「微信小程序」這個劃時代的產品發布快一周了,互聯網技術人都在摩拳擦掌,躍躍欲試。
選擇哪個「小程序」Demo?
在知名同性交友網站 Github 上,「小程序」的 Demo 不少,但是大多只是簡單的 API 演示,有的甚至直接把頁面數據寫在了 json 文件里(分明有網絡請求 API)。我想體驗的是能夠將服務端和小程序端無縫連接起來(體驗夠爽)的項目。最終,我選擇了騰訊云官方推出的「小相冊」項目。
「小相冊」主要實現了以下功能:
列出對象存儲 COS 中的圖片列表。
點擊左上角上傳圖片圖標,可以調用相機拍照或從手機相冊選擇圖片,并將選中的圖片上傳到 對象存儲 COS 中。
輕按任意圖片,可進入全屏圖片預覽模式,并可左右滑動切換預覽圖片。
長按任意圖片,可將其保存到本地,或從 對象存儲 COS 中刪除。
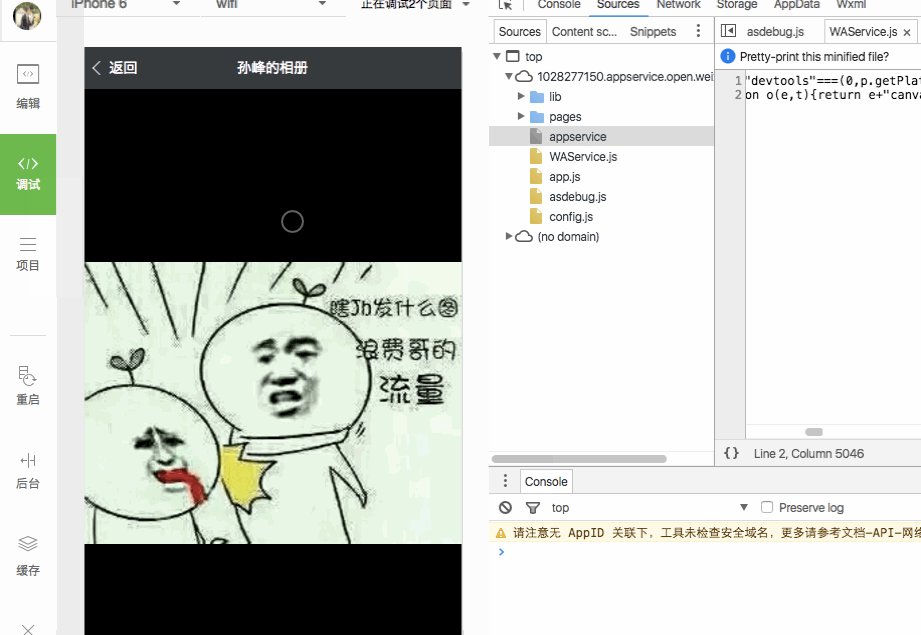
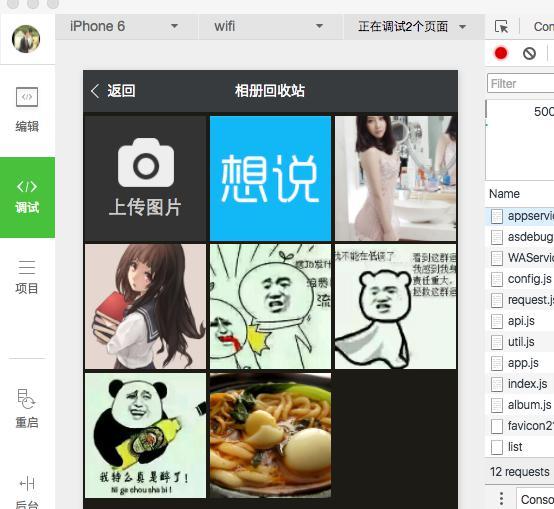
效果演示圖(受開發工具的限制,部分功能尚未實現)
對象存儲服務(Cloud Object Service)是騰訊云推出的面向企業和個人開發者提供的高可用,高穩定,強安全的云端存儲服務。可以將任意數量和形式的非結構化數據放入COS,并在其中實現數據的管理和處理。
之所以選擇騰訊云的 Demo,一是因為它是騰訊自家推出的,項目的質量有保障;二是因為它是少有的既講小程序開發,又介紹云端部署的項目。
