手機(jī)網(wǎng)站設(shè)計(jì)可以從設(shè)備、系統(tǒng)、瀏覽器、網(wǎng)絡(luò)、四個(gè)方向來共同探討:
一、設(shè)備
·分辨率與屏幕尺寸·觸屏機(jī)的交互特點(diǎn)·性能
1.?分辨率是設(shè)計(jì)師做網(wǎng)站時(shí)首要考慮的問題,iphone/ipod?touch目前有2種分辨率:480*320、960*640,屏幕的物理尺寸都是3.5英寸,Android由于是開源系統(tǒng),生產(chǎn)商諸多,導(dǎo)致分辨率,屏幕尺寸非常多,但目前主流的分辨率為:480*320、800*480,根據(jù)以上情況推薦以480*320為標(biāo)準(zhǔn)設(shè)計(jì),(客戶端則推薦以大分辨率來設(shè)計(jì),)同時(shí)考慮橫屏情況下的自適應(yīng)。
2.?觸屏手機(jī)的特點(diǎn)是直接通過手指操作對(duì)象,因此需要為網(wǎng)站設(shè)定一個(gè)理想的行高來滿足手指的觸摸點(diǎn)擊。
來自ccxcncom?的一份關(guān)于觸屏點(diǎn)擊尺寸數(shù)據(jù):食指點(diǎn)擊的間距約為7*7?mm,1mm間距。
拇指點(diǎn)擊的間距約為8*8?mm,2mm間距,?當(dāng)前推薦值為9mm,最小應(yīng)不小于7mm。
列表選項(xiàng)之間距離最小應(yīng)不小于5mm。
在設(shè)計(jì)過程中需要將毫米換算成像素,不同尺寸的屏幕分辨率換算的結(jié)果也不一樣,換算方法詳見(DPI和像素、厘米、英寸之間的關(guān)系和換算及CSS中的長(zhǎng)度單位)?筆者認(rèn)為:可按5mm為最低標(biāo)準(zhǔn)設(shè)計(jì),使用率較高的可根據(jù)測(cè)試情況加大。

3.?手機(jī)的硬件和網(wǎng)絡(luò)環(huán)境與PC相比還有較大差距,因此手機(jī)網(wǎng)站需要高度優(yōu)化頁(yè)面性能:
盡量控制頁(yè)面文件大小,避免使用過多圖片,規(guī)范html和css??css壓縮工具,盡量減少服務(wù)器請(qǐng)求,使用css?spirit?某些特定css?可直接寫在頁(yè)面文件里….?關(guān)于頁(yè)面性能的具體優(yōu)化并非三言二句能講述清楚,這里只做拋磚引玉,歡迎補(bǔ)充。
二、系統(tǒng)
·UI?style?·flash
1.?iOS和Android?OS在設(shè)計(jì)風(fēng)格和交互上有較大差異,如果考慮一套UI同時(shí)適用多個(gè)平臺(tái),(網(wǎng)站可跨平臺(tái)使用,跟APP相比減少了開發(fā)和維護(hù)成本)在設(shè)計(jì)時(shí)要避免過大的風(fēng)格偏差和交互上的沖突及誤導(dǎo)。
2.?iOS不支持flash,JAVA,SVG,Android?OS?支持flash10.1以上版本,建議使用gif動(dòng)畫.
三、瀏覽器
·功能條·緩存·HTML?&?CSS·JavaScript
1.?iphone瀏覽器自帶有功能條,彌補(bǔ)了硬件上的功能缺陷。
這里特別介紹下iOS的一個(gè)特點(diǎn),可將網(wǎng)站添加到桌面,并生成一個(gè)APP圖標(biāo):
icon.png圖片為方形,尺寸57px*57px,iphone4?114*114。

2.?這里將緩存分為組件緩存和頁(yè)面緩存,組建緩存是指網(wǎng)站元素:圖片、CSS、JavaScript等,頁(yè)面緩存是整個(gè)頁(yè)面作為單獨(dú)實(shí)體來存儲(chǔ),在頁(yè)面設(shè)計(jì)開發(fā)時(shí)要注意組件和頁(yè)面不超過瀏覽器的緩存大小:

3.在PC端上顯得遙遙無期的html5?和css3在移動(dòng)終端率先登場(chǎng),下面介紹幾個(gè)實(shí)用的css3
漸變:webkitgradient(linear,?left?top,?left?bottom,?color-stop(0.3,?rgb(255,255,255)),?color-stop(0.75,?rgb(239,242,252)));
圓角:-webkit-border-top-right-radius:?4px;
高級(jí)選擇器:.list?>?p:last-child?a{}?background-image:
避免重力感應(yīng)時(shí)文字隨分辨率增大而增大:-webkit-text-size-adjust:?none;
屏蔽輸入框默認(rèn)圓角和陰影:-webkit-border-radius:0;-webkit-appearance:none
去除下拉框默認(rèn)樣式:-webkit-border-radius:?0;?-webkit-appearance:?none;
Safari官方:html?css
4.?JavaScript
隱藏瀏覽器地址欄:window.addEventListener(‘load’,?function(){setTimeout(function(){window.scrollTo(0,?1);},?100);});
手機(jī)識(shí)別:var?isAndroid?=?navigator.appVersion.toLowerCase().indexOf(‘a(chǎn)ndroid’)?>
=?0,isIphone?=?navigator.appVersion.toLowerCase().indexOf(‘iphon’)?>=?0;if?(isAndroid){window.location.href?=?”XXX.html”;}
Iphone全屏顯示:
四、網(wǎng)絡(luò)
·GPRS·3G·WIFI
1.從速度和資費(fèi)來看,GPRS是最慢最貴的移動(dòng)上網(wǎng)方式,該網(wǎng)絡(luò)環(huán)境下頁(yè)面瘦身無疑是最睿智的選擇,建議頁(yè)面文件大小不超過25K?(GZIP后)具體測(cè)試數(shù)據(jù)不做贅述。
2.3G卡速度接近甚至有的超過WIFI上網(wǎng)速度,但同樣存在資費(fèi)問題。
3.WIFI我們可以理解是移動(dòng)終端通過無線路由連接固定寬帶的一種上網(wǎng)方式,資費(fèi)和速度等同于用PC訪問網(wǎng)站的成本。
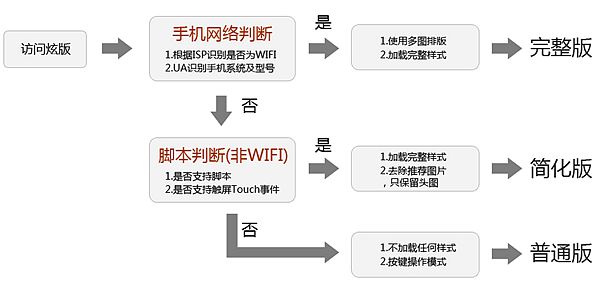
根據(jù)以上3種網(wǎng)絡(luò)我們可以做一些適配為用戶提供最適合的體驗(yàn):

本文作者來自北京網(wǎng)站建設(shè)公司-傳誠(chéng)信,轉(zhuǎn)載請(qǐng)注明出處:北京傳誠(chéng)信(wtkaisuo.com)







