AJAX調用了用戶交互在網絡上一個巨大的進步:我們不再需要重新加載頁面針對每個用戶輸入。 使用AJAX,那么我們可以把服務器上的具體程序和更新頁面根據返回的值,給我們的應用程序快速交互。
什么是AJAX調用不包括從服務器更新,需要現代實時和協作網絡。 這需要更新覆蓋用例從幾個用戶協作編輯文檔通知潛在的數以百萬計的讀者的新聞網站的目標已經在世界杯比賽。 另一個消息傳遞模式,除了響應AJAX請求,需要——一個在任何規模。 PubSub(如“發布和訂閱”)是一種建立消息傳遞模式,實現這一點。
在本文中,我們將看看如何PubSub解決了更新的問題,我們會看看(一個特定的解決方案?WAMP協議?),將調用服務器上的程序和PubSub成一個單一的API。
AJAX解決什么
在AJAX之前,交互性web頁面上是非常笨重。 任何用戶交互需要一個更新版本的頁面在服務器上生成,發送到瀏覽器和呈現。 在這個模型中,交互的基本單位是頁面。 任何瀏覽器發送到服務器,無論多么小所需的更新,結果總是一個完整的新頁面。 這是線交通和服務器資源的浪費,為用戶,這是緩慢而痛苦的。
AJAX?打破了這由granularizing事情:現在你可以發送數據,接收就引發的相互作用的結果,然后更新頁面的相關部分基于此響應。 使用AJAX,我們從一個廣義調用(“給我一個新頁面”)到多個interaction-specific調用。 使用AJAX,?遠程過程調用?在服務器上(RPC)。
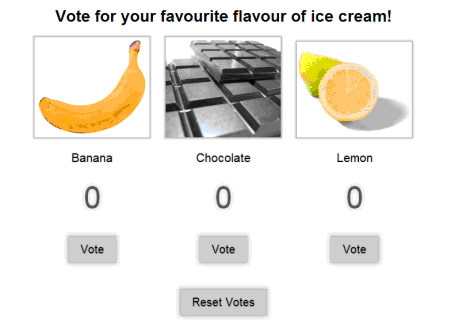
考慮以下簡單的示例web應用程序的投票成為可能:

你最喜歡什么味道? (圖片:?Tavendo?)(?查看大版本?)
用戶可以投票給任何一個人的三個冰淇淋口味。
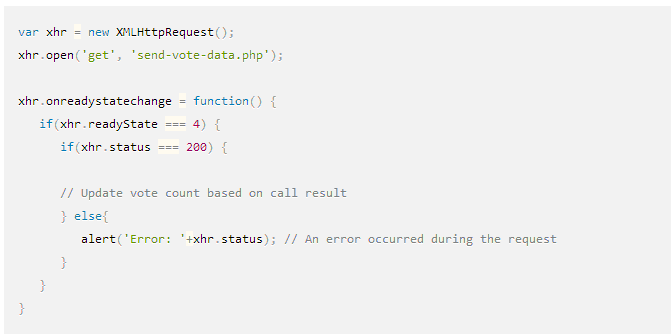
使用AJAX,點擊投票可能會導致這樣的:

我們將改變只是味道的計票投票給用戶,根據返回的AJAX調用。 我們已經從呈現整個頁面更新一個DOM元素。
這意味著少了很多為服務器,和更少的交通線路上的。 我們得到了投票計數,而不是一個完整的頁面。 最重要的是,它使一個快速更新的接口,極大地提高用戶體驗。
本文由北京網站建設公司傳誠信翻譯傳播,轉載請注明!