稍微有點經驗的程序員都知道,架構要動靜分離,靜態文件最好不要放在自己的服務器上,要放在專門用來存儲的對象存儲服務器COS上,并且用CDN 加速。「小相冊」后端采用的是 Node.js,Nginx作為反向代理。
第一步:搭開發環境
首先,我們需要在本地搭建好微信「小程序」的開發環境。即下載開發者工具。微信官方已經推出了正式版 IDE,大家沒有必要再去下載破解版了。打開官網下載頁面,根據自己的操作系統選擇。我使用的是 Mac 版。
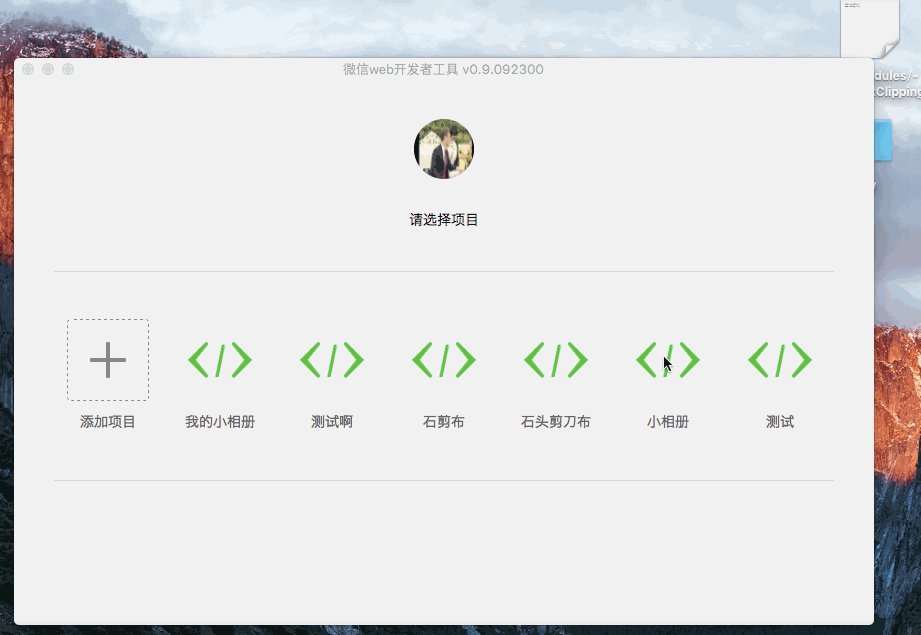
安裝好之后打開運行,會要求微信掃碼登陸。之后,就可以看到創建項目的頁面了。
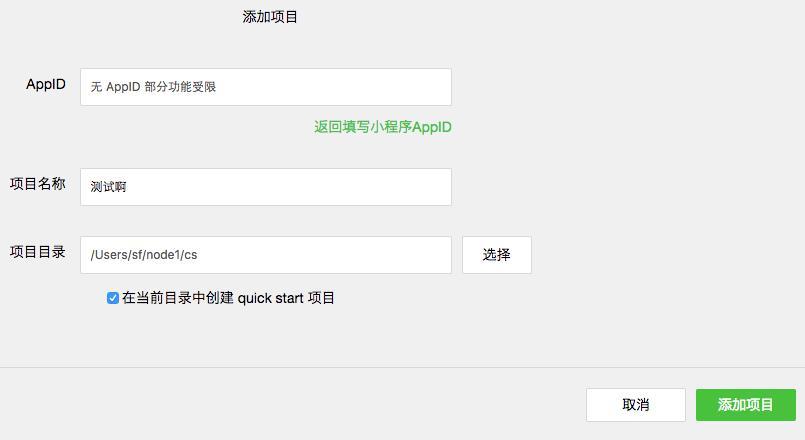
選擇添加項目,沒有 AppID 就選無(如果亂寫會報錯,到時可能無法進入項目)。如果你選擇的項目目錄為空,請如圖所示勾選在“當前目錄中創建quick start項目”。
點擊“添加項目”之后,我們會進入開發工具的調試頁面。
第二步:下載「小相冊」源碼
接下來,我們下載「小相冊」的源碼。可以選擇直接從騰訊云官網提供的鏈接下載,也可以從騰訊云團隊的 Github 倉庫拉取。我推薦從 Github 倉庫拉取,這樣可以及時獲取最新的代碼。
git clone https://github.com/CFETeam/weapp-demo-album.git
