2014年網(wǎng)站設(shè)計(jì)的走向,除了我們一貫強(qiáng)調(diào)的行動(dòng)化的網(wǎng)頁(yè)設(shè)計(jì),視覺設(shè)計(jì)的新概念:平面化也成為3C產(chǎn)業(yè)、網(wǎng)站設(shè)計(jì)的潮流。?以下是iWare對(duì)于2014年網(wǎng)站設(shè)計(jì)的趨勢(shì)觀察與分析:?
平面化設(shè)計(jì)?

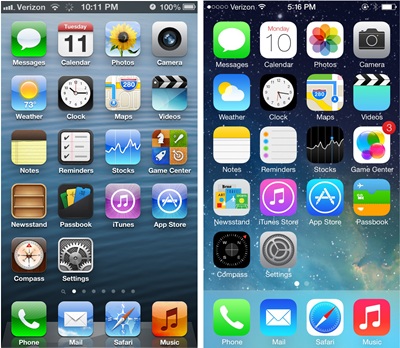
發(fā)動(dòng)平面化設(shè)計(jì)趨勢(shì)的就是Apple蘋果公司,iOS7的介面大幅改變成平面呈現(xiàn),這樣的趨勢(shì)也吹到了網(wǎng)頁(yè)設(shè)計(jì)產(chǎn)業(yè)。即使,網(wǎng)站設(shè)計(jì)師對(duì)于平面化設(shè)計(jì),與充滿陰影與漸層的立體化設(shè)計(jì)仍有爭(zhēng)辯,但根據(jù)AddThis的分析,使用了平面化設(shè)計(jì)的按鈕可以縮小40%的檔案大小,但對(duì)于行動(dòng)網(wǎng)路來說平面化設(shè)計(jì)優(yōu)勢(shì)不在話下。?
卷動(dòng)畫面與互動(dòng)?

卷動(dòng)網(wǎng)頁(yè)曾經(jīng)被認(rèn)為是不友善的設(shè)計(jì),但如今透過了網(wǎng)頁(yè)程式的技術(shù),您可以在使用者卷動(dòng)畫面同時(shí)提供更多的內(nèi)容,例如:提供相關(guān)的產(chǎn)品,客戶服務(wù)的方式,以及優(yōu)惠等資訊。?
回饋式網(wǎng)頁(yè)設(shè)計(jì)持續(xù)的發(fā)展?

舊式網(wǎng)站設(shè)計(jì)中,電腦版網(wǎng)頁(yè)與行動(dòng)版網(wǎng)頁(yè)是分開的,如今透過新的回饋式網(wǎng)頁(yè)設(shè)計(jì)(Responsive Web Design)技術(shù),企業(yè)只要維護(hù)一個(gè)網(wǎng)站,就能同時(shí)兼顧到電腦版與行動(dòng)版的網(wǎng)頁(yè),這是回饋式網(wǎng)頁(yè)設(shè)計(jì)帶來的立即好處。?
網(wǎng)站字體加大?

行動(dòng)用戶真的成長(zhǎng)非常的快速,企業(yè)不想失去行動(dòng)用戶的市場(chǎng),設(shè)計(jì)上也要改變,除了回饋式網(wǎng)頁(yè)設(shè)計(jì)控制版型與尺寸,字體也應(yīng)該在手機(jī)、平板電腦上大到易于閱讀。?
滑動(dòng)式網(wǎng)頁(yè)設(shè)計(jì)特效?

去年許多頂尖的視覺設(shè)計(jì)公司、電影、新聞網(wǎng)站、甚至是蘋果的iPhone5S、iPad Air新產(chǎn)品發(fā)表網(wǎng)頁(yè),都使用了這一項(xiàng)技術(shù):只要透過滑鼠的滾輪,就能呈現(xiàn)出驚人的網(wǎng)頁(yè)動(dòng)畫效果,其細(xì)致的變化方式引起了網(wǎng)頁(yè)設(shè)計(jì)師的高度喜愛,雖然設(shè)計(jì)難度高,可以想見2014年網(wǎng)頁(yè)設(shè)計(jì)將會(huì)有越來越多類似的技術(shù)。本文作者來自北京網(wǎng)站建設(shè)公司-傳誠(chéng)信,轉(zhuǎn)載請(qǐng)注明出處:北京傳誠(chéng)信(wtkaisuo.com)







