1.響應式網站設計(Responsive Web Design)
從2010年發展至今的響應式網站設計(Responsive Web Design),隨著智能手機平板的大紅大紫,近兩年已變得越來越重要,及至未來年大概這已經是不可或缺的一部份。(想了解更多?請參考響應式網站設計一文)
未來webdesign1

?
2.幽靈按鈕(Ghost Button)
未來webdesign2
只有邊框,中間顯示文字并透視出背景的新式按鈕設計,外國的設計師給他取了個很晧的名字 — 幽靈按鈕(Ghost Button)
?

3.更強調字體
未來webdesign3
以往很多字體都需要收費而且價格不菲,現在隨著 google fonts 等免費服務的發展,你可以使用大量特殊有趣的字體去強調你的主題而不需要額外的預算
?

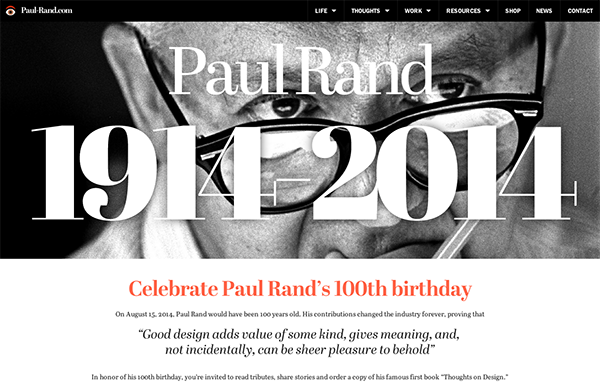
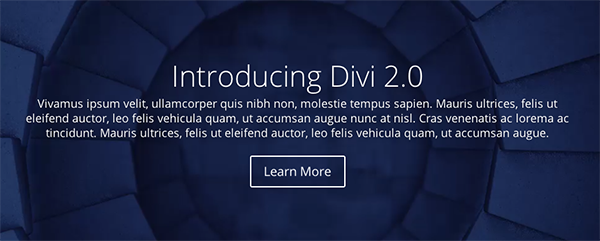
4.大圖片或視頻背景
未來webdesign4
充分利用螢幕寬度,利用大圖片或視頻突出你的主題,簡單的字句說明重點,讓用戶更快了解你需要表達的內容精要
?

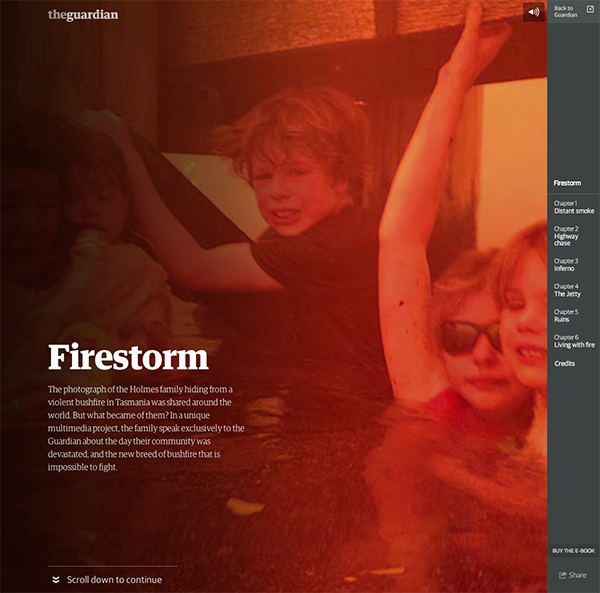
5.滾動式網站(Scrolling Design)
未來webdesign5
滾動式網站設計亦已發展了數年,現在進入 awwwards 一看,幾乎大部份的作品都是 Parallax 設計,隨著手機平板這些直立式裝置的普及,滾動式設計讓內容更為直觀,用戶無需思索要點擊哪個連結,更無需多余的轉頁,讓瀏覽變得更為暢順,相比點擊轉頁的確比更為優勢。(想了解更多?請參考視差滾動網站設計一文)
?