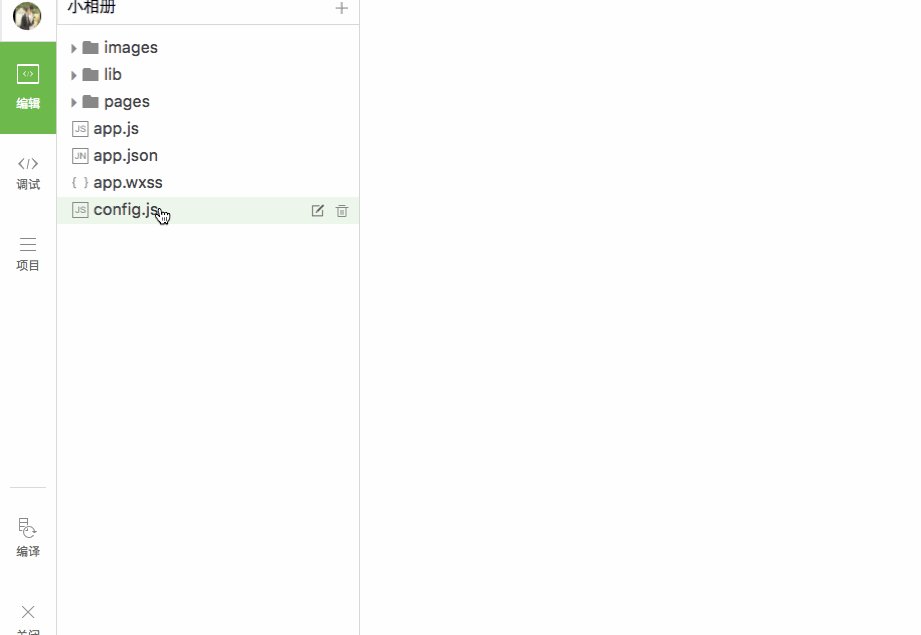
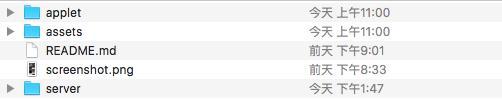
最終,我們會得到類似這樣的文件目錄。
簡單解釋下目錄結構:
applet(或app): 「小相冊」應用包代碼,可直接在微信開發者工具中作為項目打開。
server: 搭建的Node服務端代碼,作為服務器和app通信,提供 CGI 接口示例,用于拉取圖片資源、上傳圖片、刪除圖片。
assets:「小相冊」的演示截圖。
源碼下載完成之后,我們打開微信 web 開發者工具,新建項目「小相冊」,選擇目錄applet(或app)。
「小相冊」源碼分析
在進行部署之前,我們來簡單分析一下「小相冊」的具體代碼。畢竟只看效果不是我們的目的,我們的目的是以「小相冊」為例,了解如何開發小程序并與服務端進行交互。
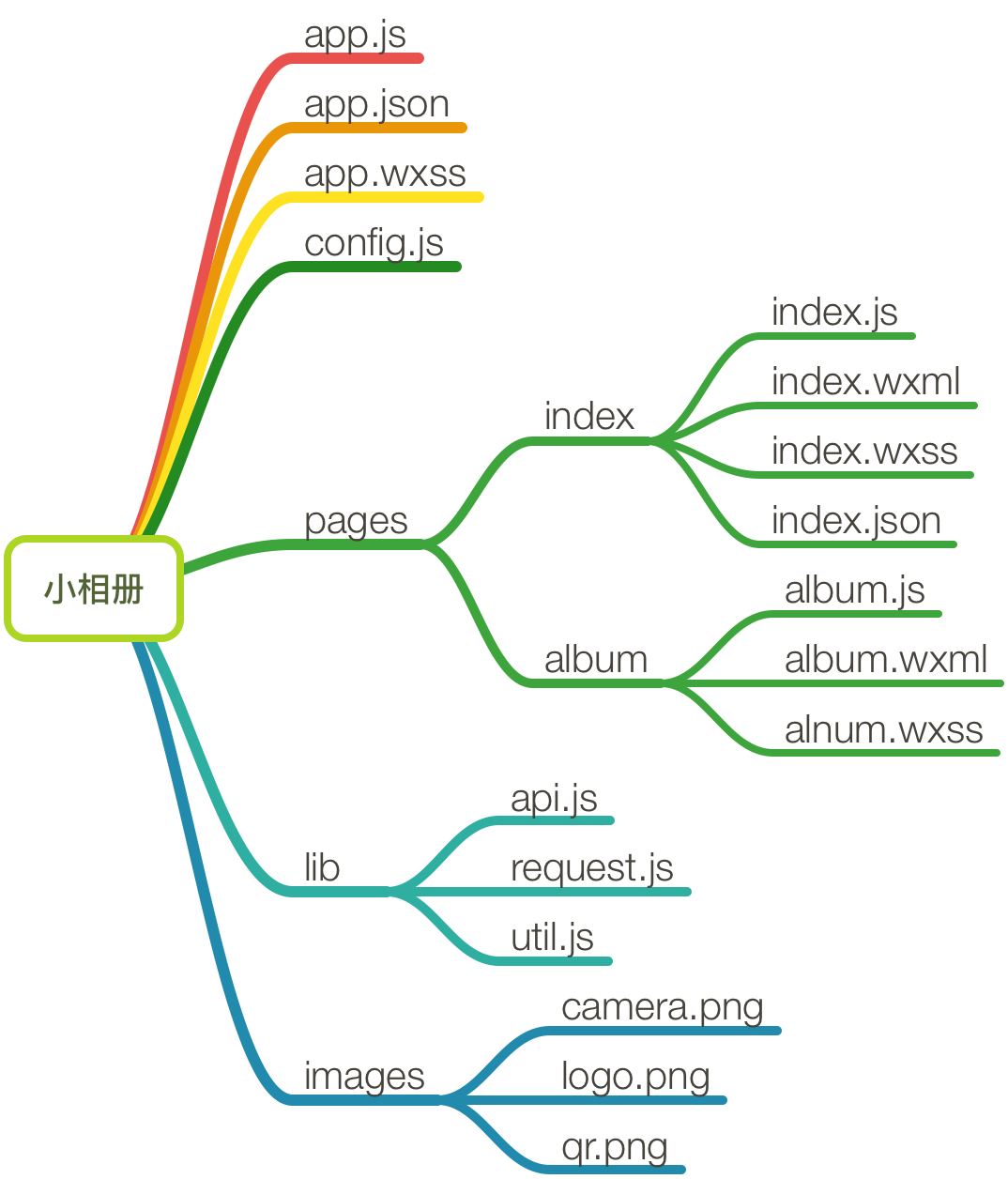
「小相冊」包含一個描述整體程序的 app 和多個描述各自頁面的 page。主程序 app 主要由三個文件組成,分別是?app.js(小程序邏輯)、app.json(小程序公共設置)和?app.wxss(小程序公共樣式表),其中前兩個為必備文件。config.js?文件中包含了一些部署域名的設置,現在不用管。
