Squoosh!?是前幾日 Google 開源發布的一款專門用來壓縮圖片的在線服務,支持 JPG、PNG、WebP 等格式的極限壓縮,從青小蛙試用這幾天的效果來看,比 TinyPNG 要強悍一點點。

為了盡可能的壓縮圖片尺寸,哦不,為了盡可能的提高網絡傳輸速度,Google 還是想了很多辦法的。
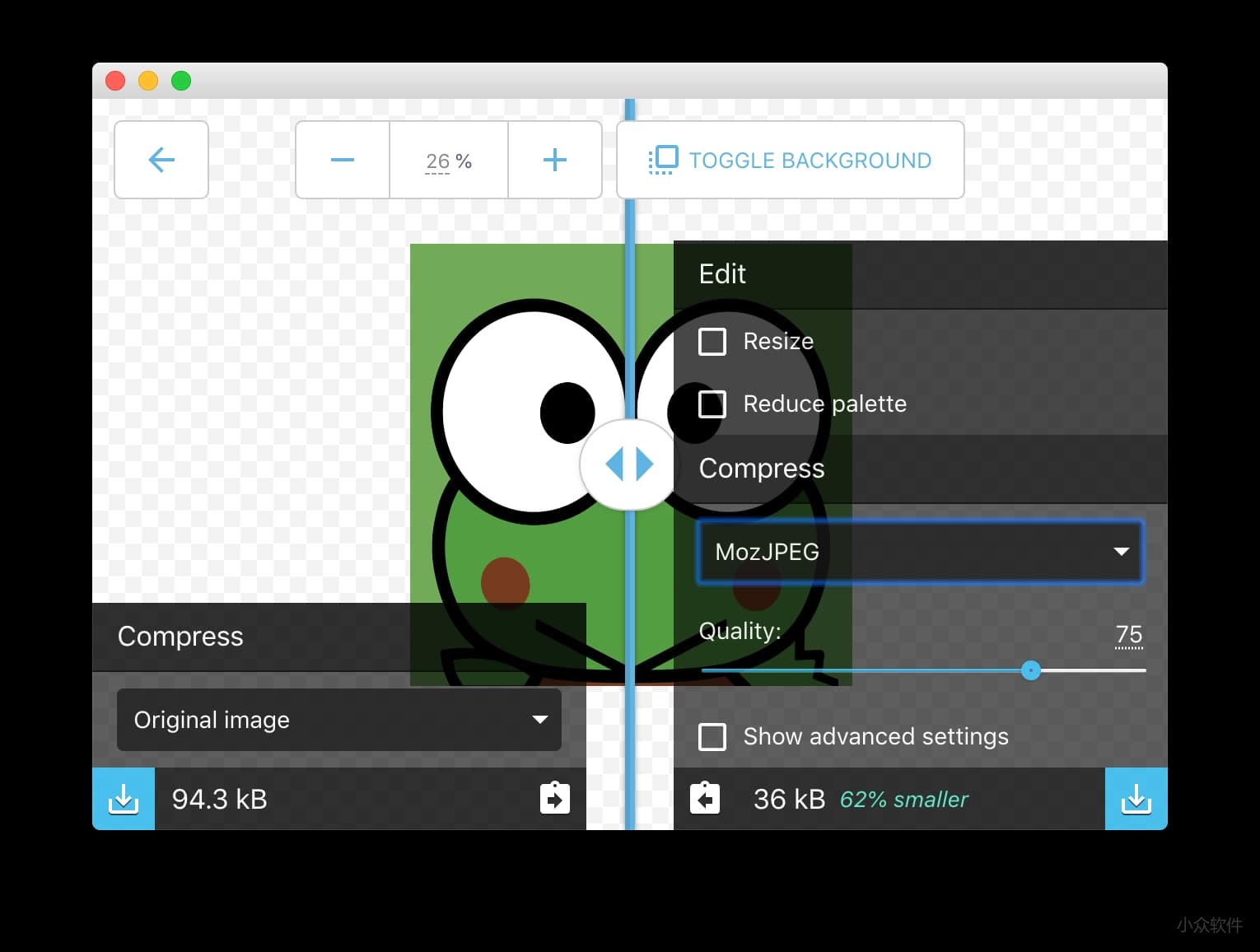
這個 Squoosh! 非常簡單易用,打開網頁后,將圖片拖進去等幾秒鐘就可以下載壓縮版本的了。目前支持:
OptiPNG
MozJPEG
WebP
Browser PNG
Browser JPEG
Browser WebP
其中 OptiPNG 和 MozJPEG 的效果比 TinyPNG 版本都要好一些,當然尺寸最小的還是 WebP…
