昨天在和一個(gè)做“網(wǎng)站設(shè)計(jì)”的朋友交流,在看了他的整體網(wǎng)站后,發(fā)現(xiàn)整個(gè)網(wǎng)站打開速度非常慢,在用站長(zhǎng)工具查詢后,盡管使用的是國(guó)內(nèi)空間,但發(fā)現(xiàn)打開的速度居然高達(dá)2978毫秒,這個(gè)響應(yīng)時(shí)間會(huì)讓用戶直接關(guān)閉網(wǎng)站,增加網(wǎng)站跳出率,那么是什么原因?qū)е抡揪W(wǎng)速那么卡呢?如何做好代碼的優(yōu)化處理呢?
企業(yè)站不像商城有N張圖片,所以切圖個(gè)人感覺很沒(méi)必要。一個(gè)產(chǎn)品頁(yè)里面就一張或幾張圖,切片不是給自己找不自在嗎。如果網(wǎng)站空間連加載幾張圖都切片的話,那這個(gè)空間可以丟垃圾桶了。?
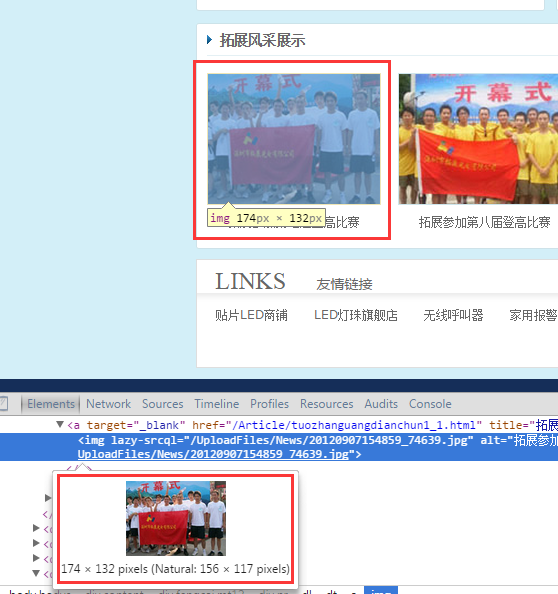
這里是根據(jù)你們網(wǎng)站情況來(lái)說(shuō)明的,你們網(wǎng)站打開速度慢的原因就一點(diǎn):沒(méi)有圖片縮略圖,也就是說(shuō)沒(méi)有根據(jù)顯示大小來(lái)調(diào)用相應(yīng)尺寸的圖片,如下圖:



從你們的網(wǎng)頁(yè)布局來(lái)看,一張200*120的縮略圖就能解決這個(gè)問(wèn)題了。
從上圖可以看到,產(chǎn)品展示頁(yè)面,調(diào)用的是750*750的圖片,一張750的圖片大小高精度的要300K左右,而一張縮略圖也就幾K,百倍的差距,加載速度可想而知。產(chǎn)品展示共12張圖片,差不多就是3M大小,而12張縮略圖就算一張10K也就120K。
更嚴(yán)重的是公司內(nèi)部圖片差不多2000的像素寬,一張要900K。
活動(dòng)就有使用縮略圖,那應(yīng)該是你們網(wǎng)站程序有這個(gè)功能,或者是你們自己裁剪的?
