有了域名和虛擬主機后,就該大膽地開始創建!要設計和創建網頁,您可以聘請網絡開發人員或自己動手做。當然自己做的可能性還是比較低的,除非你有很高的自學能力!
如何創建網站的過程?
步驟1:建立本地工作環境?

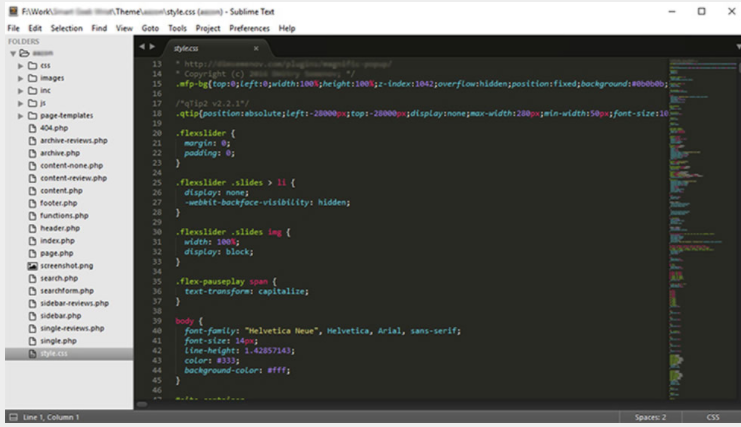
為了創建和組織網站源文件,一個良好的本地工作區至關重要。您可以通過安裝IDE(集成開發環境)在計算機設備上創建Web開發環境。IDE主要由文本編輯器,程序集自動化和調試器組成。
Sublime Text和?Atom是Web開發的主要開發環境,并支持HTML,CSS,JS,PHP,Python和其他類似的Web語言。
另一方面,還有一些高級ID,例如Adobe Dreamweaver,它提供了其他一些功能(例如:服務器連接,FTP)。
步驟2:使用Adobe Photoshop計劃和創建您的網站
規劃站點的結構和導航系統至關重要。首先,您需要了解如何交付內容。計劃多少導航菜單,多少列或空心內容,要包括多少圖像以及在何處。
最佳做法是打開Adobe Photoshop并創建網頁的粗糙圖像。您可能需要為不同的頁面(例如主頁,專業頁面,聯系頁面,服務頁面等)制作不同的草稿。

步驟3:使用HTML和CSS整理設計
在Adobe Photoshop中為網頁完成草稿項目后,就可以開始編寫源代碼了。
這是最簡單的部分。為要包含的Web元素創建HTML標記,并使用CSS根據所繪制的圖裝飾它們。
步驟4:使用JavaScript和jQuery使其動態
如今,不僅有基于HTML和CSS的網站,因為無法通過HTML或CSS控制用戶交互。
您可以使用JavaScript之類的腳本語言,也可以使用其改進的Jquery庫來控制用戶對表單,登錄名,滑塊,菜單或任何需要它們的操作。
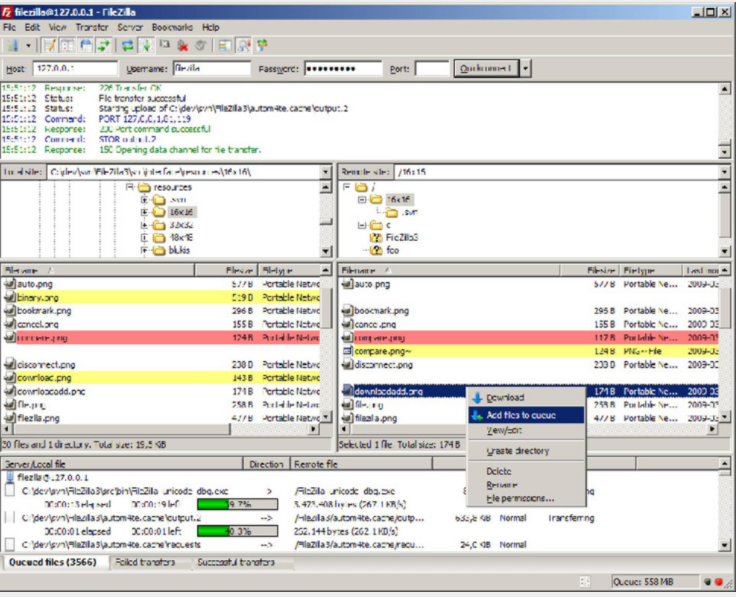
步驟5:使用FTP客戶端將本地文件上傳到服務器

最后階段是將所有源文件下載到Web服務器。最好,最簡單的方法是通過FTP客戶端。
首先,在設備計算機上下載FTP客戶端,然后使用FTP帳戶將其連接到Web服務器。成功將其連接到FTP帳戶后,將所有本地文件復制到Web目錄的根目錄。一些好的FTP客戶端是FileZilla,WinSCP和Cyberduck。
以上內容大概就是建設網站的一個簡單的流程了,希望對你有幫助!







