查看互聯網的歷史時,您會發現互聯網的時代瞬息萬變。在90年代,網頁充斥著閃爍的橫幅和其他內容是正常的。這樣的程序目前是一個真正的錯誤。今天,是時候去簡約和時尚的網站了。這種趨勢在日常設計,我們的操作系統和網頁設計中顯而易見。我們將在下面說明網頁設計的工作原理,并向您展示一些最佳示例。
少即是多
路德維希·密斯·凡·德·羅(Ludwig Mies van der Rohe)是現代最偉大的建筑師之一,他以“少即是多”作為自己的商標。這句話邀請您專注于要點。設計領域的許多趨勢都在走這條路,包括網頁設計。但不僅如此:Windows 8在其簡約化方面邁出了巨大的一步,其瓷磚設計適用于從臺式機到智能手機的所有終端。但是,今天我們將局限于網頁設計。在這一領域,首先重要的是放棄多余的東西并突出顯示基本要素,因為再一次,少即是多。
對于網頁設計師而言,牢記的最重要的一點是網站的目的。該站點對Internet用戶有用嗎?如何最好地突出顯示此實用程序。為此,我們將通過一些示例向您解釋各種方法。
前臺排版
傳達網站信息的最重要工具無疑是文本。自然,字體與它緊密相連。在某些情況下,視頻或照片足以傳達消息,但并非總是如此。通常,您需要文本。此外,下面的示例證明了僅用文本就可以創建非凡的設計。

