
信息密度是站點(diǎn)訪問者在登陸網(wǎng)站或網(wǎng)頁時(shí)迎接的內(nèi)容形式的信息量。
信息密度越大,訪問者在網(wǎng)站或網(wǎng)頁上看到的內(nèi)容量就越大。由于這種內(nèi)容的聯(lián)系,信息密度對(duì)用戶的認(rèn)知負(fù)荷立即產(chǎn)生影響,這反過來又對(duì)網(wǎng)站的導(dǎo)航性,可用性和用戶體驗(yàn)產(chǎn)生了巨大的影響。
在設(shè)計(jì)時(shí),考慮您的用戶可以合理處理多少內(nèi)容,而不會(huì)陷入困境是有幫助的。他們遇到的內(nèi)容越多,他們完成某些任務(wù)和頁面目標(biāo)就越長(zhǎng),因?yàn)樗麄兺瓿扇蝿?wù)和目標(biāo)的精神處理能力的數(shù)量急劇增加。
盡管加載具有大量?jī)?nèi)容的網(wǎng)站來吸引訪問者總是很有吸引力,但適度和極簡(jiǎn)主義是確保完美的用戶友好性的關(guān)鍵。
?
分析癱瘓,也就是選擇的悖論,也就是選擇超負(fù)荷
無論您想要什么,信息密度太高將導(dǎo)致用戶分析癱瘓,這從網(wǎng)頁設(shè)計(jì)的角度來看是災(zāi)難性的。良好的設(shè)計(jì)意味著您的用戶知道他們應(yīng)該在與您的網(wǎng)站的每個(gè)互動(dòng)點(diǎn)做什么,所以如果他們被凍結(jié)在他們的行為,因?yàn)樘嗟男畔⑹腔煜麄儯阌幸粋€(gè)問題。
信息密度過大導(dǎo)致用戶選擇太多。
考慮以下情況:
1)一個(gè)產(chǎn)品頁面具有圖像,標(biāo)題,描述,價(jià)格,號(hào)召性用語和一些評(píng)論。
2)另一個(gè)產(chǎn)品頁面提供了幾個(gè)圖像,產(chǎn)品的幾個(gè)視頻,一系列的推薦,評(píng)級(jí),評(píng)論,名人認(rèn)可,過份的副本,標(biāo)題,副標(biāo)題,各種電話號(hào)碼,從電子郵件注冊(cè)到“添加到購(gòu)物車“按鈕,推薦產(chǎn)品用于交叉和加油等目的
顯然,情景二是糟糕的設(shè)計(jì),因?yàn)樗欠治霭c瘓的縮影。
我們來看一個(gè)簡(jiǎn)單而簡(jiǎn)單的成功站點(diǎn)示例,信息密度保持在最低水平,以確保優(yōu)秀的用戶流量。
在1-800 Pet Meds的產(chǎn)品頁面上,請(qǐng)注意頁面的目標(biāo)是如何清楚地描述的,因?yàn)橛脩糁恍柙谔砑拥劫?gòu)物車之前選擇口味,大小和數(shù)量。完全消除了不必要的雜亂,所以購(gòu)物者可以輕松購(gòu)買。
這就提出了一個(gè)問題:如何將信息密度降低到最低限度以確保大型UX?
?
如何保持信息密度合理
作為網(wǎng)站設(shè)計(jì)師,您具有確保您的網(wǎng)站密度得到控制的最終力量。當(dāng)有疑問時(shí),總是錯(cuò)誤的少一些,以確保您的用戶的認(rèn)知負(fù)荷不會(huì)很難甚至不可能成功地執(zhí)行常規(guī)任務(wù)和網(wǎng)站上的操作。
在開始設(shè)計(jì)之前,首先確保每個(gè)頁面和整個(gè)網(wǎng)站都有一個(gè)宏偉的計(jì)劃。這意味著問自己頁面的目標(biāo)應(yīng)該是什么,以及信息架構(gòu)應(yīng)該實(shí)現(xiàn)這一目標(biāo)。
換句話說,把自己放在用戶的鞋子里。作為設(shè)計(jì)師,無論您是在移動(dòng)設(shè)備,平板電腦還是臺(tái)式機(jī)上查看頁面,都應(yīng)該100%清楚您的用戶如何實(shí)現(xiàn)自己的網(wǎng)頁目標(biāo)。用戶流程應(yīng)該定義清晰,清晰,并且如此簡(jiǎn)單,即使是不復(fù)雜的用戶,即那些不使用Web的用戶也可以成功完成任務(wù)。
讓我們來看看保持信息密度受到控制的另一個(gè)例子,這樣消息傳遞是有效的,而UX是一種樂趣。
在福特汽車的車庫服務(wù)登陸頁面上,對(duì)于該頁面的目標(biāo)以及訪問者應(yīng)該如何完成該任務(wù)的說法并沒有歧義。這是因?yàn)樵擁撁娴脑叵鄬?duì)較少,因此頁面目標(biāo)的注意力較少。當(dāng)滿足這些條件時(shí),信息密度是可管理的,為優(yōu)秀的UX提供了便利。這是這個(gè)頁面正確的:
清晰的設(shè)計(jì)與大量的空白,將用戶的注意力集中在頁面目標(biāo)和內(nèi)容上
大而引人注目的動(dòng)作按鈕
清除號(hào)召性用語按鈕顯微鏡
在呼叫動(dòng)作按鈕上方的說服性消息
清除用戶流量和頁面目標(biāo)路徑
感謝這個(gè)頁面的設(shè)計(jì),看頁面的用戶不會(huì)感到不知所措,無法完成預(yù)訂車庫服務(wù)的簡(jiǎn)單任務(wù)。這是因?yàn)檎J(rèn)知負(fù)荷很小,因?yàn)轫撁媸褂玫脑叵鄬?duì)較少,以清楚地傳達(dá)完成任務(wù)所需完成的任務(wù)。
?