除了壓縮尺寸,還能進行簡單的編輯,包括剪裁、減少調色板。
在左右窗口對比最終效果時,可選擇與原圖進行比較,也能與幾種不同的壓縮格式進行比較。
Squoosh! 的地址在這里:https://squoosh.app/
為網頁創建桌面快捷程序
如果就這樣結束是不是簡單了點,對于這類服務青小蛙屬于剛需,每次都需要對圖片進行處理,所以如果是打開一個標簽頁來處理會稍微有些麻煩,因為要離開編輯頁面。
所以,可以這樣玩:為網頁創建桌面快捷程序。
效果是這樣的:


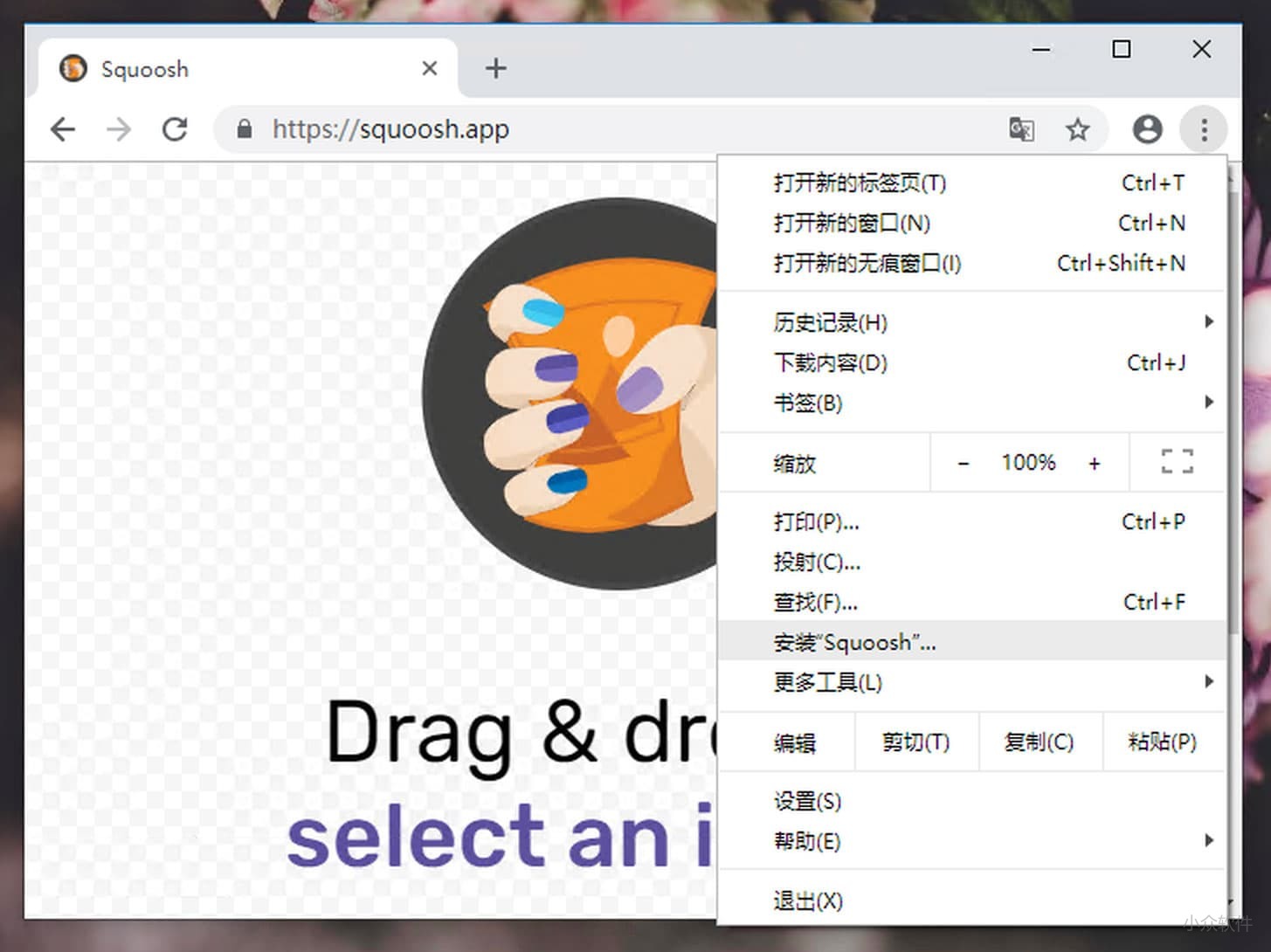
Windows 的創建非常簡單,只需要在 Chrome 里打開?https://squoosh.app/?然后在菜單中選擇?安裝“Squoosh”?即可。
沒錯,原生自帶。