在 pages 目錄下,有兩個 page 頁面,分別是 index 和 album。頁面結構算是比較簡單的,其中 index 是小程序啟動時默認進入的頁面。每個頁面下,至少要有 .js(頁面邏輯)和 .wxml(頁面結構)兩個文件,.wxss(頁面樣式表)和 .json(頁面配置)文件為選填。你可能注意到了,這些文件的文件名與父目錄的名稱相同。這是微信官方的規定,目的是減少配置項,方便開發者。
接下來我們以 index 頁面為例做簡單的解釋。index.wxml?是這個頁面的表現層文件,其中的代碼非常簡單,可以分為上下兩大部分。
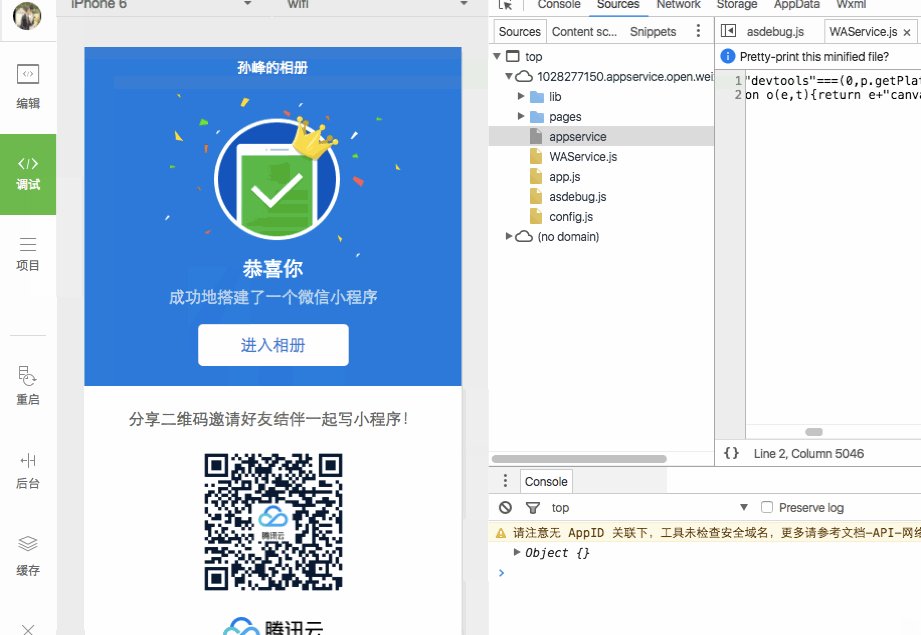
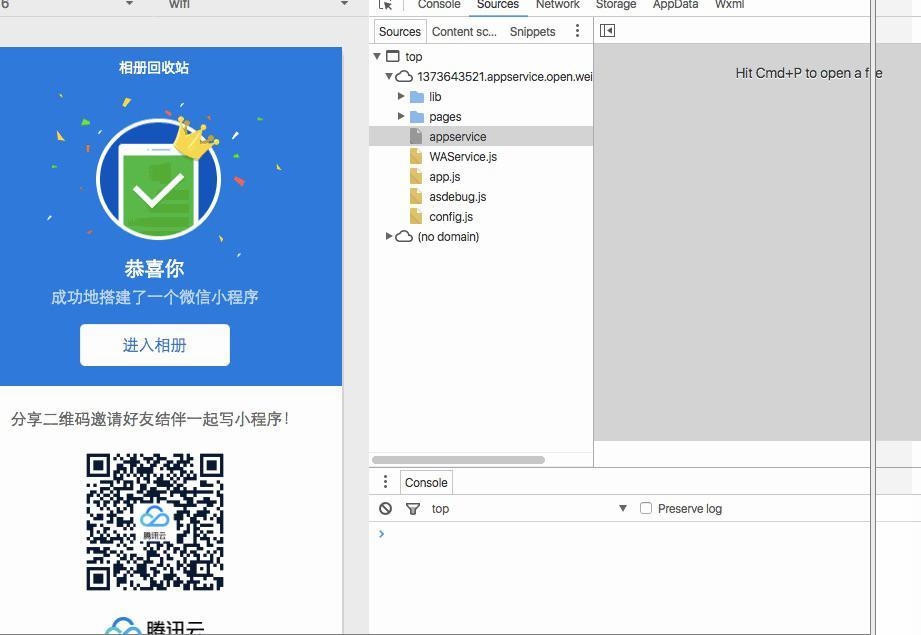
恭喜你成功地搭建了一個微信小程序進入相冊分享二維碼邀請好友結伴一起寫小程序!
頁面的演示效果如下:
我們看到,頁面上有一個“進入相冊”的按鈕。正常理解,點擊后該按鈕后我們就可以進入相冊了(這不廢話嘛)。那小程序背后是怎樣實現該操作的呢?
在?index.wxml?中,我們發現對應的 button 標簽上定義了一個?bindtap?屬性,綁定了一個叫做?gotoAlbum?的方法。而這個方法可以在?index.js?文件中找到。事實上,文件中也只定義了這一個方法,執行的具體動作就是跳轉到 album 頁面。
