網(wǎng)站設(shè)計的3種主要類型
為了找到最合適的解決方案來完成您的建站任務(wù),您需要確定哪種網(wǎng)站設(shè)計最能體現(xiàn)您的想法并引起受眾共鳴。考慮以下三種類型的網(wǎng)站設(shè)計可以方便您做出明智的選擇。
靜態(tài)單頁面網(wǎng)站設(shè)計
靜態(tài)網(wǎng)站設(shè)計是具有固定內(nèi)容的HTML和CSS模板。它向每個訪客提供相同的信息。盡管沒有動態(tài)效果,但它是一個非常流行的選擇。在靜態(tài)網(wǎng)站設(shè)計中,內(nèi)容僅占主導(dǎo)地位。沒有什么可以分散用戶的注意力。
因此,這種類型的網(wǎng)站設(shè)計具有一定的優(yōu)勢,在某些領(lǐng)域占據(jù)領(lǐng)先地位。例如,它可用于快速實現(xiàn)營銷或廣告活動。它也用于個人投資組合或小型初創(chuàng)公司,其團隊要向在線人群介紹自己或測試新產(chǎn)品的基礎(chǔ)。
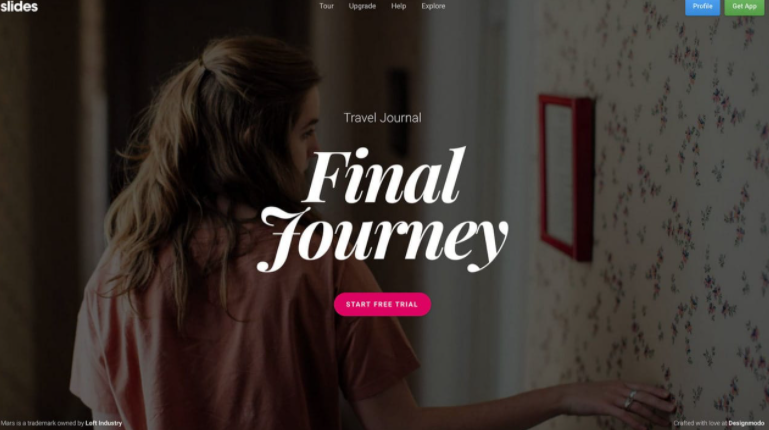
最后,但很重要的是,靜態(tài)網(wǎng)站設(shè)計受歡迎的一個很好的原因是它們具有較低的開發(fā)成本。您可以借助流行的在線生成器Slides自己創(chuàng)建一個。而且不會花一分錢。

在幻燈片中創(chuàng)建的免費靜態(tài)頁面
動態(tài)網(wǎng)站設(shè)計
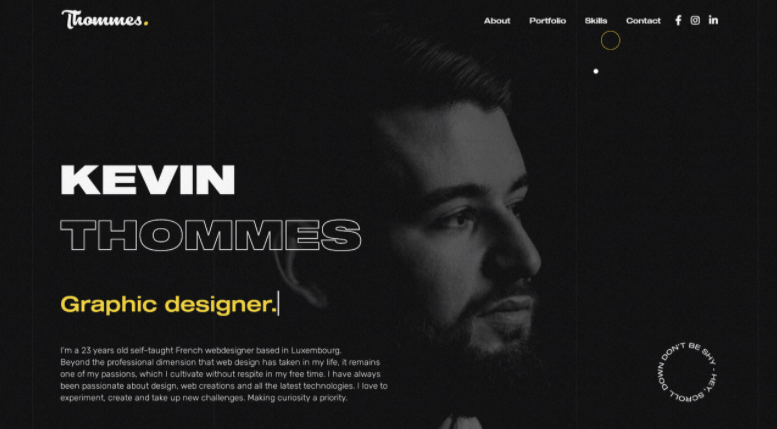
要建設(shè)更實用,有意義且令人印象深刻的在線演示,您需要一個動態(tài)的網(wǎng)站。與一切靜止不動的靜態(tài)解決方案不同,此處的各種微交互支持信息并確保令人愉悅的用戶體驗。
動畫,懸停效果,視差,可滑動輪播,鼠標(biāo)軌跡,變形的漢堡包按鈕,WebGL和數(shù)字生成的3D場景:有許多吸引人的醒目的解決方案。
盡管充滿活力的網(wǎng)站到處都是風(fēng)吹草動,但這并不意味著它們面臨著挑戰(zhàn)。使用適當(dāng)?shù)墓ぞ撸梢钥焖賱?chuàng)建時尚,動態(tài)的網(wǎng)站,而無需編碼和設(shè)計技能。與靜態(tài)網(wǎng)站設(shè)計非常相似,您可以使用免費的網(wǎng)站生成器Slides。它帶有一組精美的動畫,可為用戶提供適當(dāng)質(zhì)量的體驗。

概念和實驗性網(wǎng)站設(shè)計
概念和實驗性網(wǎng)站設(shè)計是推動現(xiàn)代技術(shù)發(fā)展的一種設(shè)計。他們利用高級功能來提供獨一無二的體驗。它可以是游戲,數(shù)字生成的游樂場或虛擬現(xiàn)實。因此,它們令人印象深刻。
有兩個主要缺陷。首先是瀏覽器兼容性差。通常,只有最新版本的所選瀏覽器才能支持所有這些出色的功能。第二個缺陷是它們需要大量資源才能平穩(wěn)運行:即使使用適當(dāng)?shù)臑g覽器版本,并非所有用戶都可以享受操作。
然而,作為令人鼓舞的概念,它們確保了該領(lǐng)域的進步并設(shè)定了新的標(biāo)準(zhǔn),有一天將成為現(xiàn)實。

DWL媒體