另一個(gè)極端
極樂永遠(yuǎn)不會(huì)很好,無論擺擺的光譜如何。正如您可以為密度太高的網(wǎng)站提供一個(gè)壞的UX,當(dāng)您的內(nèi)容太少時(shí),您可以同時(shí)破壞UX。
正如這份關(guān)于網(wǎng)頁設(shè)計(jì)極簡(jiǎn)主義的報(bào)告所指出的那樣,當(dāng)您使用極簡(jiǎn)主義的方法太過分,因此您的界面具有非常低的信息密度時(shí),可能會(huì)讓用戶難以找到所需的東西。當(dāng)這種情況發(fā)生時(shí),UX受到的影響是一樣的,設(shè)計(jì)人員需要記住首先為用戶設(shè)計(jì),而不是太貼近任何設(shè)計(jì)意識(shí)形態(tài)。
換句話說,極簡(jiǎn)主義總是設(shè)計(jì)中的一個(gè)明智的選擇,但它必須是適度的極簡(jiǎn)主義。
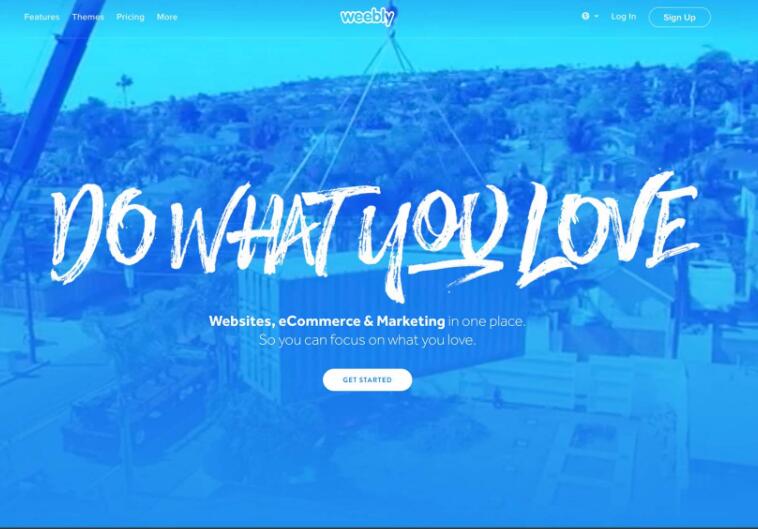
對(duì)于信息密度受到控制的中度極簡(jiǎn)主義的一個(gè)很好的例子,我們來看ccxcn.com的主頁。
請(qǐng)注意巨大的,令人關(guān)注的標(biāo)題,價(jià)值主張,描述,標(biāo)語以及簡(jiǎn)單明了的行動(dòng)呼吁。
?
信息密度至關(guān)重要
信息密度或網(wǎng)站顯示其訪問者的內(nèi)容量在多個(gè)因素中扮演重要角色,包括UX,訪問者是否能夠完成最終目標(biāo),最終還是頁面轉(zhuǎn)換。
設(shè)計(jì)師需要考慮他們向用戶展示內(nèi)容的密集度。他們從一開始就需要考慮一下,甚至在他們放在第一行代碼之前。在線框制作過程中,設(shè)計(jì)人員需要考慮如何處理新站點(diǎn)上的信息密度。
一般來說,設(shè)計(jì)師應(yīng)該以最低限度的信息密度為目標(biāo),所以不會(huì)讓訪問者感到厭煩。但是,要注意的是,它不能過分簡(jiǎn)單,因?yàn)檫@將創(chuàng)建與“可發(fā)現(xiàn)性”相同類型的UX問題,以及太多內(nèi)容也創(chuàng)建的可發(fā)現(xiàn)性。平衡是真棒設(shè)計(jì)的關(guān)鍵。