Page({//?前往相冊頁gotoAlbum()?{wx.navigateTo({?url:?'../album/album'?});},});album.js?頁面中編寫了程序的主要邏輯,包括選擇或拍攝圖片、圖片預覽、圖片下載和圖片刪除;album.wxml 中三種視圖容器 view、scroll-view、swiper均有使用,還提供了消息提示框 toast。具體方法和視圖的實現請查看項目源碼。所有的這些功能都寫在 Page 類中。
lib 目錄下提供了小程序會用的一些輔助函數,包括異步訪問和對象存儲 COS 的 API。
總的來說,和微信官方宣傳的一樣,在開發者工具下進行小程序的開發,效率確實提高了很多,而且有很多微信提高的組件和 API。所以,在開發速度這點上的體驗還是非常爽的。
另外,由于「小相冊」需要使用諸多云端能力,如圖片的上傳和下載,我們還需要進行服務器端的部署和設置。具體請看接下來的步驟。
第三步:云端部署 server 代碼
雖然服務端的開發不是本文的重點,但是為了全面地體驗「小相冊」的整個開發部署流程,我們還是有必要了解服務端的部署,這里我們使用的是騰訊云。
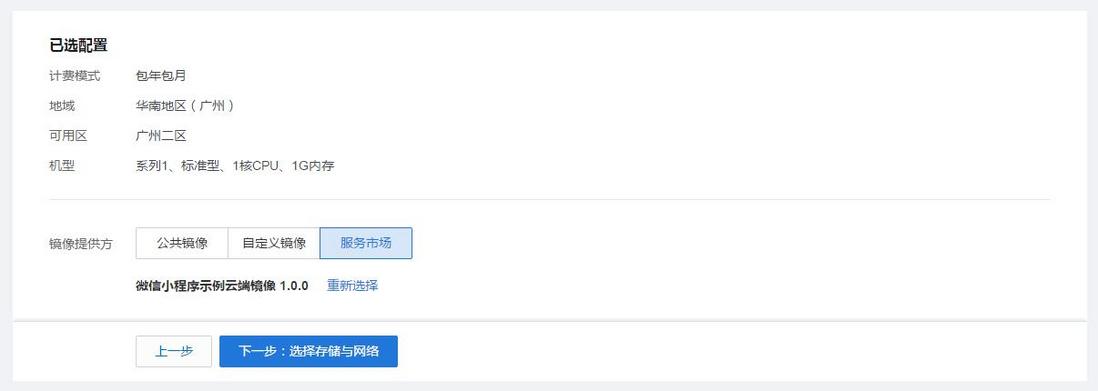
如果你想更爽一點,那么可以選擇騰訊云官方提供的小程序云端鏡像。「小相冊」的服務器運行代碼和配置已經打包成騰訊云 CVM 鏡像,可以直接使用。可謂是一鍵部署好云端。
如果你以前沒有使用過騰訊云,可以選擇免費試用(我已經領取了 8 天的個人版服務器),或者領取禮包以優惠的價格購買所需的服務。
你也可以選擇將「小相冊」源碼中的server文件夾上傳到自己的服務器。
