隨著移動網(wǎng)絡的普及,越來越多使用者使用不同的裝置來上網(wǎng)。然而由于不同裝置有不同的解析度和屏幕大小,若是開發(fā)者在設計網(wǎng)站時沒有預留一些彈性或是針對不同的裝置作支援很有可能在瀏覽網(wǎng)站時發(fā)生破版,閱讀不易等問題,降低了使用者體驗,更有可能的是讓原本愿意消費的使用者放棄了整個使用流程。
RWD網(wǎng)頁設計
?

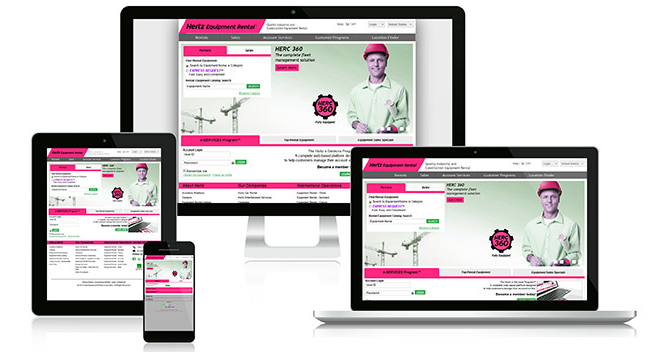
有許多的方案可以針對移動網(wǎng)站做設計,其中Responsive Web Design 響應式網(wǎng)站設計(又稱自適應網(wǎng)頁設計、回應式網(wǎng)頁設計)是成本相對低廉和支援性也不錯的方案,可以針對使用者裝置大小顯示適合的畫面。
響應式網(wǎng)頁設計(RWD)被定義為一種網(wǎng)頁設計,目的在提供最佳的觀看體驗,輕松閱讀,導航,最小化調(diào)整,平移和滾動。
通過響應式網(wǎng)頁設計設計的網(wǎng)站基本上通過使用流體,基于比例的網(wǎng)格,靈活圖像和CSS3媒體查詢來調(diào)整查看環(huán)境的整個布局。
現(xiàn)在,網(wǎng)絡上網(wǎng)普及率已經(jīng)達到數(shù)十億(2014年超過29億)。由于設備的多樣性(筆記本電腦,平板電腦,智慧型手機和許多設備。大大增加搜尋您的產(chǎn)品和服務吸引更多人的可能性。所以線上網(wǎng)頁設計響應變得更好。所以簡單來說,建立或轉(zhuǎn)換成響應式的存在目的:
1.)通過任何具有連網(wǎng)設備并更好地吸引客戶的方式
2.)隨著設計結(jié)構(gòu)的改進,讓消費者輕松上網(wǎng)







