 在網站建設中有很多頁面,面包屑導航可以大大提高用戶使用的方式找到自己的方式解決。在可用性方面,面包屑降低網站的訪問者,以獲得更高級別的頁面需要采取一些行動,他們提高網站欄目和頁面的可檢索性。他們也是一個有效的視覺援助,表示位置的用戶在網站的層次結構,使登陸頁面的上下文信息的重要來源。
在網站建設中有很多頁面,面包屑導航可以大大提高用戶使用的方式找到自己的方式解決。在可用性方面,面包屑降低網站的訪問者,以獲得更高級別的頁面需要采取一些行動,他們提高網站欄目和頁面的可檢索性。他們也是一個有效的視覺援助,表示位置的用戶在網站的層次結構,使登陸頁面的上下文信息的重要來源。
什么是網站的面包屑?
一個“面包屑”(或“面包屑”)是一種輔助導航方案,揭示了在一個網站或Web應用程序的用戶的位置。一詞源于糖果屋的童話其中兩個標題的孩子丟棄面包屑,形成一條小道回到自己的家鄉。就像這個故事,面包屑在現實世界中的應用,為用戶提供了一個方法來跟蹤路徑返回到原來的著陸點。
















Delicious.com上的面包屑
您通常可以找到網站有大量的內容以分層方式組織的面包屑。你也可以看到他們在Web應用程序有多個步驟,它們的功能類似一個進度條。在其最簡單的形式,面包屑是橫向排列“大于”符號(>)分隔的文本鏈接;符號表示它旁邊的頁面上的鏈接,頁面相對水平。
在這篇文章中,我們將探討在網站上使用面包屑,面包屑小徑應用到自己的網站討論的一些最佳實踐。
當你應該使用面包屑?
使用面包屑導航的大型網站和網站,分層排列 頁面。一個優秀的方案是電子商務網站,其中種類繁多的產品分為邏輯類別。
您不應該使用單級網站,有沒有邏輯層次或分組的面包屑。一個偉大的方式來確定,如果一個網站將受益于面包屑導航是構建一個網站地圖或圖表,代表網站的導航結構,然后分析面包屑是否會提高用戶的內和類別之間的導航能力。
面包屑導航應該被視為一個額外的功能,而不應取代有效的主導航菜單。這是一個方便的功能;?二級導航方案,允許用戶建立他們在哪里,以及你的網站來瀏覽周圍的另一種方式。
面包屑的類型
主要有三種類型的面包屑。
基于位置的
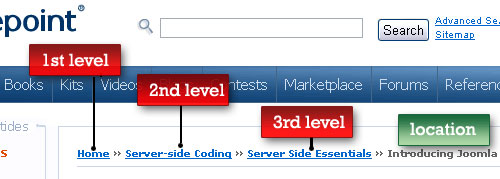
基于位置的面包屑顯示的用戶,他們是在網站的層次結構。它們通常用于有多個級別(通常是兩個以上的級別)的導航方案。在下面的例子(SitePoint),每一個文本鏈接是一個網頁,是一個級別高于其右側。
基于屬性的
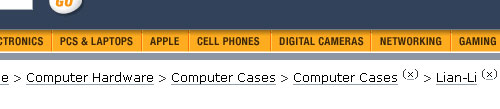
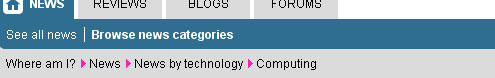
基于屬性的面包屑路徑顯示一個特定頁面的屬性。例如,在新蛋,面包屑小徑顯示某個特定頁面上顯示的項目的屬性:
此頁面顯示所有計算機的情況下,有由李蓮和制造的MicroATX規格迷你塔的外形屬性。
為基于路徑
基于路徑的痕跡步道用戶展示他們已經采取的步驟到達一個特定頁面。基于路徑的面包屑是動態的,因為它們顯示之前到達當前頁面上的用戶已經訪問過的網頁。
使用面包屑的好處
這里只是一些使用面包屑導航的好處。
主要是用來方便用戶的面包屑導航網站給用戶提供了輔助手段。通過提供一個大型的多級網站的所有網頁上的面包屑,用戶可以更方便地導航到更高級別的類別。
