什么是小程序
微信之父張小龍是這樣描述的:
小程序是一種不需要下載安裝就可以使用的應用,它實現了應用觸手可及的夢想。
用戶掃一掃或者搜一下即可打開應用,也體現了用完即走的理念。
用戶不用關心是否安裝太多應用的問題:
應用將無處不在,隨時可用,但又無需安裝卸載。
應用:
1.適用多種營銷場景:網上開店、數碼家電、門店引流、營銷活動、在線預約、外賣配送等。
2.適用多行業:食品快消、數碼家電、母嬰親子、美妝護膚、教育培訓、日用百貨、水果生鮮、餐飲外賣、蛋糕烘焙、美容美發、休閑娛樂、酒店旅游等。
優點:
1.開發難度低,難度不及App,能夠滿足簡單的基礎應用,適合生活服務類線下店鋪及非剛需低頻應用的轉換。
2.同步訂單,跟微商城或零售店鋪打通,無需額外運營成本,輕松管理。
3.自帶流量,微信9億月活躍用戶,附近的小程序、微信搜索等功能,讓你輕松獲取流量,抓住客戶。
4.可以嘗試優惠券/碼、滿減/送、多人拼團等多種營銷玩法,抓住流量,獲取銷量。
5.可以調用比H5更多的手機系統功能進行開發,例如GPS定位、錄音、拍視頻、重力感應等,能開發更豐富的使用場景。
6.打開速度比普通H5快,接近原生App。
7.在安卓手機上可以添加到手機桌面,看上去跟原生App差不多,但僅限安卓手機,iphone就不行了。
8.運行速度跟App差不多,也能做出很多H5做不到的功能,開發成本跟H5差不多,相對來說開發成本比App要低。
缺點:
1.只有1M的大小,導致無法開發大型的小程序,所以目前很多小程序很小、很簡單。
2.小程序的技術框架還不穩定,開發方法時常有修改,導致短時間內經常要升級維護。
3.不能跳轉外鏈網址,間接影響了小程序的開放性。
4.不能直接分享到朋友圈。
5.需要像App一樣審核上架,比H5即做即發布要麻煩。
準備工作
1.注冊賬號?(https://mp.weixin.qq.com)
2.激活郵箱
3.信息登記
4.登錄小程序管理后臺(不完善好信息是無法發布小程序的)
5.完善小程序信息,綁定開發者(尤其是團隊多人開發)

在官網下載安裝開發工具
 安裝完成后就可以登錄:
安裝完成后就可以登錄:微信掃碼登錄開發者工具,這里選小程序項目,進入小程序本地項目進行管理

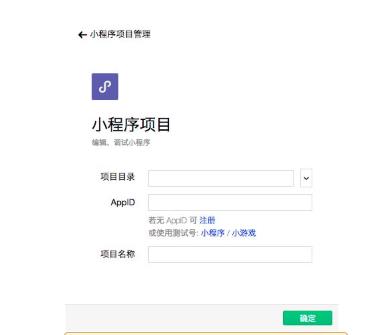
新建一個項目:
目錄自選本地文件夾,AppID就是登錄微信開發平臺后的設置里能看到的AppID。
如果沒有ID也可以使用官方的測試號,但這樣只能做做簡單的本地測試,最后是填上適合的項目名稱。
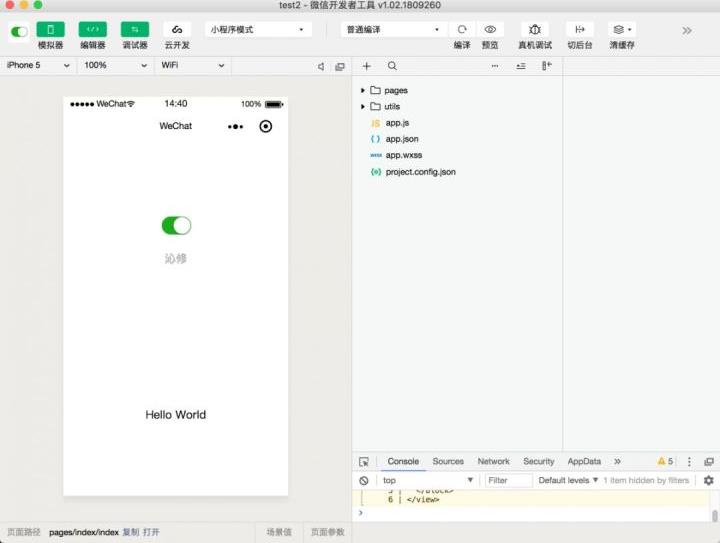
上手第一個小程序新建項目
選擇一個空目錄,使用普通快速啟動模板
然后就可以看到預設的模板和內容了,可以直接查看或者點擊編譯在手機上掃一掃查看

