“磨砂玻璃效果”是近年來一種不錯的設計風格,它不僅被用在UI設計,在網頁設計上也常常看到。這效果用Photoshop就能很容易實現,下面我們一起來看看磨砂玻璃效果的PS教程吧!
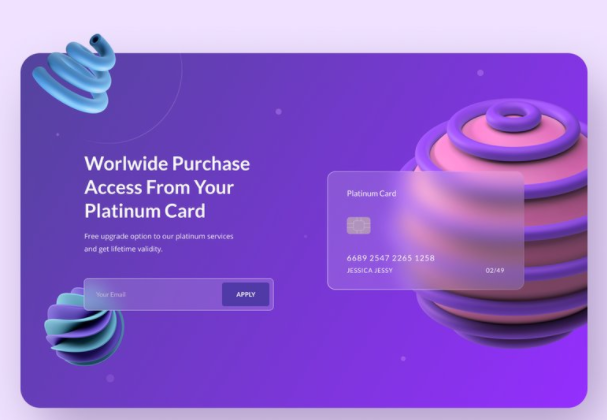
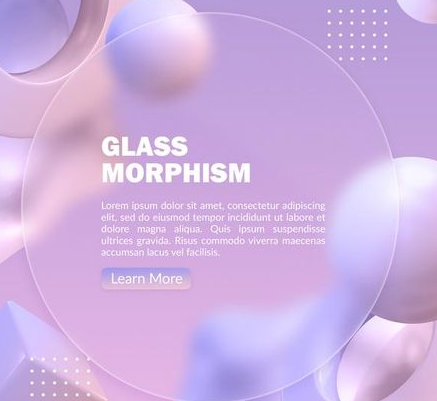
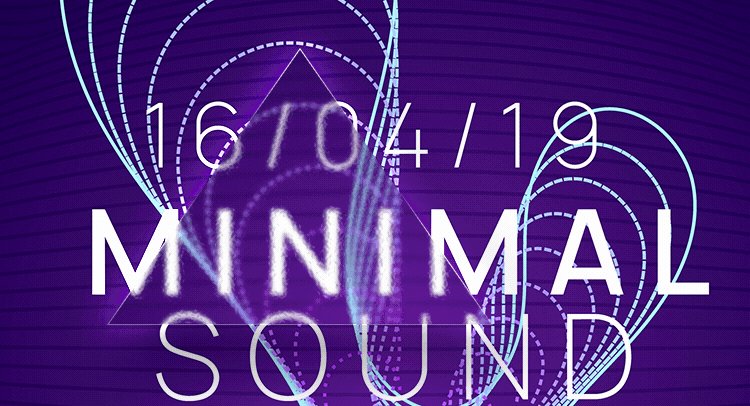
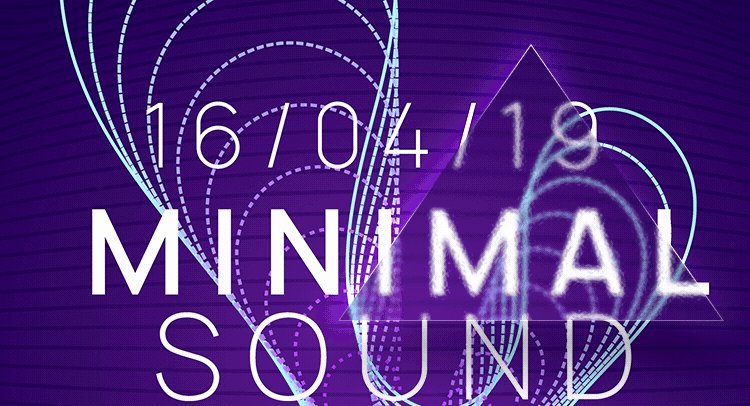
磨砂玻璃應用案例:



制作小Tips
低效做法:
選擇固定的區域來添加磨砂玻璃效果。
缺點:移動“玻璃形狀”到其它區域后就沒有“玻璃效果”了,又要重新做一遍。如果要改變玻璃形狀,也要重做一遍。