第四步:準備域名和配置證書
如果你已經有騰訊云的服務器和域名,并配置好了 https,那么可以跳過第 4-6 步。
在微信小程序中,所有的網絡請求受到嚴格限制,不滿足條件的域名和協議無法請求。簡單來說,就是你的域名必須走 https 協議。所以你還需要為你的域名申請一個證書。如果沒有域名,請先注冊一個。由于我們沒有收到內測,也就暫時不用登錄微信公眾平臺配置通信域名了。
第五步:Nginx 配置 https
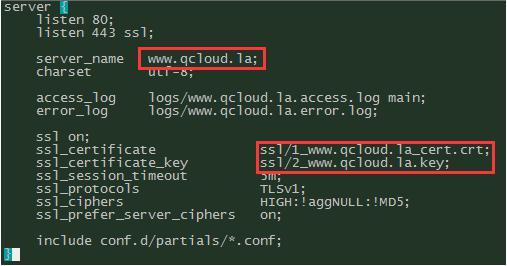
微信小程序云端示例鏡像中,已經部署好了 Nginx,但是還需要在?/etc/nginx/conf.d?下修改配置中的域名、證書、私鑰。
請將紅框部分換成自己的域名和證書,并且將?proxy_pass?設置為 Node.js 監聽的端口,我的是 9993。
配置完成后,重新加載配置文件并且重啟 Nginx。
sudo?service?nginx?reloadsudo?service?nginx?restart
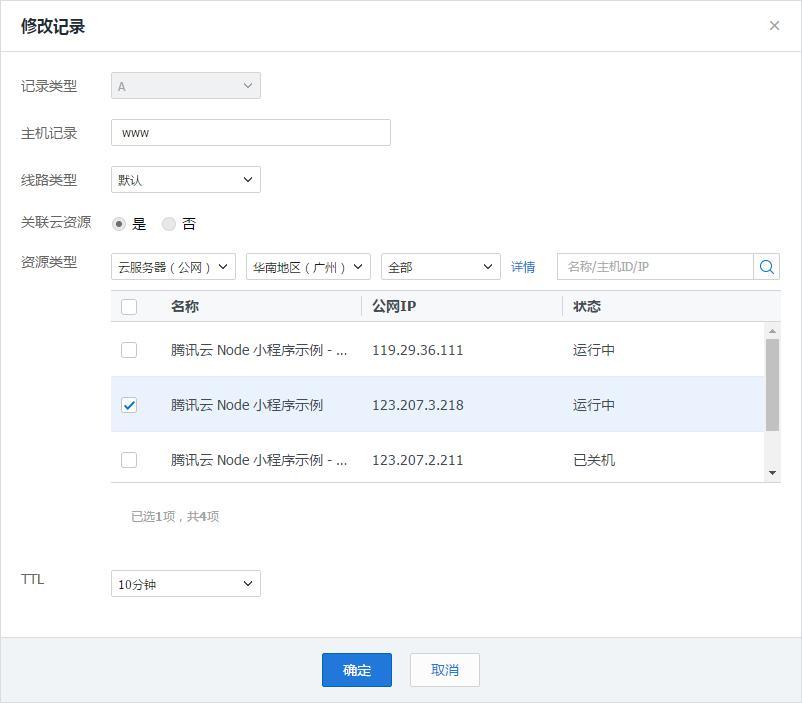
第六步:域名解析
我們還需要添加域名記錄,將域名解析到我們的云服務器上,這樣才可以使用域名進行 https 服務。在騰訊云注冊的域名,可以直接使用云解析控制臺來添加主機記錄,直接選擇上面購買的 CVM。
解析生效后,我們的域名就支持 https 訪問了。
第七步:開通和配置 COS