接下來了解一下小程序的目錄結構:
pages
index
index.js?頁面腳本邏輯文件
index.wxml?頁面模板文件
index.wxss?頁面樣式文件
index.json?單個頁面的配置信息,比如頭部底色,頭部title等
utils
app.js?全局邏輯
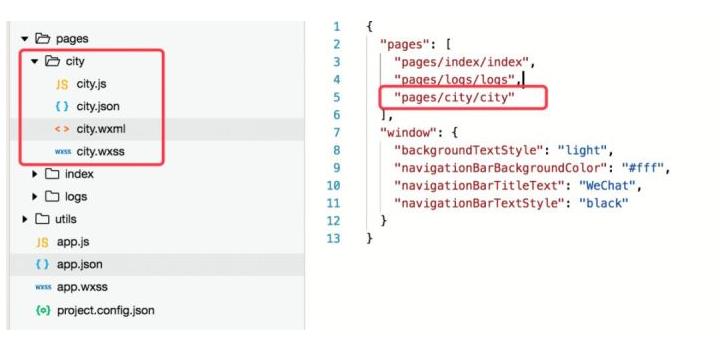
app.json?全局配置信息,包含了小程序的所有頁面路徑,界面表現,底部tab等基本信息
app.wxss?設置樣式
project.config.json?開發工具的配置信息
小程序的啟動過程:
打開小程序之前,微信會把小程序的代碼包下到本地。
然后通過app.json的pages字段知道當前小程序的所有頁面路徑,寫在pages字段的第一個頁面就是小程序的首頁。
然后微信就把首頁代碼裝載進來,渲染出首頁。
然后app.js里App的實例onLaunch回調就會執行來一段簡單的實戰,為項目增加一個city選擇頁:
首先添加一個新的頁面
1.在pages文件添加新頁面文件
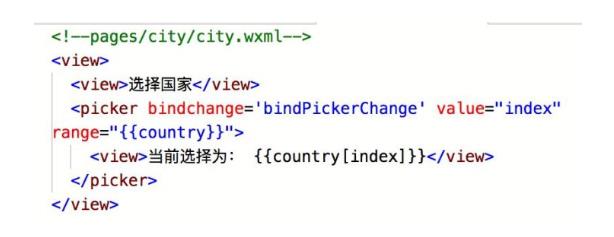
2.為city.wxml模板頁面添加選擇器:

picker是一個類似于select的picker組件
bindchange是用于綁定一個change事件的方法
value的值是一個序列號
range則是表示這個選擇器的取值范圍
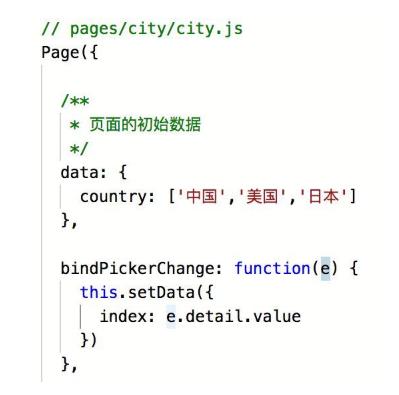
3.然后在city.js中書寫頁面邏輯:

Page({})是頁面的一個實例
data中的數據用于視圖綁定
bindPickerChange則是綁定的change事件的函數名
可以看到,data中的數據可以在頁面中被直接綁定使用
在js代碼中想要改變data的值也非常簡單,使用this.setData就可以了
這里我們傳入了一個index序列號,也就是picker選擇器選擇了country數組中的元素。
通過這樣的方法,就可以為頁面添加不同的組件。
4.選擇之后如果想要將選中的city的值傳到其他頁面比如首頁
那么一般來講有3種方法:
第一種是將數據存到全局的data中,也就是app.js的data中,這樣所有的頁面都能取到這些數據。
但我們并不推薦這樣的用法,就如同我們不推薦使用全局變量都一樣。
第二種是將數據帶在url路徑后作為參數傳導:
http://local.com/foo?bar=abc。
這樣的做法在傳輸復雜數據的時候并不是太合適。
第三種則是使用本地存儲,在需要的頁面再將其取出就可以了:
// 存儲
wx.setStorageSync('city', {});
// 取出
wx.getStorageSync('city');
這樣就完成了我們的第一個上手小頁面的開發。小程序的開發有時候并不簡單,需要等更多的學習時間來完成。北京傳誠信網站建設是你的選擇。







