響應式網站設計對于解決了多尺寸屏幕問題,從平面的概念切入會遇到許多困難,因為網站沒有固定的頁面尺寸、沒有毫米或英寸,或任何邊界的限制,會讓人較難理解。隨著建設網站的工具越來越多,網站設計若只局限于電腦版或手機版已不在適用,如何運用?響應式網站設計的各項基本原則,來建設一個流暢的網站。為了簡單起見,我們將著重于畫面的布局。
?
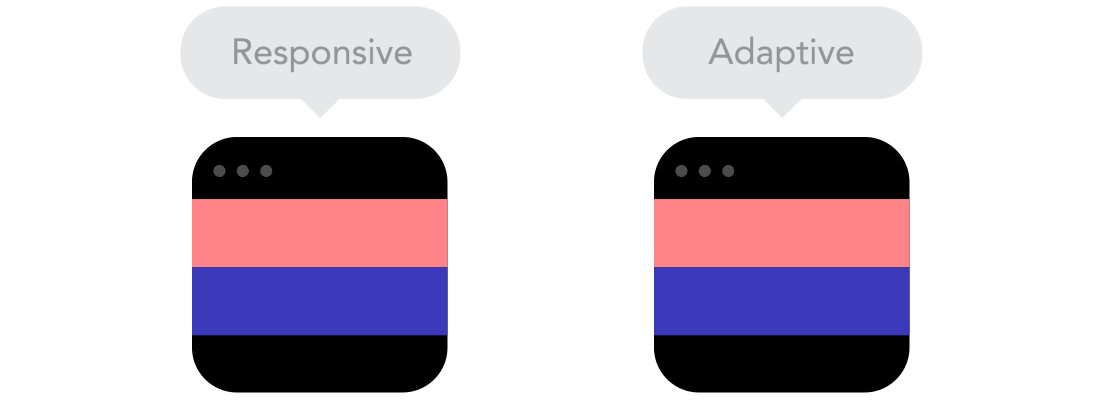
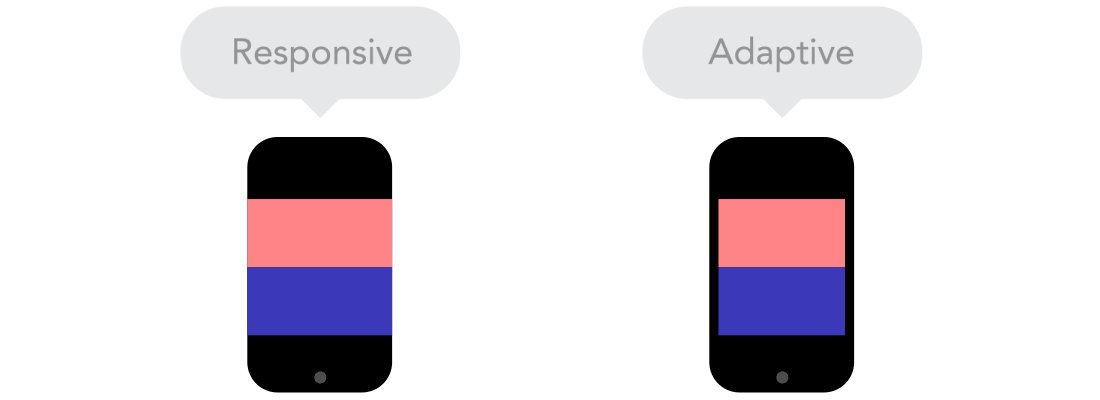
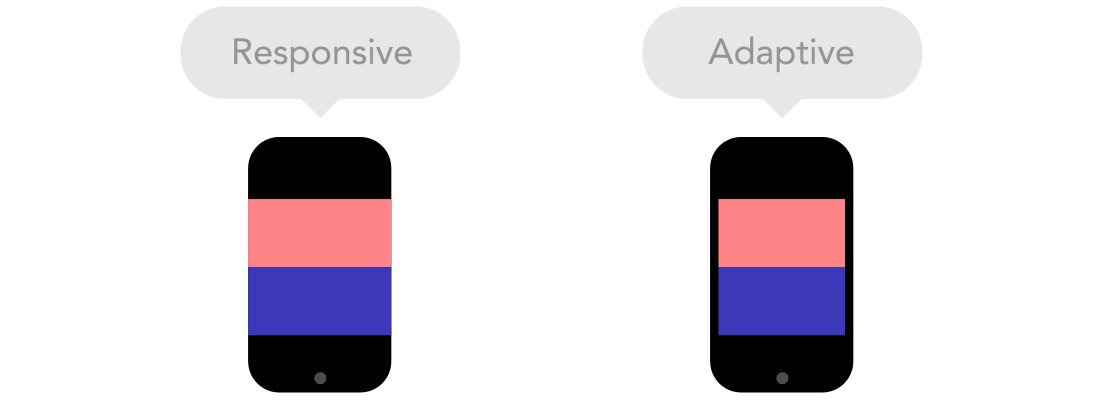
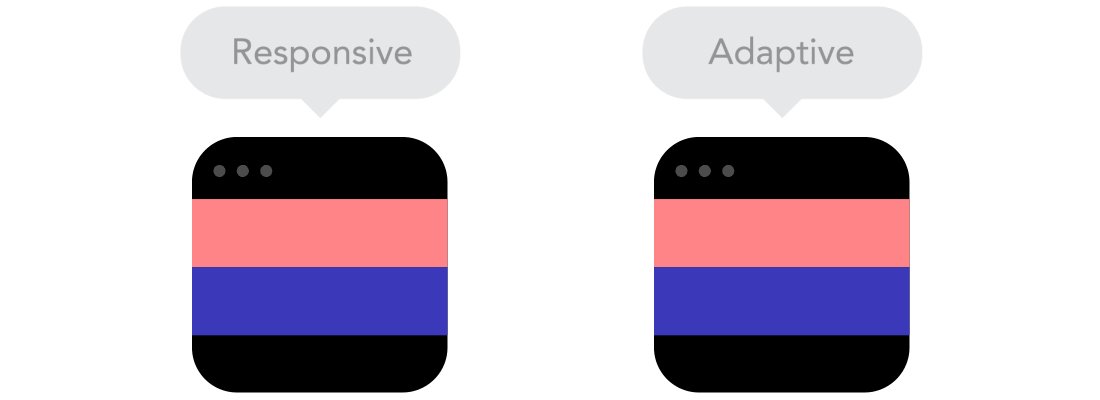
響應式 vs. AWD
響應式會依屏幕大小自己很「流暢地」自動縮放,這是目前最常見的網站設計方式,也是趨勢。AWD只針對電腦、手機尺寸來分別,強調Mobile-First手機優先,

?
手機優先vs. pc優先