由于我們希望實現動靜分離的架構,所以選擇把「小相冊」的圖片資源是存儲在 COS 上的。要使用 COS 服務,需要登錄?COS 管理控制臺,然后在其中完成以下操作。
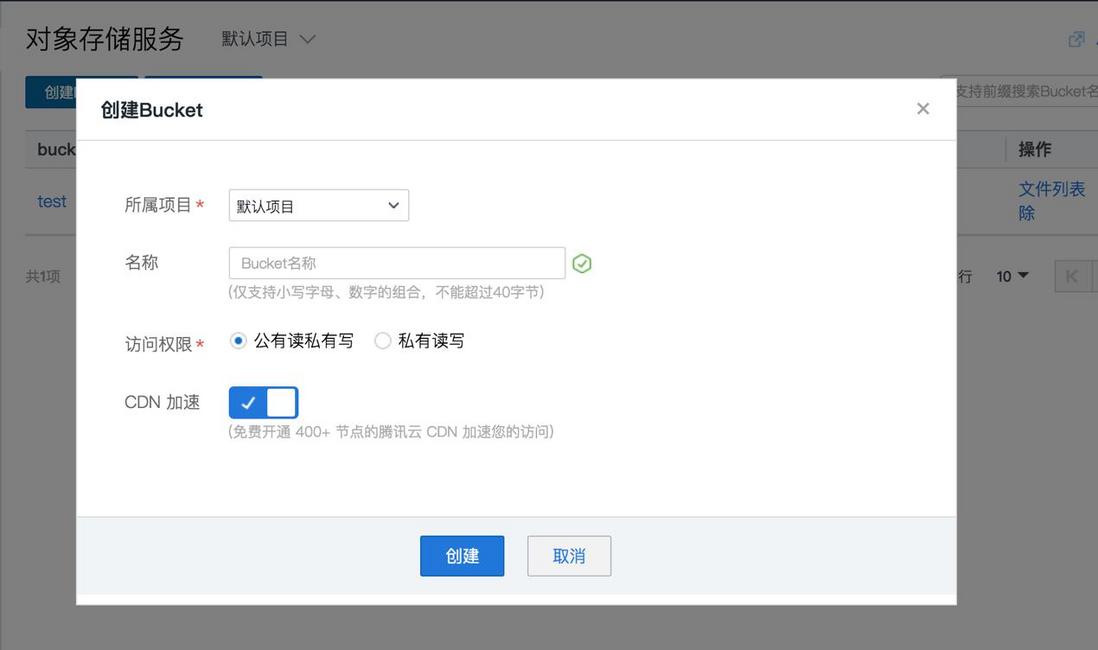
點擊創建 Bucket。會要求選擇所屬項目,填寫相應名稱。這里,我們只需要填上自己喜歡的 Bucket 名稱即可。
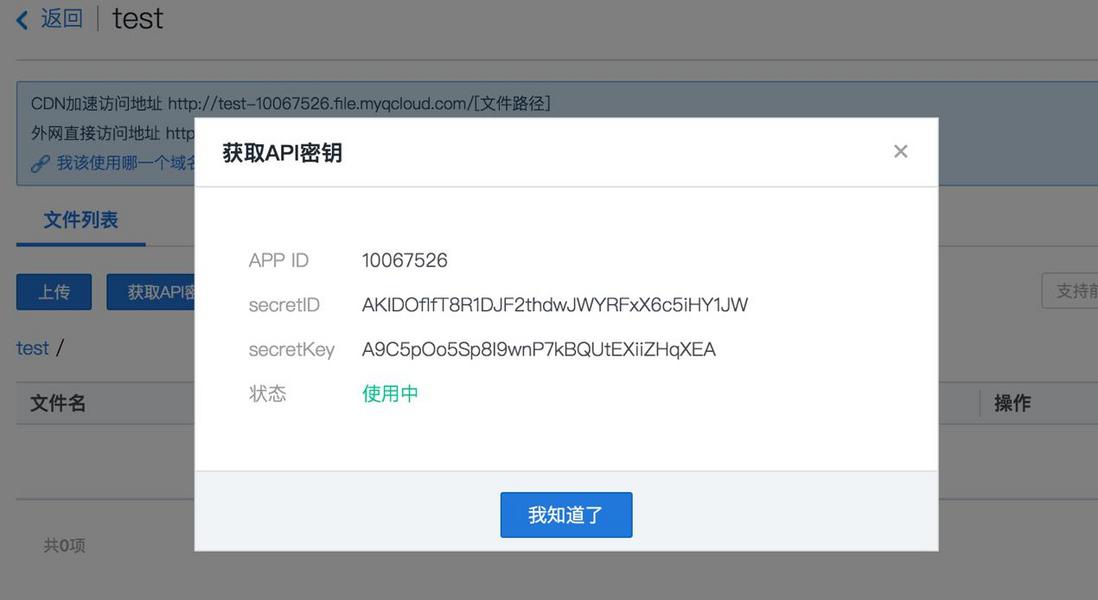
然后在 Bucket 列表中,點擊剛剛創建的 Bucket。然后在新頁面點擊“獲取API密鑰”。
彈出的頁面中包括了我們所需要的三個信息:唯一的 APP ID,一對SecretID和SecretKey(用于調用 COS API)。保管好這些信息,我們在稍后會用到。
最后,在新的 Bucket 容器中創建文件夾,命名為photos。這點后面我們也會提到。
第八步:啟動「小相冊」的服務端
在官方提供的鏡像中,小相冊示例的 Node 服務代碼已部署在目錄?/data/release/qcloud-applet-album?下。進入該目錄,如果是你自己的服務器,請進入相應的文件夾。
cd?/data/release/qcloud-applet-album
在該目錄下,有一個名為?config.js?的配置文件(如下所示),按注釋修改對應的 COS 配置:
