您是否注意到,周邊的人全部都在用手機上網呢?移動上網已經是不可改變的趨勢。掌握行動市場,就等于掌握未來!

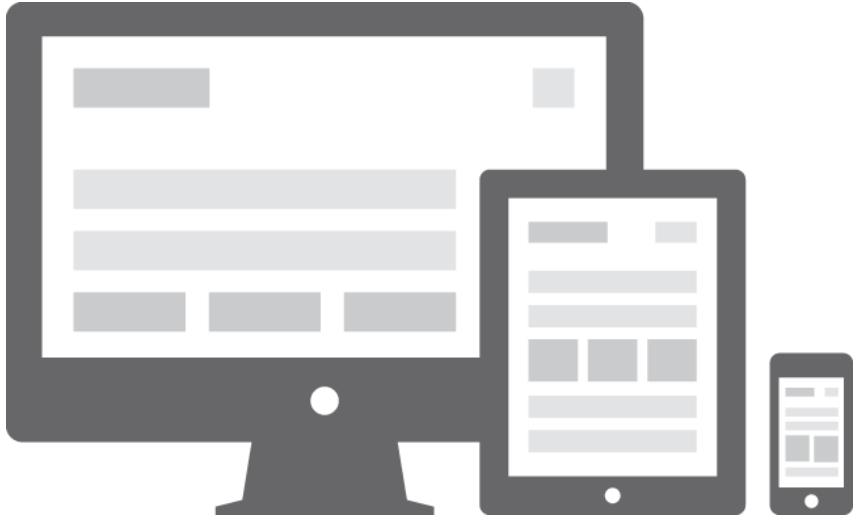
為何要制作自適應 (Responsive Web Design) 網站?
2018 年全球移動上網設備將超過100 億臺,比全球人口還要多!
您的客戶大部分都來自智慧型手機或平板電腦,而且比例還在不斷上升中,如果您的網站沒有考慮到移動設備的處理,當客戶用手機打開您的網站時,只能看到很小的圖片和一大堆擠在一起的文字,幾乎無法閱讀,還必須要用手指將畫面放大才能看到部分內容。如果您的網站剛好是使用FLASH 動畫來制作,那整個畫面就是一片空白,什么都沒有,情況真是慘不忍睹!請問,客戶還會繼續停留在您的網站上嗎?
因此,自適應網站設計就是要幫助您的網站達到移動設備最佳化,讓您的網站可以在所有移動設備上完美呈現,不再讓客戶迅速逃離。
自適應網站設計可以稱為"自適應網頁設計" 或"響應式網頁設計" ,與一般移動版網站最大的不同,在于它不需要另外獨立制作移動版網站,而是讓網站自動去適應行動裝置,讓網站自己可以在各種智慧型手機、平板電腦上調整外觀、尺寸、位置、樣式,不論用戶從哪種行動裝置來開啟網頁,都可以得到最佳的瀏覽效果。
自適應網站的優點
隨著行動裝置的普及化,網頁設計也逐漸發展出一種全新的排版技術:自適應網頁設計,與一般傳統的網頁設計來比較,它具有以下優點:
支援任何裝置
這是自適應網頁設計最大的優點,也是它的最重要目的。智慧型手機螢幕尺寸愈來愈大,規格愈來愈多,透過自適應網頁設計可以從此不用擔心不同螢幕尺寸所帶來的各種問題,因為自適應網站使用液態排版技術(Liquid Layout),讓您的網站內容可以自動符合裝置螢幕的尺寸來進行延展、伸縮、變形、移動,原本在桌上型電腦的寬螢幕上,產品圖片是橫向水平排列,遇到較小的手機螢幕時,產品圖片會自動變成縱向垂直排列,由上到下,讓使用者可以輕松便利的瀏覽您的產品資訊。不只是圖片,包含網站LOGO、主選單、文字內容、網頁標尾等,全部都會自動重新排列,找到最合適的呈現方式。
不僅如此,如果遇到電話號碼或E-mail信箱,手指輕輕一按,就能立即撥打電話或寄發信件。
?方便網頁閱讀
不論您的網站是透過寬螢幕桌上型電腦來觀看,或者是用智慧型手機、平板電腦來瀏覽,RWD已經把所有的網站內容自動重新編排過,所以使用者不會再看到密密麻麻的字,更不需要用手指來把畫面放大,就能輕松順暢的瀏覽您的網站內容。
透過自適應網頁設計的智慧型編排技術,還可隱藏不需要在手機上呈現的內容,只把最重要的資訊呈現給使用者。
?降低開發成本
以往為了制作手機版網頁,網頁設計公司還必須幫您另外開發一個手機專用的網站版本,加上判讀程式,如果使用者是來自手機,就把使用者引導到手機版網站。例如您的網址是http://wtkaisuo.com/ ,如果用手機上網,系統會把您引導到http://?m?.ccxcn.com ,一個網站有兩個版本,自然就會增加開發費用與維護成本。
?提升搜尋排名
如果您的行動版網站是獨立版本,具有不同的網址,那么就很有可能會分散網站在搜尋排名上的力道,因為同樣的內容卻存在著兩個網址,那么搜尋排名計分也就被分攤掉了。而且Google已經在官方文章"?Recommendations for building smartphone-optimized websites?"中發表,Google比較建議使用自適應網頁設計網站來處理移動版網站。
?
自適應網站的缺點
當然,自適應網頁設計也有它的缺點:
不適合太復雜的網頁內容
由于在設計自適應網頁設計時,必須要同時考慮網頁元素在桌機和手機上的呈現效果,因此不適合處理內容太過復雜的網頁,例如復雜的巢狀表格。
?不支援太老舊的瀏覽器
由于自適應網頁設計是采用最新的HTML5 + CSS3網頁技術來處理,因此早期的瀏覽器并不支援。使用版本過時的瀏覽器來觀看,可能會產生版面破壞的情形。
但是這兩個缺點都可以透過溝通協調來避免,因此并不會真的造成太大的影響。由此可知,在設計移動網站時,自適應網頁才是最好的選擇。







