從印刷時代開始,對話框就已經普遍用于出版產業,最常使用對話格方式的印刷品為廣告產品,一些生活書籍、工具書、教科書也會利用對話格的方式強調重點,希望能夠讓觀看者注意到、看到、最后記住最重要的資訊。
?
網頁平面化設計普及后,對話格再次被設計師所重視。他不像是文字特效,透過字型的變化引起使用者的注意,而是另外開辟一區讓使用者高度關注的區塊,效果遠比混合于文字內的特效更好。
?
網站對話效果的種類
?
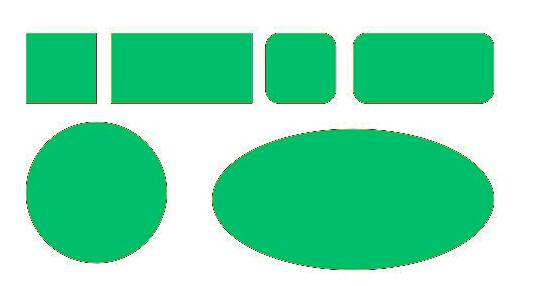
對話格的種類很多,大多以形狀作為區分,最常見的為方形,其次是橢圓形與圓型。網頁設計中,要使用CSS Style呈現出方形或橢圓形的對話格很簡單,對于大部分的設計師來說都不困難。
?
此外不規則形狀的對話格也很多,例如云朵的形狀、爆炸的形狀...由于設計的先天限制,印刷品使用的機會較多,網頁設計使用不規則形狀的機會較少。
網站對話使用的時機
?
對話格主要是用來傳遞重要的訊息,例如「限時活動」、「特價活動」都是網頁設計中對話格常用的場合。
此外,網站對話也很適合用來區分產品、服務、功能、費用的差別。
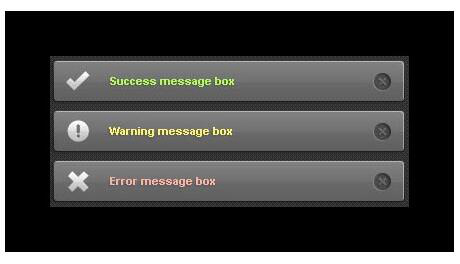
有些重要的訊息可能攸關客戶權益,這時對話格可以采取更多輔助的方式呈現內容,例如透過國際通用的”?”或”!”符號,告訴客戶對話格正在跟你對談一件很重要的事情,這跟Windows跳出訊息視窗的情形有點異曲同工。
以上內容來自于北京網站建設公司-北京傳誠信,轉載請注明!