module.exports?=?{//?Node?監聽的端口號port:?'9993',ROUTE_BASE_PATH:?'/applet',cosAppId:?'填寫開通?COS?時分配的?APP?ID',cosSecretId:?'填寫密鑰?SecretID',cosSecretKey:?'填寫密鑰?SecretKey',cosFileBucket:?'填寫創建的公有讀私有寫的bucket名稱',};另外,cd ./routes/album/handlers,修改?list.js,將?const listPath?的值修改為你的Bucket 下的圖片存儲路徑。如果是根目錄,則修改為?'/'。當前服務端的代碼中將該值設置為了?'/photos'?,如果你在第七步中沒有創建該目錄,則無法調試成功。
小相冊示例使用 pm2 管理 Node 進程,執行以下命令啟動 node 服務:
pm2?start?process.json
第九步:配置「小相冊」通信域名
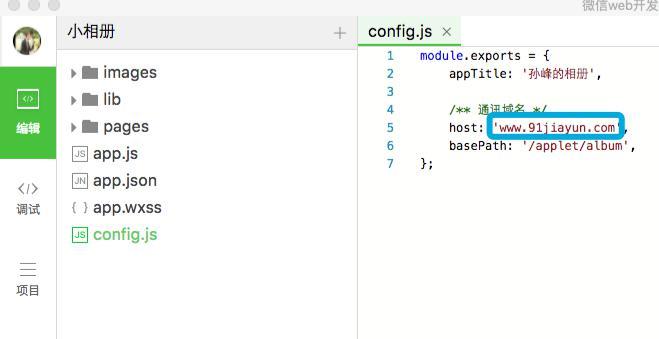
接下來,在微信 web 開發者工具打開「小相冊」項目,并把源文件config.js中的通訊域名 host 修改成你自己申請的域名。
將藍色框內的內容修改為自己的域名
然后點擊調試,即可打開小相冊Demo開始體驗。
最后提示一點,截止目前為止,微信小程序提供的上傳和下載 API 無法在調試工具中正常工作,需要用手機微信掃碼預覽體驗。但是由于沒有內測資格,我們暫時是沒辦法體驗了