的陰影、紋理、裝飾等,現今拋棄復雜效果,設計走向化繁為簡,回歸到設計的根本,專注在內容呈現,這些簡化的視覺元素,就是我們所謂的「扁平化設計」。在扁平化的趨勢下,許多品牌也開始選擇簡約、現代而扁平的風格,視覺設計上大都也秉持著這少即是多的信念。扁平化的優勢主要體現在使用者體驗上,它不只讓網站更流暢,同時也讓網站加載速度更快,尤其是在手機行動端上。

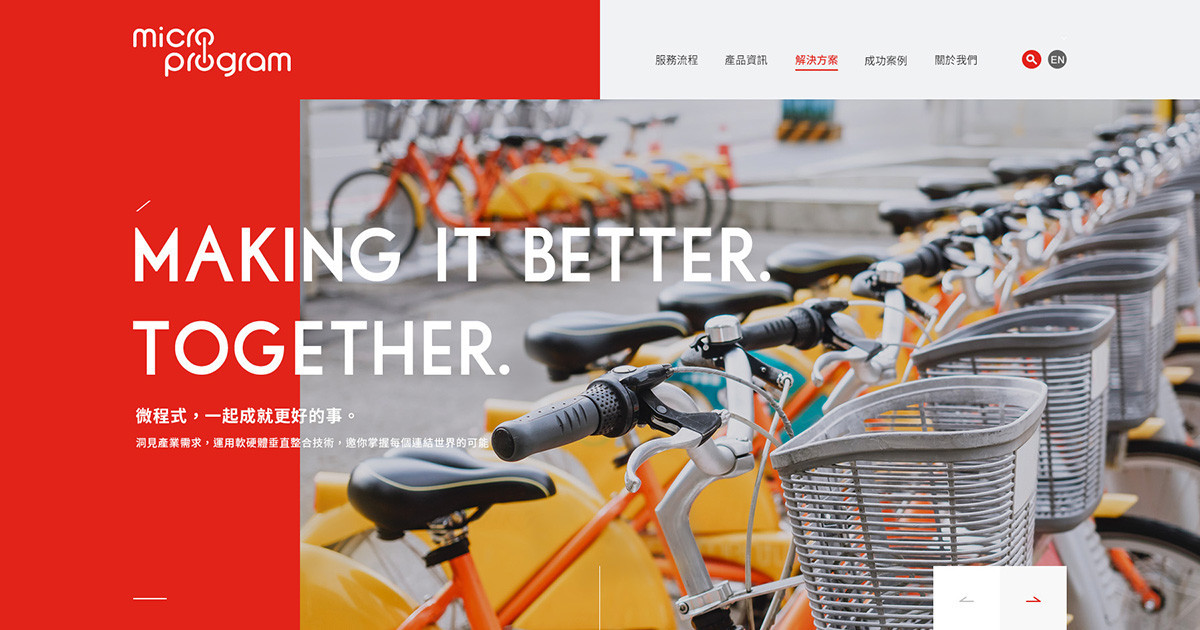
可參考建站公司的網站設計案例:微程式
7. 向量圖與圖形字SVG & Icon Font
功能設計趨于扁平化設計,向量圖和圖形字體開始被廣泛使用。一般桌電、筆電的屏幕解析度為72dpi,手機行動設備的解析度則是高達96dpi,因此有些jpg、png的icon在電腦看起來很正常,但到了手機版卻是模糊的,采用SVG格式的向量圖或圖形字就可以解決這個問題。向量圖與圖形字可以隨意放大縮小,因此在自適應網站設計中也經常采用SVG圖檔來取代其他圖片格式。

可參考建站公司的網站設計案例:永齡X lab
8. 影片式網站
網站并非平面印刷品,可以用更具活力的方式讓使用者有更好的體驗。影片式網站是利用滿版的影片作為首頁背景。現今HTML5影片格式支援與頻寬的進步,可以更快速有效實現滿版影片。影片式網站可完美的展示你的產品與服務。一般最常見的銷售手法是,表現如何使用你的產品,甚至還可以作為產品形象宣傳或表現公司文化。不管呈現什么樣的內容,決對能吸引消費者的目光,引導消費者到你想讓他們去的方向。

可參考建站公司的網站設計案例:北澤壽喜燒
9.網站地圖式頁尾
頁尾作為版權宣告及連絡資訊的重要區域,也可以是個網站資訊統整的區塊,如選單導覽、網站架構連結、社群應用連結、搜尋等,便于使用者快速檢索資訊,且對于SEO也有很好的幫助。

可參考建站公司的網站設計案例:味丹