其它地方沒效果
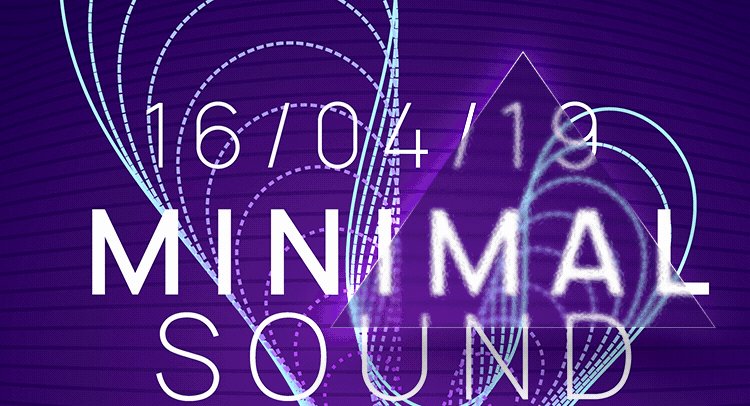
高效做法:
先完成海報設計,再做玻璃形狀來實現玻璃效果。
優點:“玻璃形狀”可隨意移動,也能出玻璃效果。

如何制作磨砂玻璃效果:
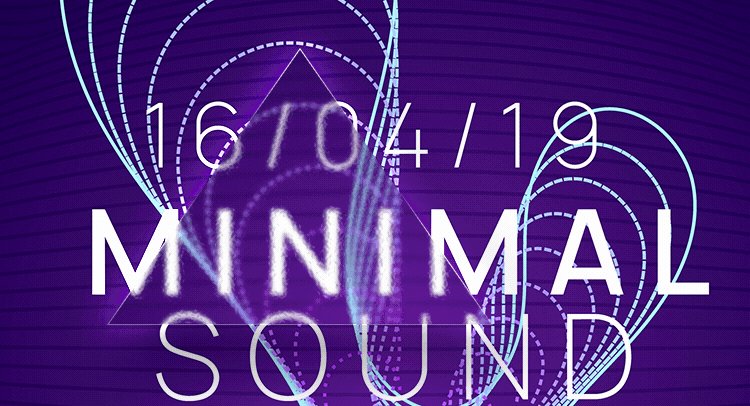
Step 1.?繪制玻璃形狀:用「形狀工具」在海報上話一個形狀,我這個直接畫一個三角形

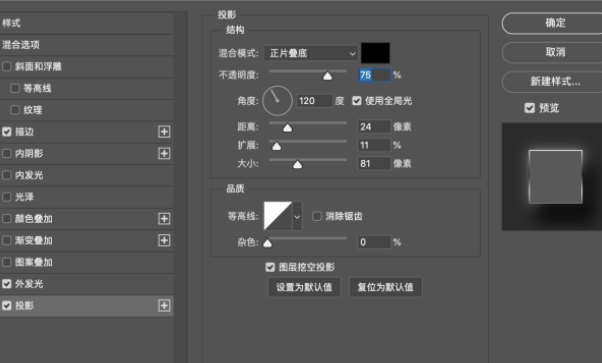
Step 2.?添加質感:給玻璃形狀添加描邊、投影、外發光效果。

具體設置如下:
(注意:參數的大小根據你海報小來決定,不要照搬參數!)
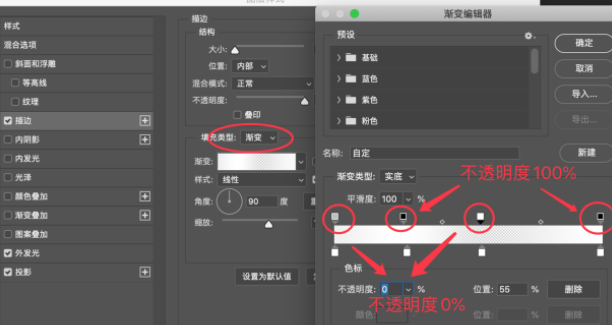
【描邊】使用漸變描邊(直接描邊也可以,但效果沒那么好)

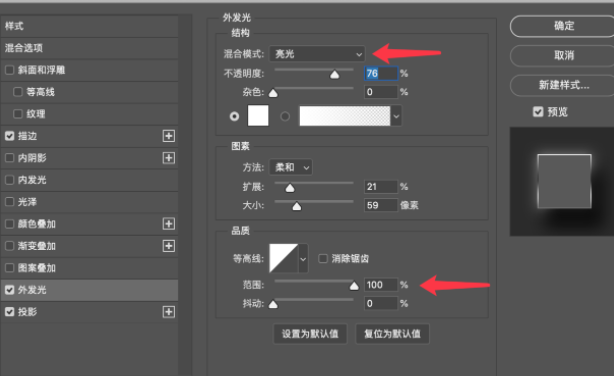
【外發光】

【投影】(Tips: 投影效果不好的話,可以添加2層投影)

