響應式網站設計的需求是什么? ?
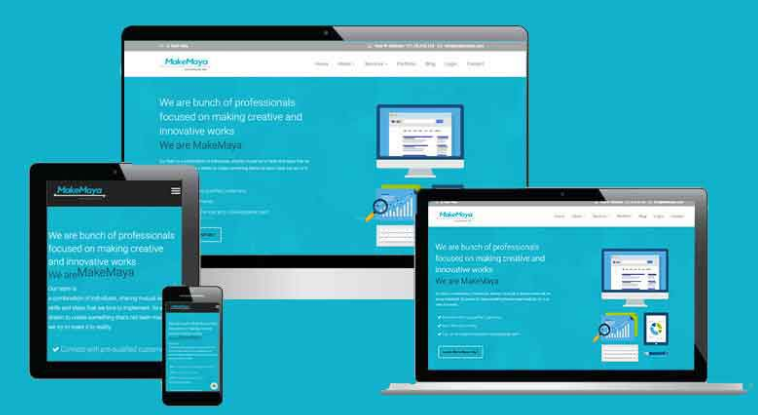
?響應式設計的主要目的和理念是擁有一個網站,但是在不同尺寸的設備上查看時,不同的元素會有不同的反應,即根據Baidu推薦,網站應該是移動友好的。
隨著移動設備使用量的不斷增加和移動用戶的增加,如果網站不能響應并適應移動屏幕和其他設備(如PC,平板電腦等),網站管理員就會非常不滿意。
響應式設計是一種網站設計的現代方法,因為它使網頁在各種設備和窗口或不同屏幕尺寸上呈現良好。
甚至許多網站設計和開發公司都建議采用響應式網站設計,以改善用戶體驗并降低跳出率。

提示使您的網站設計響應:
-設置視口。
-使用元視口標記來控制瀏覽器視口的寬度和縮放比例。
-包括width = device-width以匹配與設備無關的像素中的屏幕寬度。
-包括initial-scale = 1以在CSS像素和與設備無關的像素之間建立1:1的關系。
-通過不禁用用戶縮放來確保您的頁面可訪問。
-將內容大小調整到視口。
-不要使用大的固定寬度元素。
-內容不應依賴于特定的視口寬度來渲染。
-使用CSS媒體查詢為小屏幕和大屏幕應用不同的樣式。
-使用CSS媒體查詢進行響應。
-使用媒體查詢根據設備特征應用樣式。
-使用min-width over min-device-width來確保最廣泛的體驗。
-使用元素的相對大小以避免破壞布局。
-選擇斷點。
-根據內容創建斷點,從不在特定設備,產品或品牌上創建斷點。
-首先設計最小的移動設備; 隨著更多的屏幕空間可用,逐步增強體驗。
-保持文本行最多約70或80個字符。
Baidu建議:
百度澄清它更喜歡響應式網站設計,因為現在有60-70%的用戶在移動設備上活躍,因此在網站上擁有響應式網頁變得更加重要。
為什么百度更喜歡響應式網站設計?
Baidu可以更有效地抓取網站,然后索引和整理所有在線內容。此外,當只有一個網站和URL時,與具有針對移動和桌面用戶的不同頁面的網站相比,用戶更容易與該網站上的內容共享、互動和交互。
Baidu專為用戶而設計 - 適用于正在搜索網絡的用戶。現在有一天,用戶通過移動設備高度訪問網絡,Baidu正在相應地執行。因此,這是Baidu傾向于選擇滿足Baidu用戶需求的網站的主要原因。
改進的搜索引擎排名:
百度強烈建議使用響應式網站設計在不同的設備和屏幕尺寸上運行,但搜索引擎去年采取了這一建議,當他們開始向那些使用這種方法的網站添加“移動友好”標簽時在移動設備上的搜索結果頁面中。
百度有效地懲罰那些不適合移動設備的網站,使響應式網站設計成為SEO(搜索引擎優化)戰略計劃的重要因素!
未來的可擴展性:
響應式網站最好的一點是,這種方法為您提供了將來支持更新設備和屏幕的最佳機會。響應站點是流動的,根據需要按比例放大或縮小,以最好地適應用于訪問站點的屏幕。
這意味著隨著新設備以不同于我們之前看到的屏幕尺寸進入市場,我們的響應式網站已經準備好迎接那些具有最適合他們向我們投射的屏幕尺寸的設計和體驗的新設備。響應式網站設計是Baidu眼中的關鍵,也是滿足其建議的關鍵。







