可用性網站設計并不意味著你需要妥協設計的整體美學。為了用戶的友好用戶體驗,你應該注意以下五點:
1. 同時使用色彩和符號
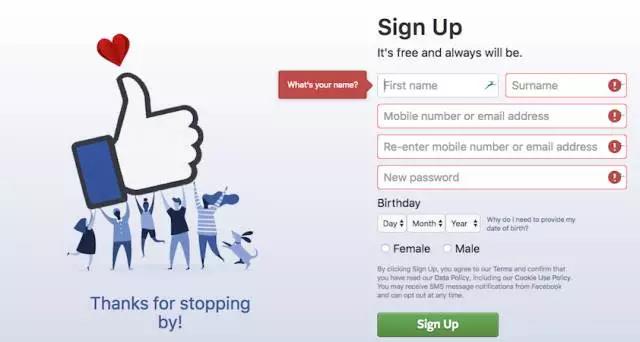
你不能僅依靠色彩來傳達信息。比如某些類型的色盲用戶可能很難,甚至不能看到常見的紅色錯誤通知。解決方案之一就是在需要用戶注意時同時使用色彩和符號。Facebook的表單填寫和相應的錯誤通知就是一個很好的例子。
有趣的事實:Facebook的標志和不怎么討喜的藍色配色是特意挑選的。因為馬克·扎克伯格是紅綠色盲,他對藍色的識別是最好的。
2. 使用的顏色盡量少
你應該限制網站設計所使用的顏色。設計中的顏色越少,使用時的困惑越少。 簡約網站設計不僅是永恒的審美趨勢,也對色彩可用性設計奏效。
3. 使用樣式和紋理來顯示對比
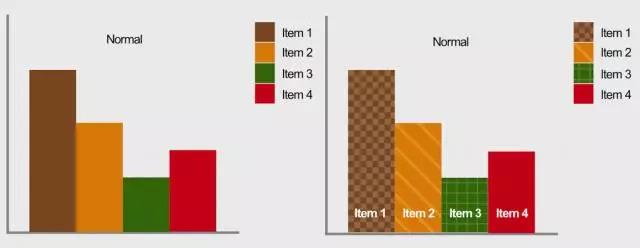
與其使用多種顏色,不如嘗試對需要強調的元素使用不同的紋理。例如:色盲用戶可能難以解釋左側的圖表。這時,最好使用有對比的紋理。可以的話,盡量加上文字說明。
4. 顧及顏色對比和色調對比
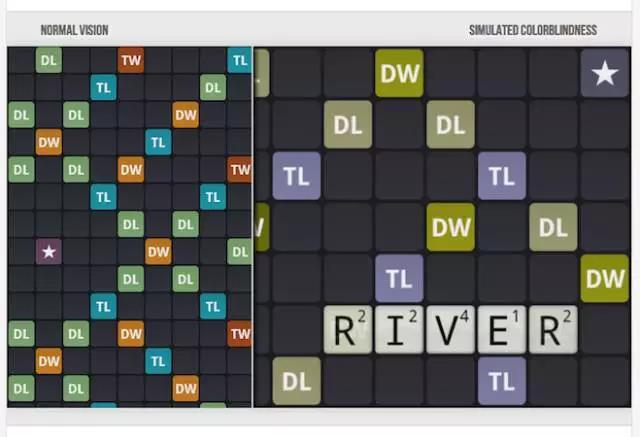
不要僅僅用黑色和白色作為唯一對比色,你應該嘗試在設計中使用一系列清晰的顏色對比和色調對比。例如,Word Feud游戲中的色塊使用的四種顏色,不管用戶是否有色覺缺失,都能輕易識別。
5. 避免糟糕的顏色組合
挑選顏色組合時,你要變得聰明點。因為不同的色盲癥對人的影響不一樣。很難確定哪些顏色在網頁設計中是“安全”的。不管怎樣,避免使用以下幾個顏色組合,因為他們勢必是色盲用戶的噩夢:
綠色和紅色
綠色和棕色
藍色和紫色
綠色和藍色
亮綠色和黃色
藍色和灰色
綠色和灰色
綠色和黑色
注:你怎么知道你是色盲?
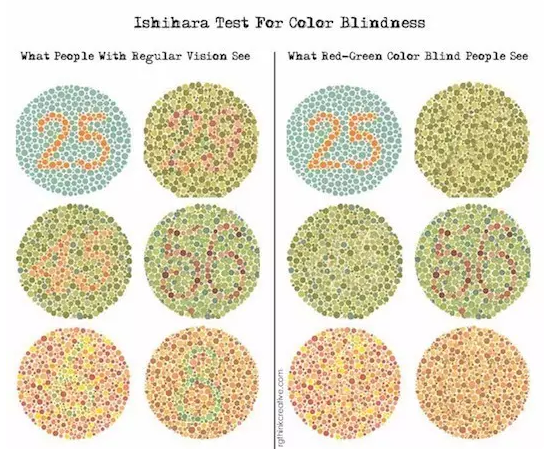
嗯…有些人很多年都不知道自己是色盲。因為除非有別人指出來,色盲癥對生活的影響可能輕微得注意不到。下面的圖像是一般用來測試色盲癥的。試一試吧!(在文章底部你可以找到完整測試的鏈接。)

如果還不確定…
石原氏色盲測試:一個基于 38 個色板的測試。
色盲檢查:一個由 Colorblindor 創建的 Android 應用程序,可以在± 60 秒內測試你是否為色盲。
Coblis(色盲模擬器):你可以在這上傳一張圖片,然后看看在不同類型色盲的眼中會是什么樣。
3 個移動應用: 3 個 Android 和 iOS 應用,專門為幫助色盲用戶而開發。
結論
一般來說,用戶體驗設計師建設網站應該對所有用戶都能友好訪問。可惜的是,沒有為色盲用戶設計的萬全之策。我們可以將一些必要的用戶體驗設計原則謹記于心,或許有所幫助:
不只依賴色彩來傳達信息
將顏色限制在 2 種或 3 種
使用樣式和紋理以示區分
顧及顏色對比和色調對比
避免糟糕的顏色組合