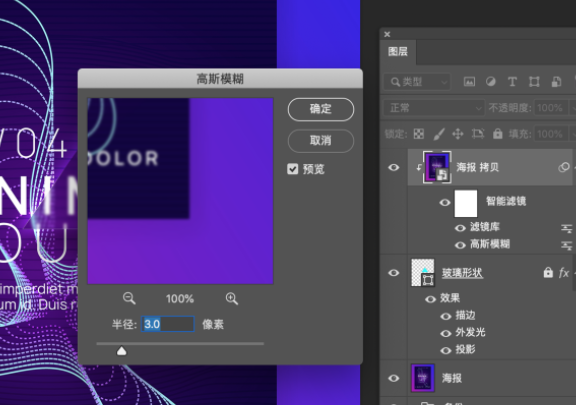
Step 3.?制作磨砂玻璃效果:復制海報圖層到玻璃圖層上方 → 創建剪貼蒙版(ctrl+alt+g) → 右擊圖層“轉為智能對象”

Step 4. 濾鏡→模糊→高斯模糊

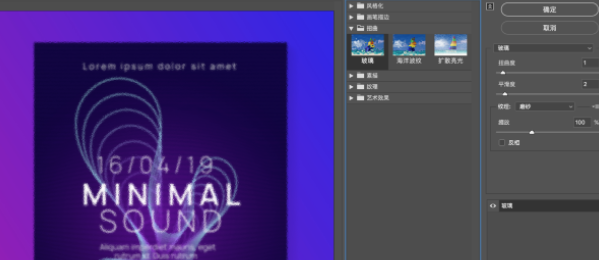
Step 5.?濾鏡 → 濾鏡庫 → 扭曲>玻璃 (參數不要照搬,看自己的海報效果來調整)

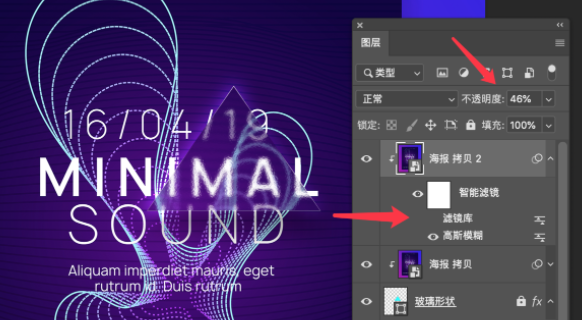
Step 6.?把這層海報再復制一層 → 隱藏濾鏡庫→ 適當降低「透明度」(注意也是要剪貼蒙版于圖形層)

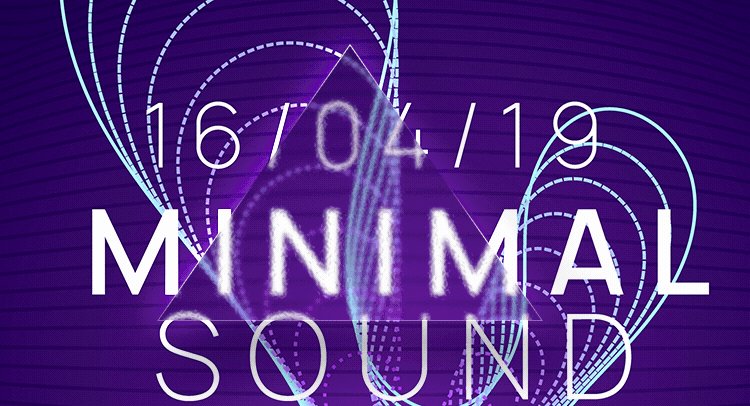
最終效果就出來了:

同理,我們可以再創建一些玻璃形狀:

完成這個練習后,記得保留源文件,因為圖層樣式都是可以復用的,以后再次利用只要改改參數就好。

下載源文件
素材名稱:磨砂玻璃海報源文件
素材格式:PSD
下載地址 (不限速):https://mdl.ink/LP0XAa?密碼:6666
感謝閱讀!
今天的磨砂玻璃效果PS教程分享都這里,感謝閱讀,喜歡請分享一下本文哦。







