大多數網站設計師都會同意,導航是一個網站最重要的組成部分之一。盡管此,它不總是容易的使用或訪問。傳統上,用戶必須向后滾動到頂部的網站訪問的導航菜單。最近,我不知道是否粘性的菜單,使網站更快地瀏覽,而我進行的可用性研究,找到問題的答案。讓我們來看看在這項研究的結果,一些實現技術和一些相關的挑戰。
(非凡的邊注:你已經買了全新的非凡的書#3本書介紹了新的實用技術和進步的網頁設計了一個全新的思維方式。今天你的書!)
置頂導航的定義
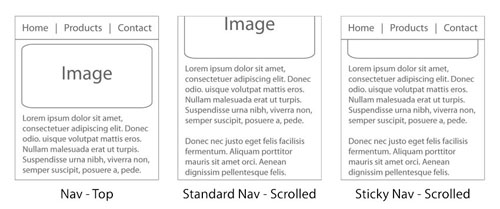
粘,或導航是固定的,基本上是一個網站菜單鎖定到位,因此,它并沒有消失,當用戶向下滾動頁面,換句話說,它是從任何地方訪問的網站,而不必滾動。雖然粘導航可以應用到任何菜單,如頁腳或社會媒體按鈕,我們將重點放在主(或主要)的網站導航。下圖顯示了在移動設備上的標準和粘導航之間的差異。

可用性研究
科研條件
在這項研究中,我創建了兩個幾乎相同的測試網站。唯一的區別是他們中的一個標準的導航和其他導航粘。40位與會的時間完成五項任務的第一個網站。然后,他們被要求完成5個不同的任務在第二個網站。用戶之間交替的任務順序平衡的熟悉因子。在臺式機上的網站進行了測試,并沒有被告知的網站之間的差異,直到他們的會議結束。數據分析,直到測試完成。研究的結果中產生了兩個有趣的結論。
1。粘性的菜單,分別為22%,更快地導航
從研究的數據表明,參加者能夠找到他們在尋找什么時,他們沒有向回滾動到頁面頂部的更快。22%的可能不會看起來像一個大數目,但它可以對游客有很大的影響。根據這一數據,粘導航降低了36秒的五分鐘訪問網站。當然,讓游客在頁面上不再是只有一個好處,如果你與它一起被提升了用戶體驗。迫使人們挖通了一個網站,發現不符合這樣的東西。
2。100%的首選粘性的菜單,不知道為什么
用戶在每個會話結束時,問他們是否注意到這兩個用戶界面之間的差異。沒有人能夠識別它。這些變化是微妙的,并沒有捕獲的用戶,因為他們都集中在完成自己的任務。參加了一個網站,然后問是否覺得更容易使用。6的40名參加者有沒有偏好,但是,確實有偏好的34,100%的人表示,用粘導航網站更容易和更快地使用。沿著這條線的許多意見,如“我不知道怎么的網站是不同的,但我覺得好像我是花了很多的時間更少點擊第一個。”這樣的評論指出,粘導航壓倒性的贊成票。
桌面軟件的導航菜單
想象一下,在Microsoft Word中鍵入一個文件,并具有向上滾動到第一頁的頂部,每次你想大膽的一個字或擴大利潤。一想到這聽起來令人沮喪。大多數桌面軟件提供了到整個導航菜單,不管你在做什么在應用程序的訪問。Web瀏覽器是沒有什么不同的,我們會覺得很可笑,滾動到頂部的一個網站,訪問瀏覽器的地址欄中。
一個很好的例子
最近通過Facebook和Google+的粘導航,但他們是少數派。其中25個在美國訪問量最大的網站中,只有16%的企業目前有粘粘的導航。下面是一些例子,其他網站做一個出色的工作,拉動這一關。
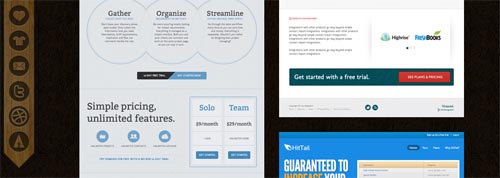
碳酸軟件,
這是一個很好的例子,在最高層的水平粘導航。一切都感覺舒適,當您使用本網站。

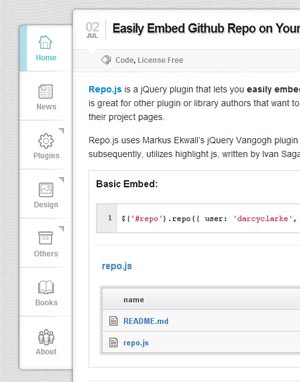
網絡Appers
的導航是垂直的,在左,有些類似Google+上的導航。這里唯一的缺點是,如果屏幕的高度小于560像素,然后菜單的底部可能會無法訪問的情況下,這是在上網本上,當我測試的網站。