減少點擊或行動,返回到更高級別的頁面,
而不是使用瀏覽器的“后退”按鈕或網站的主導航返回到一個更高級別的頁面,用戶現在可以使用面包屑用更少的點擊次數。
通常不養豬的屏幕空間,
因為他們是典型的水平方向和風格明明白白,面包屑小徑不占用很大的空間在頁面上。這樣做的好處是,他們很少在內容超載方面沒有負面影響,他們超過任何底片,如果使用得當。
降低跳出率
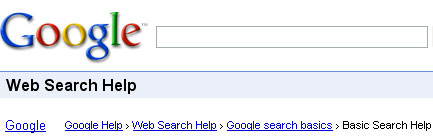
面包屑小徑可以是一個偉大的方式來吸引首次細讀一個網站后,瀏覽登陸頁面的訪問者。例如,假設到達用戶通過谷歌搜索頁面上,看到一個面包屑,可能會吸引更高級別的頁面,用戶點擊查看相關主題的利益。這反過來,降低了整體網站的跳出率。
面包屑實施中的誤區
使用面包屑小徑,是一個相當簡單的事情,也有一些指引,以考慮才決定落實到網站上。讓我們來看看一些常見的錯誤,以避免。
使用面包屑導航,當你不需要
在實施面包屑一個常見的錯誤時使用它們沒有任何好處。
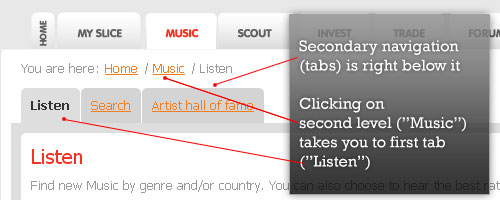
在上面的例子中,Slicethepie風險壓倒性的用戶有太多的導航選項。(1)主導航,面包屑(2)和(3)輔助導航是非常并攏。面包屑在此應用程序為用戶提供了方便,因為沒有添加低級頁面坐在它下面的二級導航。此外,面包屑(“音樂”)第二級鏈接點擊帶您回到第一個標簽(“聽”),錯誤地認為,第一個選項卡是在一個更高的水平比其他兩個(“搜索藝術家“和”名人堂“)。
使用面包屑小徑主導航
如前所述,使用面包屑導航作為一個可選的援助。
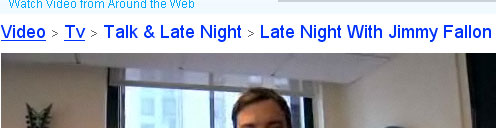
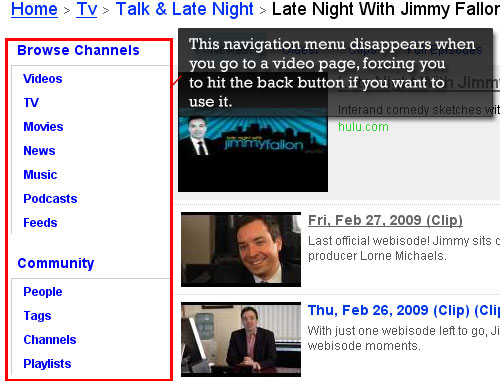
在上面的例子中,MeFeedia稱不提供主導航菜單觀看視頻。雖然有文本鏈接導航,頁腳部分,有沒有導航菜單在身體的頁面,使得它很難瀏覽到網站的其他部分。
如果你直接到達一個視頻頁面上 - 比方說,例如,通過谷歌搜索結果 - 唯一的導航選項,你可能有面包屑。或者,如果你已經被瀏覽一個網站的頁面,并達到一個頁面不顯示在主導航菜單,你會打在你的瀏覽器中的“后退”按鈕,進入主菜單。
使用面包屑當頁面有多個類別
面包屑小徑有一個線性的結構,因此,使用他們的將是困難的,如果你的網頁不能被歸類成整齊的類別。決定是否使用面包屑,在很大程度上取決于你如何設計你的網站層次結構。當較低級別的頁面(或者可以放)在一個以上的父類,面包屑小徑是無效的,不準確的,對用戶造成混淆。
面包屑導航設計注意事項
當設計一個面包屑導航計劃,請記住幾件事情。讓我們來看看一些可能出現的問題與面包屑,當你工作。
應使用單獨的鏈接項目?
普遍接受和分離面包屑小徑中的超鏈接是最知名的象征“大于”符號(>)。通常情況下,“>”符號是用來表示層次結構,如父類的格式>兒童類。
使用的其它符號的箭頭指向靠右邊,右邊角引號(“)和斜線(/)。
選擇依賴于網站和美學的使用痕跡。例如,對于基于路徑的面包屑鏈接并不一定有一個層次之間的相互關系,使用“大于”符號,可能無法準確傳達他們的關系。
它應該是多大?