網站是從小屏幕轉到大屏幕(手機優先),還是從大屏幕轉到小屏幕(pc優先)區別不大。如果以手機端優先,在網站設計上會多一些需考量的限制,通常兩方面同時著手,所以還是必須考慮網站使用者的對象與習慣。
.gif)
?
網站字體vs.系統字體
網站字體很多元,如:Google Fonts,但這些字體都需要載入時間,字越多載入時間也就越長。系統字體載入速度快很多,使用者的電腦本身就有內建這些字型,如:微軟雅黑、Arial。
.gif)
?
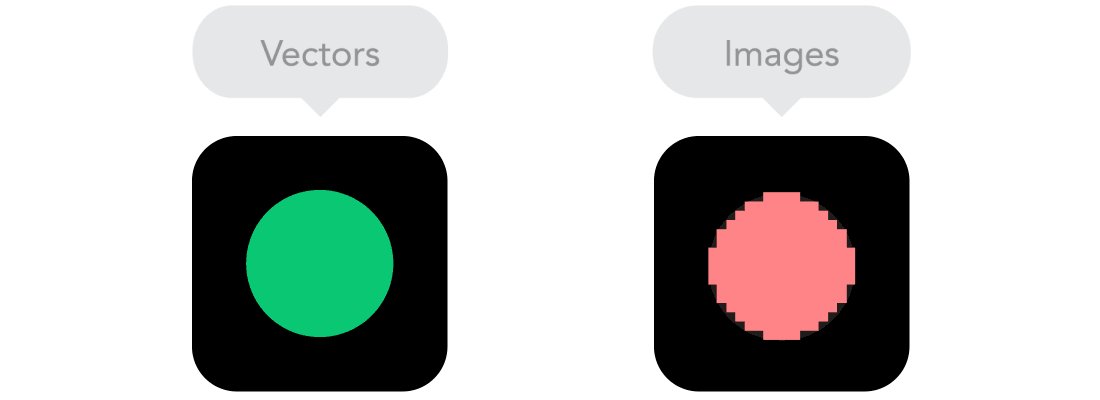
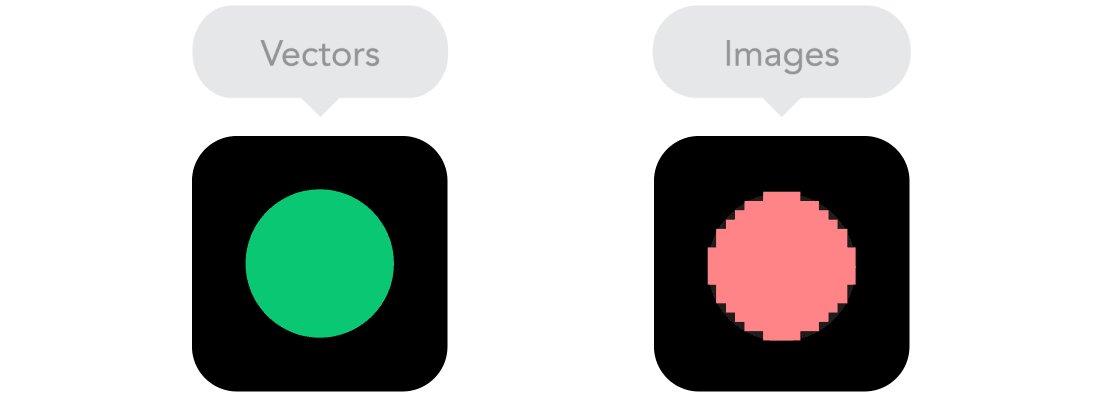
點陣圖vs. 適量圖
圖片是否有很多細節,并且應用了很多華麗的效果?如果是,那就用點陣圖,如果不是,可考慮使用適量圖。
點陣圖是常使用的jpg 、png或gif,適量圖則使用SVG或圖標字體,通常檔案比較小,部分較舊的瀏覽器可能不支援適量圖。如果圖片有很多曲線,檔案有可能會點陣圖還大,必須注意檔案的大小,未經過優化的圖片不能傳到網上。

