一、如何給網站布局
這不是你去給頁面布局,但內容決定了布局。 布局是內容組織的必然結果。 考慮到頁面的所有需求,頁面的布局自然會形成。 將頁面的所有頁面扔到頁面中,然后移動它們并調整它們。

在不斷調整的過程中,需要支持以下幾點:
充分理解頁面的不同組成部分并確定主要和次要要點。
引導用戶對布局的看法,了解用戶在瀏覽網頁時的習慣。 例如,用戶習慣從上到下瀏覽網站,從左到右,左上角是第一視線,右下角是最后的休息點,右上角和左下角是視覺盲人 現場,所以設計時可以比較重要的內容是在左上角和右下角。
使用顏色來吸引注意力,突出顯示突出顯示的顏色,例如左上角的徽標和右下角的按鈕是最重要的部分。 為了突出這兩部分,您可以使用一種顏色,這種顏色在網站上不會在其他地方使用。 這產生了對比并突出顯示它。
二、統一設計風格
統一的設計風格只是說了一點,就是使用象征性的統一設計風格,顧名思義,這個標志既可以是品牌標志,也可以是網站的整體標志性風格。
在界面一體化的章節中,作者沒有多少介紹,浪費了三頁紙,界面設計中統一性的重要性非常高。 在這里我想利用“介紹交互設計4的精髓”對引入統一性和我對統一性的理解做一點補充,主要歸納為以下兩點:
1. 統一性的益處
統一意味著軟件產品的不同模塊必須具有相似的外觀,感受和行為。
統一改進易用性和學習,降低用戶學習成本,并減少客戶培訓和技術支持成本。
改進設計和代碼的重用,減少開發時間和工作量。
Unity可以創造有序的感覺并讓用戶感覺舒適。
給予用戶統一和統一的印象使用戶更容易識別產品開發人員的專業性,從而提高用戶對產品的信任。
2. 如何做到統一
建立關系:通常一起使用的元素在空間上被組織以減少鼠標的移動;具有相似功能的元素在視覺上是組織的,也就是說,視覺元素與行為元素是一致的。
將視覺元素與網格系統對齊:這是設計人員幫助用戶組織和系統體驗產品的重要途徑。
一致性:如果屏幕上的兩個區域需要幾乎相同的空間量,則應將它們設置為完全相同;如果這兩個地區需要不同的規模,他們可以有很大的不同。如果他們不能完全一致,他們可以增加。差異,因為細微的差異可能會讓用戶感到不穩定。
一致的間距和定位:如果屏幕的標題部分始終完全顯示在同一位置,則用戶無需思考或瀏覽界面。一致的間隔和定位可以幫助人們內在的視覺處理機制,大大提高屏幕的可讀性。性別。
重用元素:這樣用戶只需要學習一次。
三、如何設計導航
人們通常獲得指導的方式是粗略瀏覽一下頁面,看看他們有什么樣的選擇,并快速篩選出他們不感興趣的內容。
在設計導航時,讓用戶感覺他們是主人。 使用呼叫短語設計導航,如“創建頁面”,這使用戶感覺他們正在指導軟件。 他們是領導者,而不是領導者。
四、創建鏈接
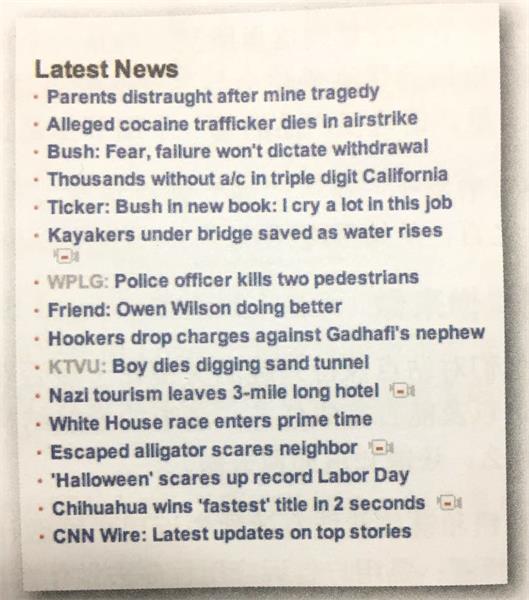
在許多網站中,有各種鏈接。 這些鏈接根據時間,相關性,點擊率等按各種順序進行排列。許多網站的排列方式很簡單,很少進行詳細設計。 作者舉了一個例子:

△ 這是某公司內部網首頁的新聞列表,目的是讓該公司的員工隨時了解最新事件,是按照時間順序排列。
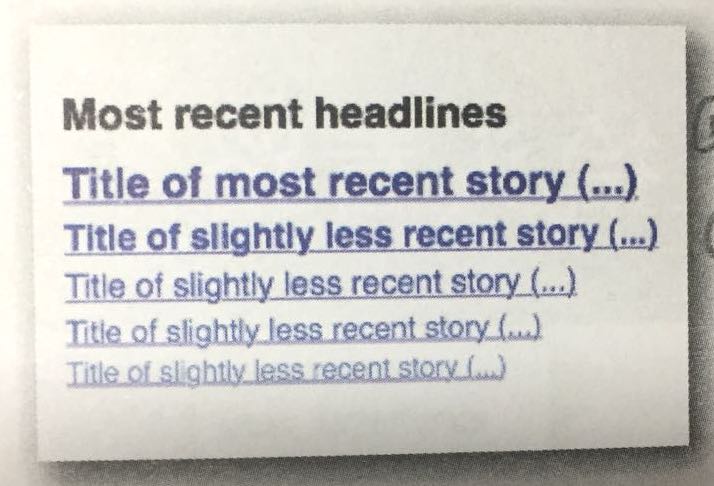
經作者的重新設計,如下:

設計思維:這些鏈接中的最新事件往往是最重要的; 如何讓用戶了解鏈接按時間順序排列;
所使用的設計方法是為了讓環境提供一個引導線索,就像日本車站在火車即將進入車站時將播放獨特的音樂一樣。 這種獨特的音樂可以有效吸引乘客的注意力,并準備早日起飛。 作者試圖將環境提示的概念應用到鏈接列表中。
首先更改字體大小,將字體大小從大變小,顯示鏈接的優先級,并從更深和更輕的字符中創建年齡感,以便用戶可以清楚地了解最重要的內容。
作者從列車到車站的音樂靈感來源于設計。 因此,我們通常應該出去散步,觀察生活,拓寬視野,看看能夠激發靈感和加強我們設計的東西。
北京傳誠信,行業領先網站建設公司,14年專注企業網站一站式服務,已為眾多企業公司提供網站建設,網站設計,網站制作,手機網站開發,模板建站等服務。高端定制網站建設領軍品牌--傳誠信值得信賴!