而 macOS 上略微麻煩,Chrome 并不帶有這個功能,于是只能曲線救國,需要使用一個叫做 Applicationize 的服務,用來為網頁創建一個 Chrome 應用擴展。
步驟如下:
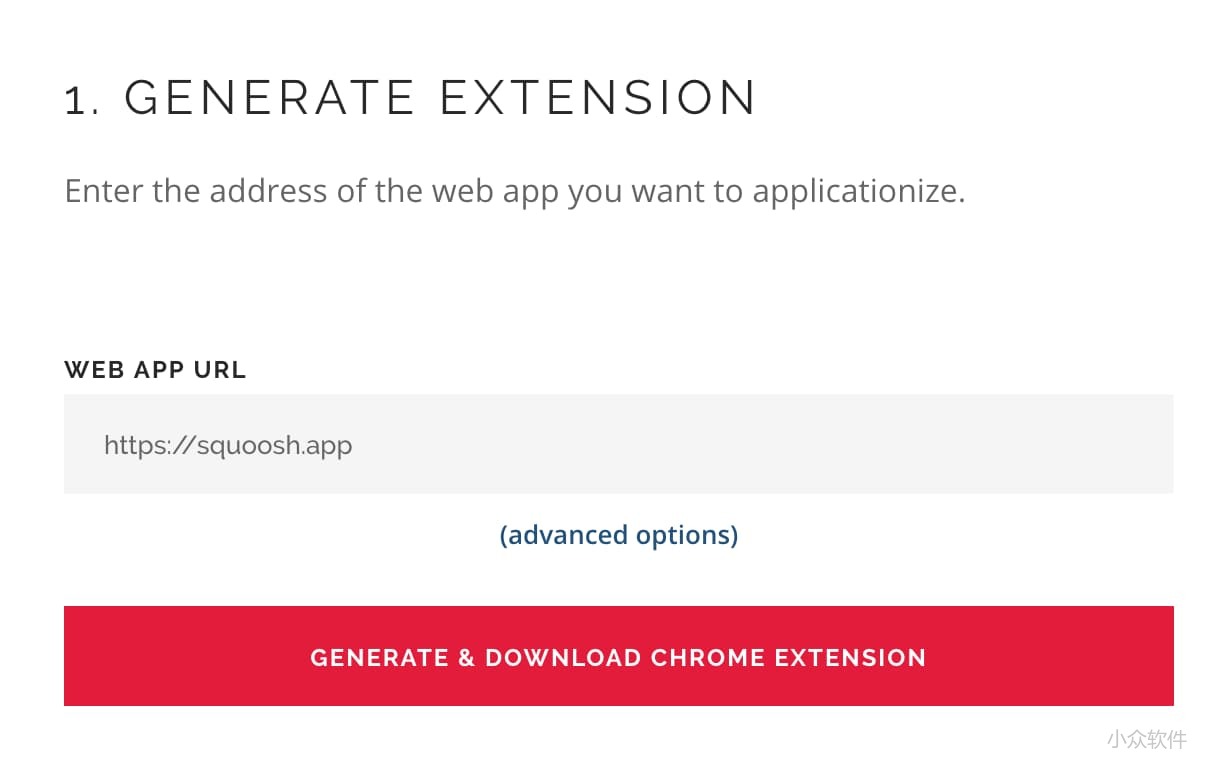
打開?https://applicationize.me/now
輸入 WEB APP URL 就行了,當然為了更好的使用,建議點擊 advanced options 高級選項,至少為這個應用添加一個圖標、改一個標題,這樣用起來就好看許多了。

之后,點擊紅色的 GENERATE 按鈕,就會下載一個 .crx 文件。
Applicationize 幫我們生成了一個 Chrome 應用程序,安裝它就行了。你會在應用中心看到它的,拖動到 Dock 里可以隨時使用。