?
相對位置vs. 固定位置
使用者的網站顯示器可能是pc屏幕,也可能是手機或者介于兩者之間任何的顯示器。畫面須跟隨屏幕尺寸改變,因而需要靈活適應各種寬度的單位。百分比相對單位就很好運用,寬度50%就是表示寬度占瀏覽器視窗大小的一半。
.gif)
.gif)
?
內容流
網站隨著屏幕尺寸越來越小,內容所占的垂直空間也越來越多,也就是說網站內容會向下方推展延伸
.gif)
?
截斷點
斷點可以讓網站版面布局在預設的點進行變形,也就是說,在電腦版網站上顯示3欄,在手機網站上僅顯示1欄。斷點放置的位置通常取決于網站內容。比如一句話要換行,就需要加上斷點,但斷點使用時需要謹慎,如果搞不清內容之間的邏輯關系,很容易弄的一團亂。
.gif)
?
最大寬度
手機版網站的內容通常會占滿整個屏幕寬度,但如果在電腦版上也撐得滿滿的,畫面就不太適當,因而有寬度最大/最小值的設定。例如行動裝置寬度為100%,最大寬度1000px,大屏幕的內容就會以不超過1000px的范圍。
.gif)
?
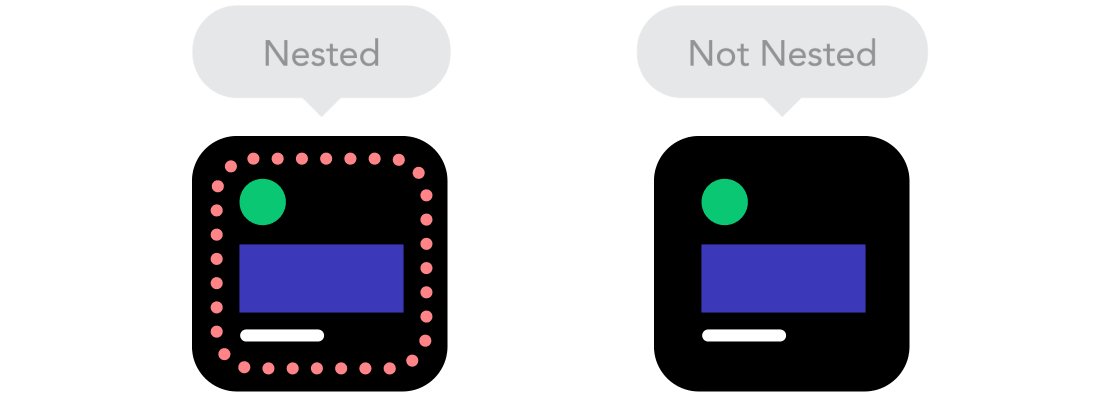
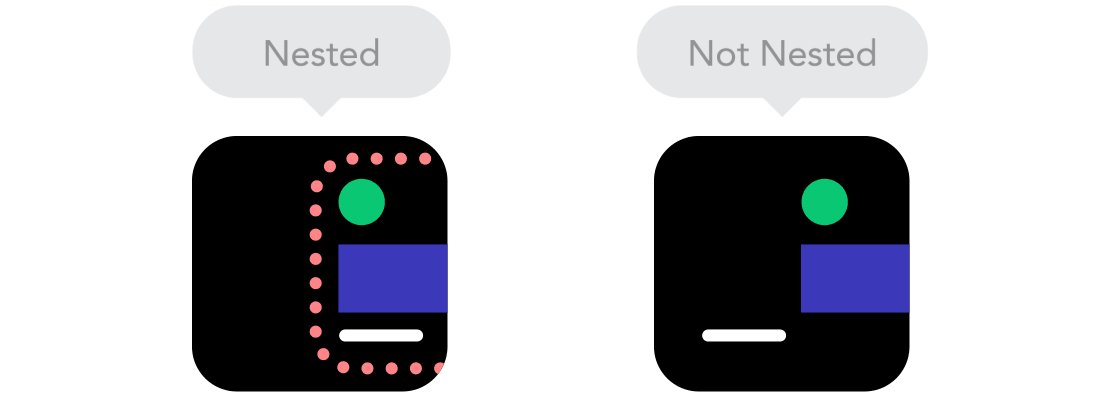
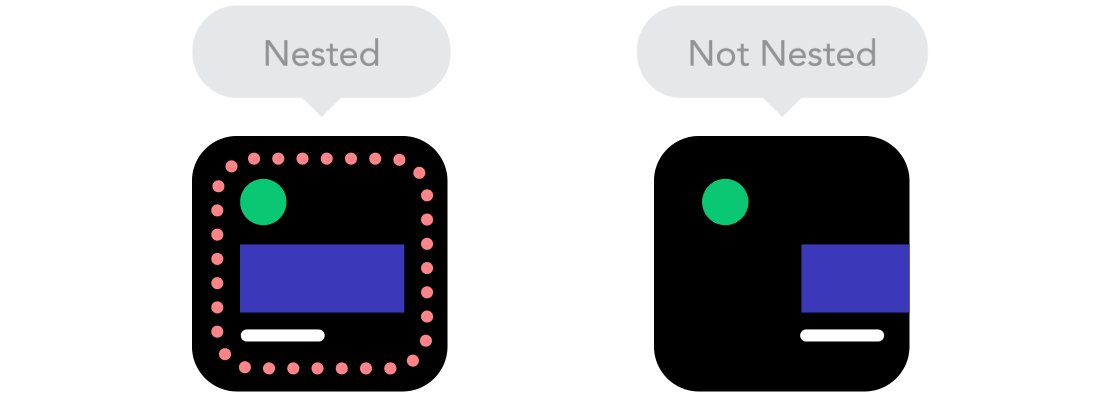
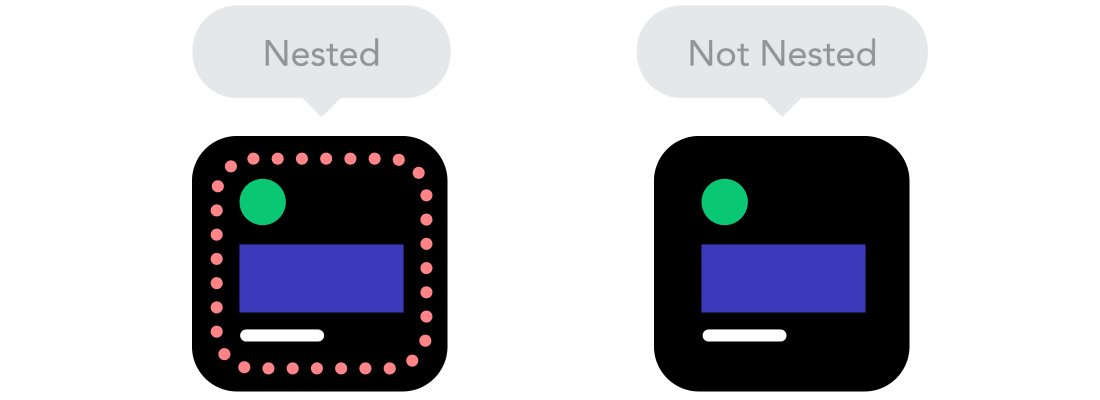
巢狀物件
如果網站很多元素彼此都要互相關連將難以控制,因此會將元素放置到容器中就會讓它們變得更好管理且簡潔。靜態單位像是像素,對于是否要縮放的內容很有用,如logo跟按鈕。

?
原文與圖片來源自froont.com
您可以透過網站https://search.google.com/test/mobile-friendly?檢測是否符合Google行動裝置。
Google于2015年4月21日公告行動裝置友善演算法更新Mobile Friendly ,針對行動裝置友善的網站給予更好的排名?Google官方貼文:推出行動裝置友善演算法更新。