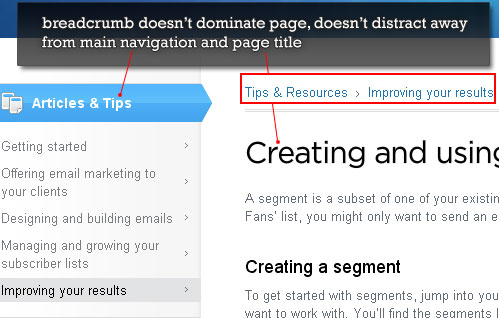
你不希望你的面包屑主宰頁面。了面包屑功能只是作為一種輔助手段,以用戶(方便),其大小應傳達到用戶,因此至少應該較小,或較不突出,比主導航菜單。
拇指遵循你的面包屑的大小時,一個很好的規則是,它不應該是抓住用戶的注意力,當到達頁面上的第一個項目。
應該在哪里設面包屑
面包屑路徑通常顯示在頁面的上半部分,下面的主導航菜單,如果一個水平菜單布局。
面包屑展示
現在,我們已經討論了誰,什么,何時,何地,為何與如何做的面包屑小徑,我們應該看看一些活生生的實例。在下面的章節中,你會發現偉大的網站,使用面包屑小徑的幾個例子。
1。經典的基于文本的面包屑
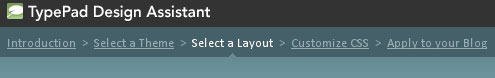
TypePad等設計助手
美國航空航天局
雀巢采用了面包屑,其明顯小于其余的頁面上的文字文本,有效地使其不顯眼。
馬錢德Trucs的
橋55
Overstock.com使用標準“大于”符號基于屬性的面包屑。產品屬性復選框,使用戶可以將它們取消過濾他們。
2。更換與其他符號“>”
TechRadar英國BP使用指向右邊的三角形。
的PSDTUTS和Martique使用斜線。
Minx的鼠標采用了直角引號表示頁面層次結構。
雅各布尼爾森的AlertBox的使用右箭頭。
目標使用分號(:)分隔。
3。除了簡單的文本鏈接
面包屑設計目前的趨勢之一,基本上說,“面包屑沒有簡單的”。在這些設計中,你會看到精美的集成以及與整體設計風格的面包屑。
Grooveshark
雅虎電視
IDEO
蘋果商店
4。多步過程的面包屑
報表跟蹤采用了面包屑,注冊一個帳號,以及一個進度指示器,以指示所涉及的步驟。
Flickr的使用痕跡線索,在Flickr旅游節說明人數。
5。面包屑子導航
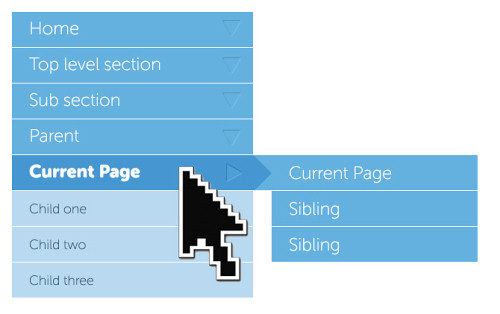
這里有一些例子的鏈接,點擊時或上空盤旋,打開一個子導航面板中列出的附加屬性或地點的面包屑小徑。
市場有一個飛子導航菜單,你將鼠標懸停在一個面包屑鏈接出現。
保富圖具有獨特的面包屑:面包屑鏈接,點擊打開它下面的區域,為用戶提供了額外的屬性來選擇。
克蘭菲爾德大學也有類似的飛出痕跡的計劃,該計劃具有雙重功能:作為一個位置指示器,以便使用者,作為一個強大的和互動的輔助導航計劃。
孤獨星球也有一個飛出來的面包屑,您可以在其中更改屬性。
點擊面包屑鏈接,帶你到該項目的頁面,而點擊向下箭頭,打開額外的選項。
MSDN有面包屑的線索,打開一個可滾動的子導航列表,當用戶將鼠標懸停在一個鏈接。
wowhead上有一個多層次的子導航計劃。
6。互動式面包屑
美味讓您刪除項目中的關鍵字標簽的痕跡線索,以幫助您快速找到書簽。
本文作者來自北京網站建設公司-傳誠信,轉載請注明出處!