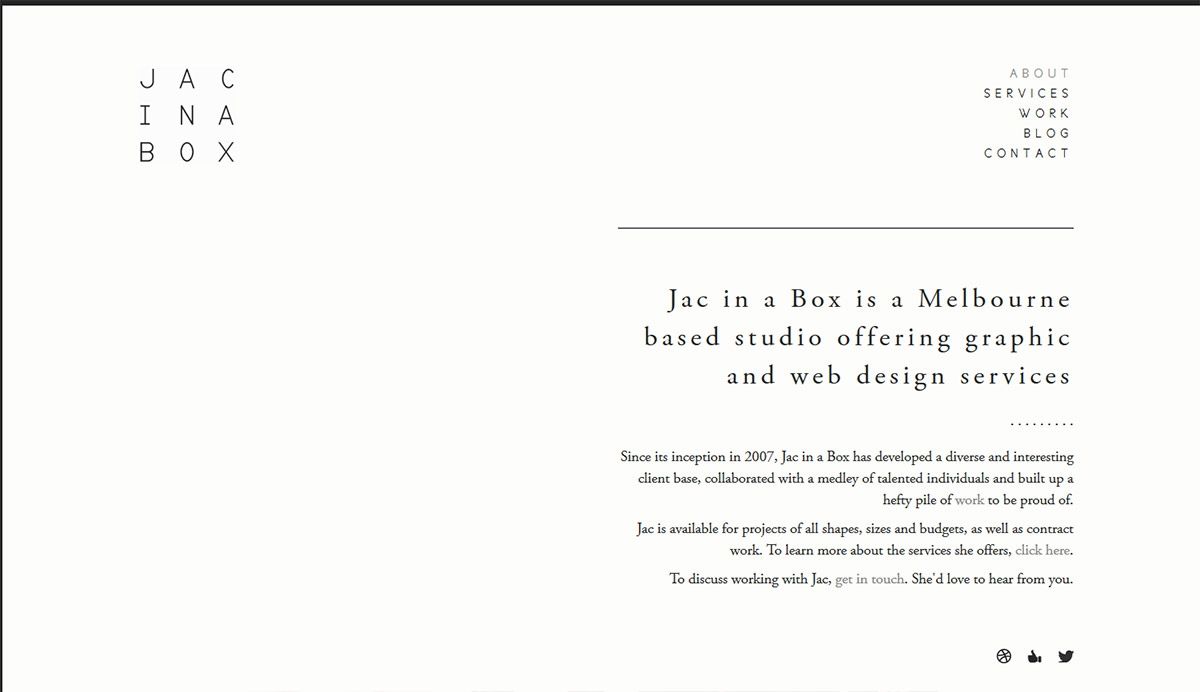
營銷和設計機構“ Jac in a Box”選擇了簡約的設計,但設法在其網站上傳遞了所有消息。用戶立即理解來自營銷工作室的消息。該網站以幾句話展示了該機構的服務,盡管它幾乎完全放棄了圖像和徽標,但其極好的美學和極簡的功能卻絲毫不動搖。唯一的例外是頁面底部存在社交媒體按鈕。
圖像為主要元素
相反,也可以省去大量文本。下面的示例表明,在某些區域中,只需很少的文字就可以直接解決問題。

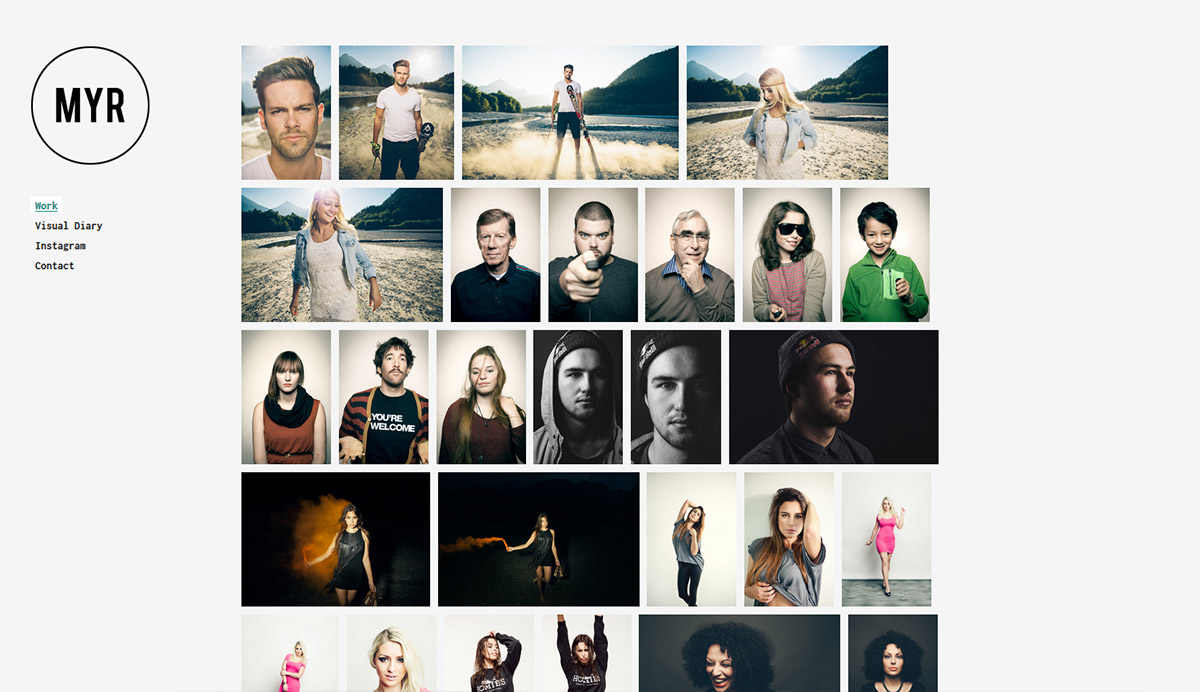
攝影師安迪·梅爾(Andi Mayr)的照片上方帶有一個簡短的標題,下方是一個菜單欄。他讓自己的照片說出自己的話,對攝影師來說,這是展示他作品的最雄辯的方式。當鼠標指針越過照片時,將為用戶提供各種攝影區域,這些區域構成了足夠的細節,與頁面的簡約方式協調一致。
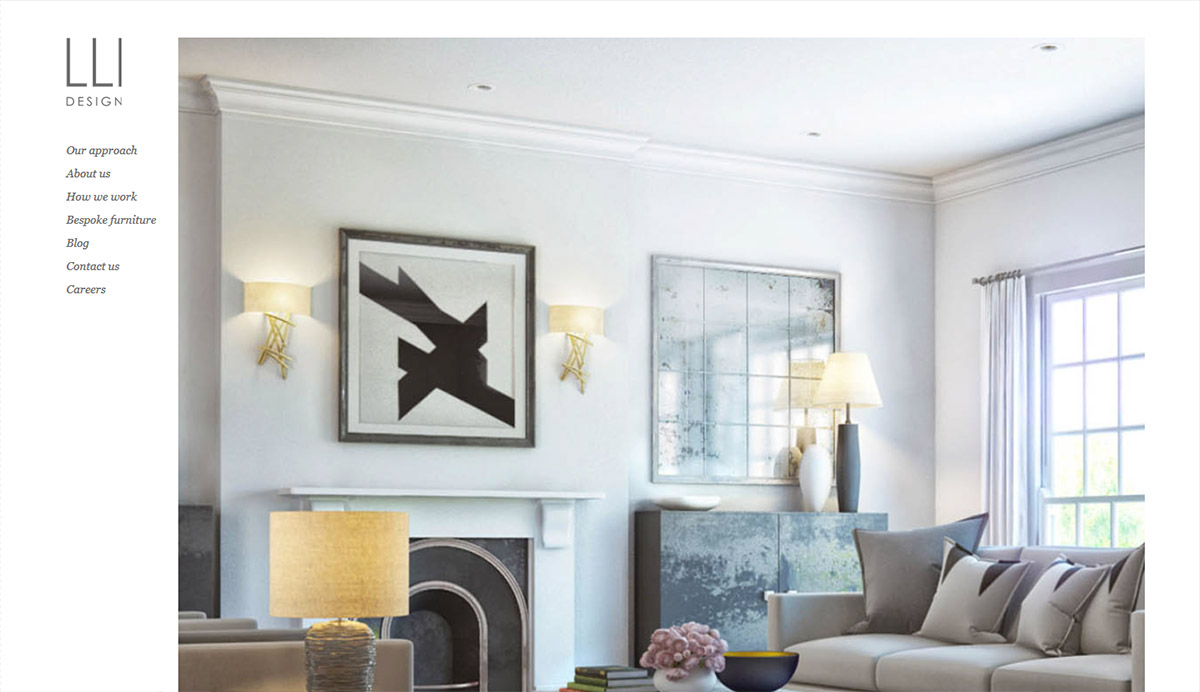
多虧了他們的工作,建筑師和室內裝飾人員經常可以使用照片。在其首頁上,“ LLI設計”還滿足于不斷變化的照片和極具說服力的簡約設計。

