什么是SASS?
為了減短開發網站建設CSS的所需時間,因此Ruby(一種程式語言)開發出了CSS程式化框架SCSS、SASS。兩者皆屬于SASS,差別在副檔名與撰寫方式的不同。SASS是原生的SASS語法,最大的特征是以縮排取代了CSS的大括弧,SCSS則是后來衍生出來的,在結構上與CSS十分相似,因此對于本來就習慣寫CSS的人來說,SCSS會比較容易上手。
?
安裝SASS
1.到Ruby官網下載最新的Ruby程式。http://rubyinstaller.org/downloads/
開啟「Start Command Prompt with Ruby」視窗并執行。
2.按「開始」->「執行」輸入「cmd」開啟命令提示字元。
3. 輸入「gem install sass」安裝SASS。
安裝之后可輸入sass-v 確認是否安裝成功。
SASS的特色
1.變數(Varibles)
在SASS中新增變數前需加符號"$"
可以整合網站最常使用的寬、高、顏色、字型等等,預先設好,需要時就能拿出來使用。

2.巢狀(Nesting)
透過巢狀式結構,父子元素的命名關系一目了然,易讀性增高,減少CSS的編輯時間。

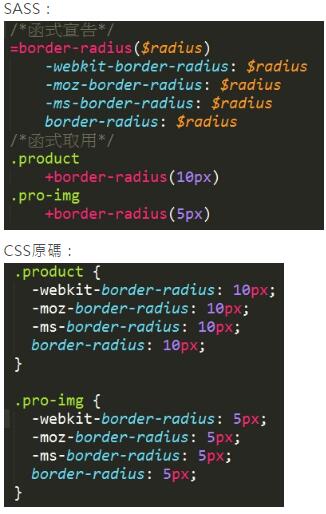
3.函式{Mixins)
可以省去許多重復的CSS文字,新增函式前需加"="做為宣告,函式使用前則需加"+"號即可取用。

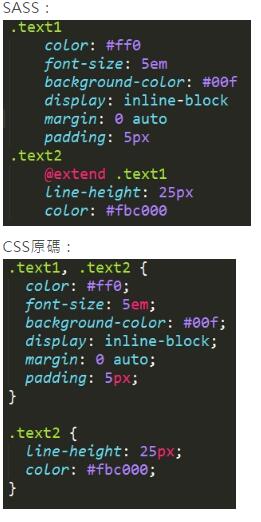
4.繼承(Extend)
SASS里的繼承與CSS的繼承差距不大,也就是能沿用之前所撰寫的CSS,標簽前加"@extend"便可沿用。

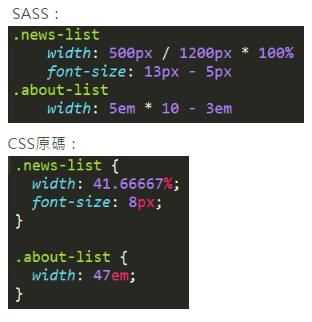
5.運算符(Operators)
在SASS里可直接做加減乘除的計算(注意單位需相同)
 :
:
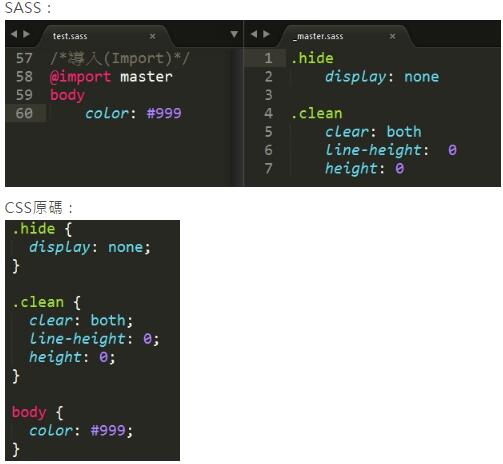
6.導入(Import)
當需要使用其他SASS文件時,只要將文件導入"@import"進來即可。
需注意的是導入的文件前需加下底線"_"。
如例子master.sass需寫成_master.sass

若能靈活應用SASS的話,將會大幅度降低網站建設CSS的撰寫時間,并由于CSS行數減少的關系,使得后續的維護與修改更加容易,也能夠使網頁讀取速度更快。缺點在于一開始繁復的安裝過程,并需要先開啟編輯器生成CSS才能看到撰寫的網頁內容,且需花時間學習新的語法,但若是習慣之后,確實能減少許多不必要的時間。想提升工作效率嗎?學習SASS會是你的好選擇。