這樣,我們可以總結(jié)一下
一.網(wǎng)站的JS程序太多
很多的企業(yè)站為了增加網(wǎng)頁(yè)的一個(gè)特效高端性,會(huì)采用一些滾動(dòng)形式的產(chǎn)品展示,從美觀度來(lái)說(shuō),這樣的滾動(dòng)效果確實(shí)要比單調(diào)的靜態(tài)展示要美觀得多;但由于百度自身并不識(shí)別JS程序代碼,因此,過(guò)多的JS代碼會(huì)導(dǎo)致百度在抓取內(nèi)容的時(shí)候抓取不到相關(guān)內(nèi)容,而抓取的是這些識(shí)別不了的JS,甚至不抓取,會(huì)讓百度分不清網(wǎng)站是做什么的,過(guò)多的JS程序也會(huì)讓網(wǎng)站速度加載非常慢;同時(shí),用戶瀏覽網(wǎng)頁(yè)的目的并非欣賞網(wǎng)頁(yè)的美觀,而是尋找最具有價(jià)值的內(nèi)容,網(wǎng)站的美觀僅僅只是用戶體驗(yàn)評(píng)分的一個(gè)部分,并非全部;
解決辦法:最好采用DIV+CSS的方法來(lái)布局,代碼盡量精簡(jiǎn)化,能不要的就去掉;
二.網(wǎng)站圖片過(guò)大
對(duì)于網(wǎng)頁(yè)的圖片,也是需要進(jìn)行細(xì)節(jié)優(yōu)化的,若是一張圖片非常大,高達(dá)幾百KB,那么幾百?gòu)垐D片就會(huì)占滿了整個(gè)空間,若是多個(gè)圖片存在同一個(gè)頁(yè)面上,那么抱歉,你的網(wǎng)站圖片加載會(huì)很長(zhǎng)很長(zhǎng),圖片的優(yōu)化除了限制圖片大小之外,還要考慮到文字的說(shuō)明,圖文并茂的文章是最符合用戶體驗(yàn)的,圖片還要加上”alt屬性”。
解決辦法:用繪圖軟件進(jìn)行圖片的壓縮,稍微降低一下圖片的畫質(zhì),但不能過(guò)于模糊,控制每張圖片在100KB以下,可以使用PS軟件進(jìn)行處理;
三.無(wú)價(jià)值內(nèi)容過(guò)多
在和“網(wǎng)站設(shè)計(jì)”的朋友溝通后,有著那么一個(gè)思想的缺陷,設(shè)計(jì)朋友總是在意怎么設(shè)置標(biāo)題才能用戶搜索得到,因此他曾告訴我若是在文章的標(biāo)題上添加地區(qū)詞,這樣當(dāng)搜索地區(qū)詞的時(shí)候就會(huì)搜索到網(wǎng)頁(yè);而我認(rèn)為,如果單單只是為了讓用戶搜索得到,并不解決用戶的根本問(wèn)題,反而會(huì)增加用戶的跳出率,并不能留下客戶,而且網(wǎng)站內(nèi)容太多,會(huì)讓更多的用戶找不到自己想要的內(nèi)容,而且就算找到了,那么多相似的標(biāo)題也會(huì)讓用戶產(chǎn)生瀏覽的視覺疲勞和反感,因此,在做內(nèi)容的時(shí)候,思維上要做一個(gè)轉(zhuǎn)換,不要為排名而做排名優(yōu)化,而是要做一家解決用戶所有問(wèn)題的優(yōu)化,百度也比較喜歡這類的網(wǎng)站,對(duì)于那些投機(jī)取巧的企業(yè)站,大多都是被百度放流在百名之外;
解決辦法:可以搜索一下網(wǎng)上用戶最關(guān)心的話題,去貼吧看看哪些問(wèn)題提出的比較多,通過(guò)專業(yè)知識(shí)進(jìn)行詳細(xì)的解答,從而增加用戶的好感;
四.缺少代碼專業(yè)知識(shí)
想優(yōu)化好一個(gè)網(wǎng)站,沒(méi)有相關(guān)的代碼知識(shí)是不行的,最慘的一個(gè)現(xiàn)象就是被掛了黑鏈還渾然不知,找不到排名上不去的原因,昨天在給朋友看了一下首頁(yè)的源代碼,就被掛上了娛樂(lè)行業(yè)的黑鏈,至于內(nèi)頁(yè)是否被掛我還沒(méi)細(xì)查,而且在后臺(tái)居然不能處理,非常麻煩,推薦大家使用織夢(mèng)程序去建站,操作簡(jiǎn)單;若是請(qǐng)專業(yè)的人維護(hù),那個(gè)工資或許你出不來(lái),難免優(yōu)化人員偷懶,還不如自己掌握一些基本的知識(shí),節(jié)省網(wǎng)站成本的開銷;
解決辦法:對(duì)于代碼,其實(shí)并不難,岑輝宇之前就連DIV+CSS都不會(huì),通過(guò)網(wǎng)上的學(xué)習(xí)還有QQ群里的交流,在結(jié)合實(shí)際操作,很快就掌握了,沒(méi)有學(xué)習(xí)過(guò),別說(shuō)不會(huì),那是逃避;
五.關(guān)鍵詞的選取定位不精準(zhǔn)
在看了朋友的網(wǎng)站后,發(fā)現(xiàn)他網(wǎng)站的關(guān)鍵詞非常多,網(wǎng)站設(shè)計(jì)、網(wǎng)站建設(shè)、網(wǎng)站制作等等,雖說(shuō)我找網(wǎng)站還可能需要建設(shè),但是若是坐在同一個(gè)網(wǎng)站上,是不利于排名優(yōu)化的,分散了權(quán)重,一塊蛋糕,一個(gè)人可以吃飽,為什么要分給那么多呢?建議如果非要做,做好采取多個(gè)空間,然后用二級(jí)域名來(lái)做,不要做在同一個(gè)空間上,優(yōu)化關(guān)鍵詞的核心就是:精、準(zhǔn)、細(xì)!