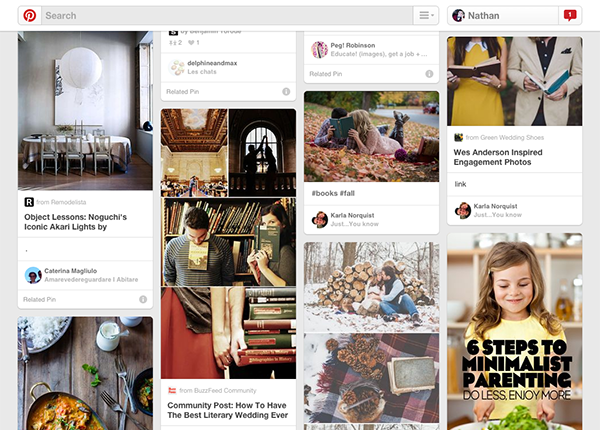
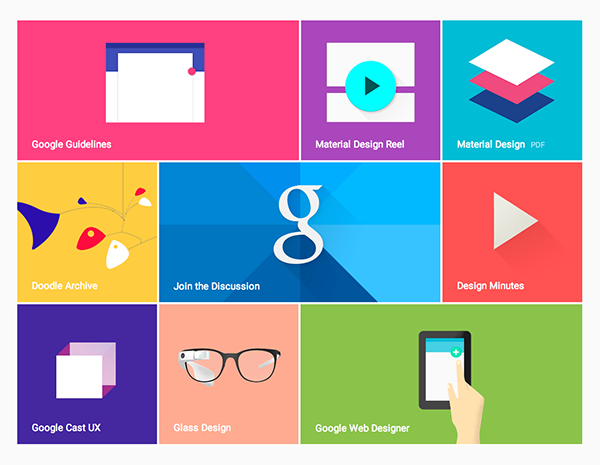
6.卡片式設計 + 瀑布流設計排版
未來webdesign6
Pinterest應該是其表表者,他將卡片式設計推行極盛,這種設計易于配合做響應式設計,結構簡單直接,配合瀑布流排版,內容豐富,易于瀏覽。Google在Android及google plus亦大量用上卡片式設計,可見其舉足輕重。
?

7.平面化設計
未來webdesign7
早幾年人們對漸層、陰影推崇極致,然而隨著 IOS6 的推出開始,平面設計卻突然起了革命,這兩年來所有的設計都開始趨更為簡單的平面化,并配合繽紛的色彩造就主題。就如 Bootstrap 從v2到v3的轉變,Android 5.0 Lollipop 的UI都可以看到。
?

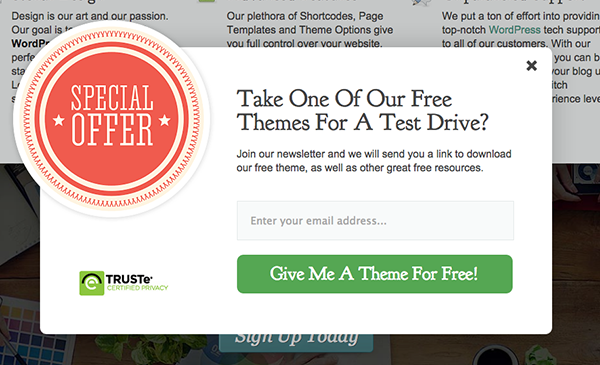
8.微形互動
未來webdesign9
人們討厭繁復的過程,用更微細模塊與用戶進行互動,有力加強你的成功率,例如想用戶訂閱你的電子報,一個小小的彈出框將可為你帶來更多潛在客戶。
?

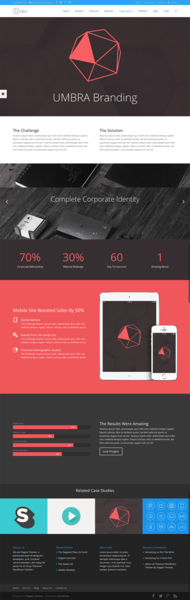
9.交互式故事
未來webdesign8
利用滾動式設計用一頁去介紹你的產品,將產品重點連成一個故事一般,逐點論述,這種設計很適合用來介紹一件事情或一件產品,在手機市場大家應該看過不少,例如Apple及小米手機。