什麼是響應式網頁設計?跟移動版網站的差異在哪裡?這是很多網站計畫負責人最常提出的問題,傳誠信發現近年響應式網站的客戶大增,同時負責過許多行動版網站專案,兩者雖然都是為了滿足行動族群所設計的網頁,但兩者其實有很大的不同。


以下是響應式網頁設計與手機版網站的差異:
?
| 項目 | 響應式網頁設計 (自適性網站、RWD) | 行動版網站 (手機版網站、Mobile Web) |
| 域名 | 不論任何裝置觀看網站網址域名都相同? | 需使用不同域名與網址,例如wtkaisuo.com的行動網址為m.ccxcn.com或mobile.ccxcn.com? |
| 製作 | 需將舊網站改版,如為全新網站則無影響 | 可與舊有網站共存,將行動版網站視為獨立的網站。? |
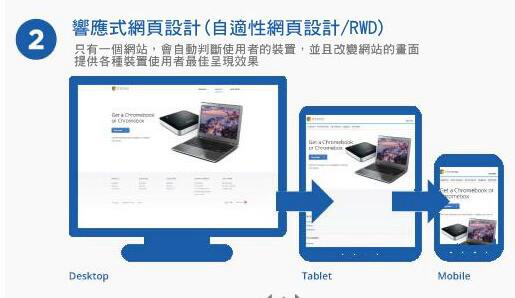
| 呈現 | 能夠針對手機、平板、智慧電視呈現出最佳效果。。 | 僅能針對特定裝置如手機的解析度設計。? |
| 分享 | 使用相同網址,分享出去的頁面,不論手機、平板、電腦用戶看到的都是最好的顯示效果 | 由于內容網址不同,當手機使用者將連結分享給電腦使用者,看到的內容會呈現不正確的畫面。 |
| 搜尋 | 搜尋顯示的結果為同一個網站,使用者流量集中,自然搜尋引擎表現較佳。 | 因為域名不同,會被搜尋引擎視為兩個網站,可能會分散用戶流量影響排名。? |
| 維護 | 由于使用的是相同網站、程式與資料庫,日后維護較簡單。 | 網頁設計、程式、域名、資料庫與電腦版網站不同,維護較為麻煩。? |
| 未來性 | 響應式網頁設計可透過程式增添新的裝置顯示,不需大幅改版。 | 隨著行動裝置的變化,網站就需要隨著裝置升級進行改版。 |
? ?移動版網站設計的優點是可以獨立製作,保持原有網站的功能與架構,但是維護上比較困難;
響應式網頁設計則是全新的技術,網站需要重新設計,製作完成后就能滿足行動使用者的需求,日后若有新的上網工具(例如智慧手表)只要添加對應的解析度即可正常顯示。但是費用高!
所以到底選擇響應式網站設計還是移動版的獨立設計,還是要根據客戶的理解和需求來做下一步決斷了!