解決辦法:利用百度指數(shù)工具找出一些具有流量但競(jìng)爭(zhēng)力適中的關(guān)鍵詞,又能體現(xiàn)網(wǎng)站的產(chǎn)品主題,加以細(xì)節(jié)分化。
六.網(wǎng)站標(biāo)題和描述出現(xiàn)致命的錯(cuò)誤
針對(duì)于昨天網(wǎng)站設(shè)計(jì)朋友的網(wǎng)站,最致命的一個(gè)錯(cuò)誤就是標(biāo)題的寫法就是將關(guān)鍵詞全部放在標(biāo)題上,昨天給朋友示范了一下,我說(shuō)百度標(biāo)題只會(huì)顯示30個(gè)字左右,然后把顯示的標(biāo)題發(fā)給他看,他才發(fā)現(xiàn)后面的標(biāo)題都不顯示;目前很多優(yōu)化的人也長(zhǎng)出現(xiàn)這樣的問(wèn)題,認(rèn)為把關(guān)鍵詞寫在標(biāo)題上,百度就會(huì)給予一個(gè)好的排名,用戶就會(huì)搜索得到,這是標(biāo)題的一個(gè)誤區(qū);在做標(biāo)題的時(shí)候,一定要精簡(jiǎn),30字簡(jiǎn)短的突出頁(yè)面表達(dá)的主要內(nèi)容,而且每一個(gè)頁(yè)面都有著自己的標(biāo)題。
解決辦法:對(duì)于攥寫一個(gè)網(wǎng)頁(yè)的標(biāo)題,對(duì)于一些新手來(lái)說(shuō)是非常難的,不知道從哪些地方下手,可以從下拉框還有相關(guān)搜索詞找到用戶最關(guān)心的話題,以簡(jiǎn)短的文字描述在標(biāo)題上,一個(gè)良好的標(biāo)題就誕生了。
本文由岑輝宇博客原創(chuàng),原文地址:http://www.chys1eo.net/391.html
轉(zhuǎn)載請(qǐng)標(biāo)明北京網(wǎng)站建設(shè)公司-傳誠(chéng)信wtkaisuo.com
2016.04.06許多網(wǎng)站設(shè)計(jì)師都發(fā)現(xiàn)自己身兼兩種角色
?
2016.03.18網(wǎng)站設(shè)計(jì)是通過(guò)滿足需求來(lái)實(shí)現(xiàn)自身價(jià)值的專業(yè)。
?
2016.03.03做網(wǎng)站需要什么樣的分工效率更高?
?
2016.02.29北京網(wǎng)站未來(lái)網(wǎng)站設(shè)計(jì)的流行設(shè)計(jì)趨勢(shì)
?
2016.02.22建設(shè)網(wǎng)站需要注意那些?
?
2016.02.18推薦給你網(wǎng)站建設(shè)用的原型設(shè)計(jì)工具
?