網站設計的6個問題以及如何修改它們
在網站設計方面,大多數人都無法告訴你所有人的體驗是什么,但是他們可以告訴你究竟是什么造成了糟糕的體驗。有些錯誤是如此明顯,對網站造成的破壞,實際上是他們的罪過。以下是網站設計的六個問題以及如何解決它們。

1.導航不良
你有沒有訪問過一個網站,無法弄清楚在哪里點擊瀏覽其網頁?網站會損失約50%的銷售額,因為用戶無法確定點擊的位置以獲取所需信息。40%的訪客不會回來因為他們感到沮喪。
如果出現以下錯誤:
您的導航不在頁面頂部附近。
措辭不明確。
你有一張可愛但不直觀的地圖。
您沒有提供返回主頁的明確鏈接。
購物車很難找到。
錯誤的導航可能會導致網站訪問者關閉并篡改您的轉化率。
修改意見:您可以通過考慮如何設置其他網站來修復錯誤的導航。用戶希望導航跨越頂部或靠近頂部的左側。他們還希望鏈接底部的鏈接。選擇一些主要類別,并為較大的網站提供站點地圖或下拉菜單。
2.小字體
如果網站上的字體太小,則文本將難以閱讀。你有一個平均8秒搶別人的注意,讓他們閱讀您網站上的內容。如果您的字體很小,讀者可能會感到沮喪并離開。小字體的一些錯誤包括:
選擇12點或以下的字體
使用小字體顯示圖像標題
使用占據整個屏幕但不添加任何信息的巨大字體
對于有視力障礙的人來說,微小的字體特別難以閱讀。這可以包括從需要雙色調到色盲的任何事情。
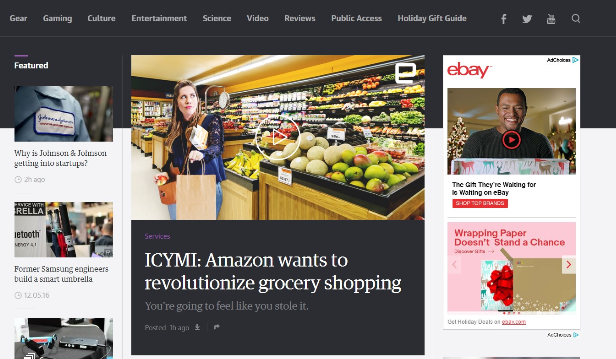
修改意見:考慮文本大小和頁面上圖像之間的總體平衡。請注意大部分文本是如何使用更大的字體大小,以便與圖像的高度很好地平衡。

3.太多的信息
嘗試在頁面上打包過多信息會讓用戶分心。此列表中提到的某些其他元素可能會加劇此問題。例如,如果您對文本使用了錯誤的行高,那么您可能會使用一個很小的字體,它允許您添加太多信息并使頁面擁擠。
大型網站有時也會遇到這個問題,因為他們試圖讓訪問者了解他們在一個頁面上提供的所有內容。但是,保持整體設計簡單要好得多。
修改意見:簡單的設計意味著您在著陸頁上顯示的內容僅限于最重要的信息。
在導航中包含主要類別
僅提供幾篇文章
在側邊欄中放置不太重要的信息
不要害怕把舊內容推到后面
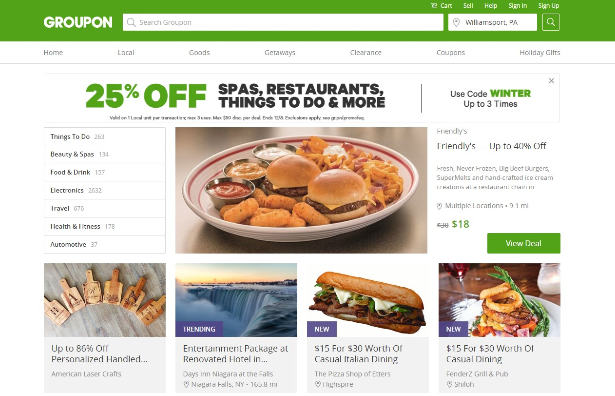
創建完美的內聚外觀,其標題的線條高度與膠囊圖像的大小相匹配。號召性用語按鈕可完成效果,并將重點放在進一步探索內容上。
4.低對比度
網站是一種非常直觀的媒介,這意味著您必須能夠實際閱讀并查看它們。網站設計的一個致命罪就是使用糟糕的排版。這可以包括:
一種難以閱讀的花哨字體
顏色不夠對比
太多明亮,分散注意力的顏色
其中一個例子是在淺色背景上使用淺色文字的網站,例如淺粉色的白色。
修改意見:如果您只修復了網站上的一件事,請修復背景和文本之間的對比。如果背景暗,則文本應該很亮。如果背景為白色,則文本應為暗。
黑白對比很好
黃色永遠不是文本的好選擇
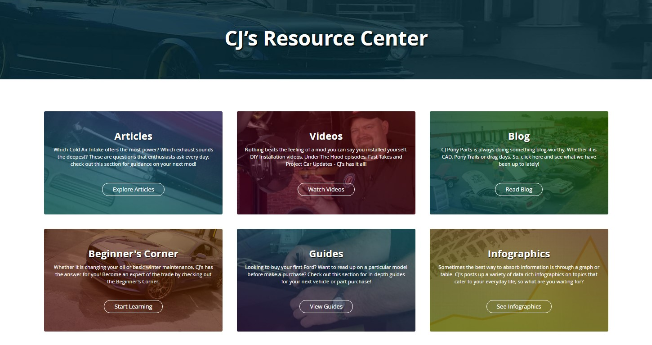
盡管該網站設計中使用了黃色,這通常是禁止的,但是他們通過將其放置在黑暗的背景上并將文本提供為通過透明黃色膠囊顯示深色背景的切口來實現。

5.廣告超載
如果您通過在任何地方放置廣告來壓倒訪問者,那么您的跳出率可能會很高,訪問者也不會返回。廣告太多的網站可能會執行以下操作:
將廣告放在頁面頂部,側面和頁面中間
添加惱人的彈出廣告,淹沒網站訪問者
包含內容或大于頁面內容的廣告
請記住,訪問者希望獲取信息,這就是他們訪問您網站的原因。他們可以隨時隨地看廣告。
修改意見:您應遵循一些規則,以確保您不會通過廣告壓倒訪問者。
6.分散視頻和音頻
在設計中使用音頻和視頻元素時,請務必為人們提供禁用它們的方法。有些人沒有快速的互聯網連接,或者可能在工作時訪問您的網站,他們不希望吵鬧的音樂突然開始播放。
避免:自動流式傳輸的視頻 - 它們可能會降低訪問者計算機的速度
視頻和音頻可能看起來像是設計中的一件好事,但社會仍然沒有達到每個人都會欣賞它的程度。
修改意見:為用戶提供查看視頻或音頻的選項,而不是讓其自動播放。此外,確保在視頻或音頻開始播放后有清除通道。
在網站設計方面,每年都有新趨勢進入網絡行業。雖然其中一些令人興奮,但并非所有這些都對網站訪問者有益。







