如何優化網站的圖片及具體操作
在網站設計中使用圖片可以提高參與度,增強網頁瀏覽量,并與用戶建立有效聯系。有這么多的照片和圖標資源,沒有理由不將它們包含在網站上。無論您是使用自己的還是從庫存中獲取它們,請按照下面列出的優化提示確保圖像為網站增加最多價值。

選擇圖像文件類型
瀏覽器支持各種圖像文件類型,包括PNG,JPEG,GIF和JPG。選擇正確的圖像將確保圖像不僅看起來很棒,而且也不會減慢網站速度。正確的文件類型可以通過正在使用的圖像類型以及它在您網站上的位置來確定。
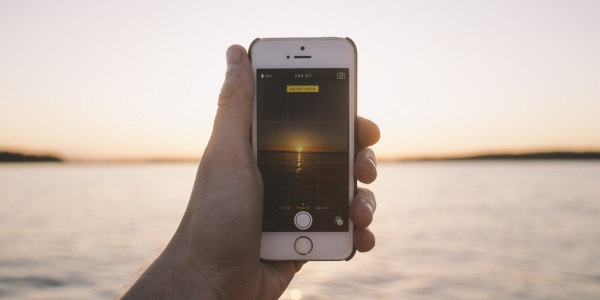
具有大量細節的Web圖像最好保存為JPEG。此文件格式用于保存具有復雜顏色(如照片)的圖像。將照片另存為JPEG可確保以盡可能低的文件大小獲得最高質量的圖像。
使用JPG優化Web圖像
當然,您可以使用它們顯示動畫,但GIF對于簡單的彩色圖像也很有用。可以在較小的文件大小下顯示質量有限的圖標和圖形,質量損失有限,這意味著網站將盡可能快地運行。使用簡單的彩色托盤,這個圖像可以很容易地保存為GIF。它的文件大小為9 KB。
如果您有帶透明背景的圖標或LOGO,PNG將是您最好的選擇。雖然它們是您可以使用的較大文件格式之一,但如果LOGO具有透明背景,則PNG可以完美地運行。
使用PNG優化Web圖像
最大的文件格式,此圖像的PNG版本為19 KB,但具有透明背景。當圖像需要縮放到各種尺寸而不會降低質量時,可以使用SVG或可縮放矢量圖形。隨著越來越多的網站在視網膜顯示器上觀看,這些在網站上越來越受歡迎。

通過壓縮優化Web圖像
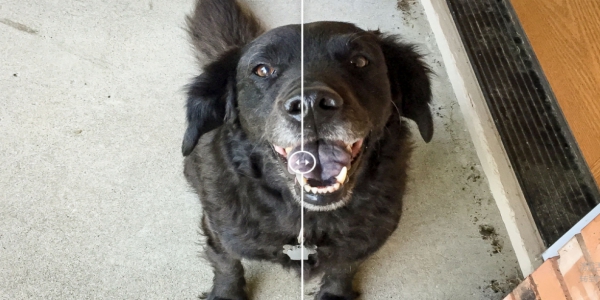
用于網站的大圖像可能會使網站膨脹并減慢頁面加載時間。壓縮圖像是確保網站盡快運行的重要步驟。如果要在Photoshop中保存Web圖像,可以使用“保存為Web”選項來優化文件大小。如果您沒有Photoshop,可以使用免費圖像壓縮器。
我想要使用的照片大約是3 MB但是我可以使用圖像壓縮器來減少我的照片的尺寸,質量有限。通過壓縮器運行我的照片后,我設法保持質量,同時將實際文件大小從2.99 MB更改為847.07 KB。
命名你的圖片形象
為了幫助內容在搜索引擎中排名靠前,您需要在命名文件時使用相關的關鍵字。您還需要確保首先使用最重要的關鍵字。而不是'img1034.jpg',上面的圖像會像'拉布拉多獵犬 - 減肥 - 運動_瑜伽'一樣表現得更好,“拉布拉多獵犬”是最重要的術語,“飲食”和“運動”是額外的描述。

如果您有在線商店,請務必使用與產品名稱相匹配的文件名。當有人搜索產品時,這將有助于圖像顯示。
使用Alt文本
當圖像對用戶不可見時,將顯示替代文本。如果有人有屏幕閱讀器或關閉了他們的CSS,而不是看到圖像,他們將獲得替代文字。使用替代文字不僅可以提高網站的可訪問性,搜索引擎還可以閱讀替代文字并幫助圖片在搜索中排名。
使用您網站設計的圖片是吸引用戶的絕佳方式。通過使用適當的文件擴展名保存它們,使其盡可能壓縮,并使用正確的名稱和替代文本,確保Web圖像正在與您合作。
本文作者來自北京網站建設公司-傳誠信,轉載請注明出處。