MakeBetterApps
這里是另一個很好的例子。使導航略透明的,給了一絲下面的內容,是一個很好的接觸。

魯道夫·塞萊斯坦
這個棘手的導航蔓延一路之隔的頂部,但是當你向下滾動頁面,菜單的設計稍有變化。這樣可以簡化設計,是一個很好的技術,只要它不覺得不一致。此外,設計師采取了日益流行的做法使得整個網站只有一個頁面的菜單鏈接的錨撞你的頁面。一些很好的過渡和懸停效果,使用本網站愉快。

瑞安舍夫
本網站的導航是垂直的,只有圖標。這里的創意令人印象深刻。

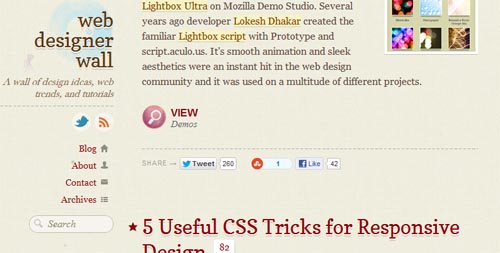
網頁設計師墻
粘行之有效的垂直導航菜單上這個網站,因為只有四個項目。這已經足夠了博客,我不知道為什么別人不采用這種方法。

雖然粘性的菜單,是不是最流行 的導航形式,越來越多的例子如雨后春筍般冒出了所有的時間。
入門
避免比賽!
這似乎是一個簡單的方法來實現粘導航,但要避免這種方法。iFrame中造成更多的問題比解決的問題,特別是跨瀏覽器的兼容性,安全性和搜索引擎優化。的iFrame中有自己的位置,但他們不應該是你的HTML布局的重要組成部分。
CSS
CSS是一個偉大的方式來實現粘導航。這也似乎是最簡單,最輕量級和最快捷的代碼。要注意的三件事位置的margin-top和z-index值。設置菜單的位置固定禁用元素的滾動頁的其余部分。這可能會甩開你的利潤,如果您的導航是水平的,所以你要調整。最后,使用同一個水平菜單的z-index,以確保導航坐在之上的一切,當 你滾動,這將使其他內容的幻燈片下方的導航。這是一般的想法:
| 1 | #導航{ |
| 2 | ???位置:固定; |
| 3 | ???的z-index:10; |
| 4 | } |
| 5 | ? |
| 6 | 的#header { |
| 7 | ???的margin-top:50px的; |
| 8 | } |
你將不得不玩的CSS使該技術適合您的網站。W3C的網站上的附加信息可以被發現。
JQUERY和JAVASCRIPT的

簡單的智能置頂導航欄是一個許多很好的JavaScript實現。
如果你更喜歡jQuery的一個CSS或JavaScript的解決方案,那么你可以嘗試下列選項之一:
- jScroll
- 簡單的智能置頂導航欄
- jQuery的航點
- 置頂的MenuBar
許多其他的解決方案和腳本都在那里。請在下面的意見,包括您的收藏夾。
什么是壞消息嗎?

有很多關于這個主題的意見,有些人認為,粘導航是不值得的。這里有一些事情要注意的。
設計上的局限性
粘導航可以排除一些設計選擇,你的團隊可能不愿意放棄。例如,將水平黏導航的最合乎邏輯的地方是在頁面頂部,高于一切。雖然很容易實現的,它可能不是你的用戶需要什么。
分散注意力,并侵入
如果不加小心,粘導航可以分散注意力。一些棘手的元素被延遲了,當反彈到的位置,當用戶滾動下來的頁面。其他人是如此的高或寬,他們主宰的布局和阻止訪問的內容。導航應該是方便,但不應該競爭,關注的內容。
的移動性
固定位置的CSS和某些JavaScript實現的一些移動瀏覽器不支持,這是一個令人關注的一些開發商。文章“?組織流動?“由Luke Wroblewski有一些偉大的原則時,要牢記為移動設備創建導航。響應的設計技術,還提供了一些解決方案,用于調整大小的屏幕上導航。
請注意每個設備所提供的支持級別。事先知道兼容性問題將節省您的時間,到底我什么時候可以使用?有一些有趣的信息的位置是:固定支持。布拉德·弗羅斯特也做了一些自己的測試和分析,提供了一些有趣的見解,他的隨行??視頻。
結論
為什么我們的Web設計人員和開發人員不斷迫使我們的用戶向上滾動和向下的導航搜索頁?這不是一個問題在桌面軟件,現在我們有統計數據顯示的好處有粘性的菜單。導航上的排名前25位的84%的訪問量最大的美國網站可以更快實施粘導航。
當然,這是不適合在任何情況下,尤其是房地產是緊的。但是,認真考慮粘導航的同時,始終占可用性和整體的用戶體驗。
本文作者來自北京傳誠信,轉載請注明出處:北京傳誠信(wtkaisuo.com)