無論如何,應該指出的是,這僅在某些特殊情況下才是可能的。子頁面應包含合理數量的文本。此外,這適用于所有網站。沒有一個網頁設計師可以完全放棄該文本,因為他是唯一可以保證網頁消息確實得以傳輸的設計師。
形式和徽標元素
你想要創意嗎?因此,請使用徽標或某些特定形狀。但是,在這種情況下,很難與消息建立直接鏈接。但是設計工作室“ YoungJerks”展示了創建優雅頁面的可能性。

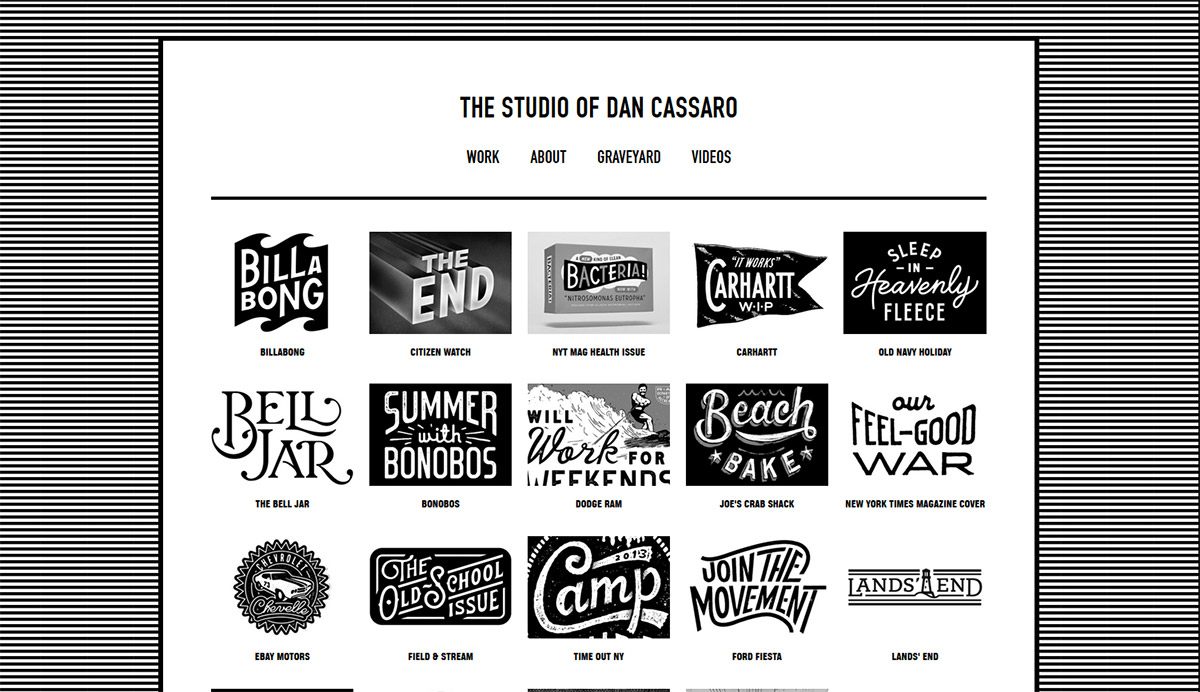
Dan Cassaro工作室的主頁以非常令人印象深刻的方式向所有客戶展示。該工作室參與了所有徽標和所有字體的開發,這是展示其作品的極富想象力的方式。頁面黑白的簡單性使徽標更加顯眼。
結論
正如我們在幾乎所有示例中看到的那樣,極簡主義方法要求網站滿足一些稀有元素的要求,這些元素特別時尚并且彼此完美匹配。所選元素必須使其能夠完美地強調網站的信息,并有針對性地將其傳達給用戶。特別強調的元素是:
排版,
圖片和
形式和徽標的元素
為了在極簡設計領域取得成功,您應該始終注意仔細的演示。如果它們對站點不起作用,則最好放棄其他元素。極簡主義網頁設計的主題是好:少即是多!







