在設計領域,布局是最基本、最熟悉的概念之一。任何想要深入了解設計,尤其是網站界面設計的人,都需要對布局有很好的了解,以及了解如何進行頁面布局和布局。
什么是布局?
網站布局是一組定義網站結構的框架
網站布局顯示每個內容的重要性,并將網站最重要的元素放在易于直接訪問并給用戶留下深刻印象的地方

無論你是設計博客、公司介紹網站還是銷售網站,內容和界面都會引導用戶使用網站,所以在設計網站時需要滿足以下幾個因素:
專注于最好地向用戶傳達品牌信息
引導用戶采取行動轉化
為用戶提供清晰的網站導航路徑
參考:?網站結構:SEO標準建站標準
您可以簡單地理解,創建網站布局(網站布局)就是建設一個框架,其中包含實現網站設計目標的正確組件。
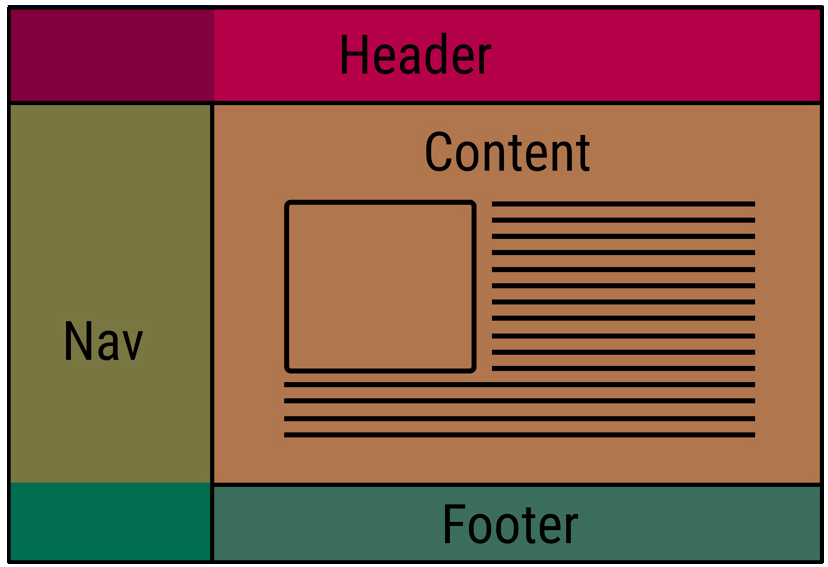
網站布局不可或缺的組成部分:

這些是建設易于使用的 SEO 標準網站不可或缺的技術和美學組件:
標題:網站標題是顯示網站主要導航元素的地方,為用戶提供網站的基本地圖以及如何找到他們正在尋找的內容。
主要內容:頁面內容用于展示最重要的內容,網站向用戶傳達的主要信息,如業務介紹、服務介紹等。
導航菜單可以以多種不同的形式出現,例如側邊欄、漢堡菜單(移動菜單)、子標題和超級菜單。)、滾動菜單、網站滾動菜單(粘滯菜單)或固定菜單(固定菜單)。
頁腳:網站的頁腳通常是提供有關該網站的所有相關和法律信息的地方,例如社交網絡帳戶、商業登記、版權聲明、政策、聯系方式......
布局的重要性
在設計網站時,建筑布局是必不可少的過程
?提升審美價值
首先,不是把所有需要顯示的組件都放在電腦屏幕上,你的手機自然而然的,沒有排列,沒有對齊,布局會讓網站的每個部分都感覺整潔、美觀、更有美感。
尤其是?新穎獨特的布局模板也可以成為亮點,幫助用戶記住您的網站。如果您的網站是關于時尚、美術、攝影、藝術等,那么布局絕對是您應該考慮投資的一個因素。
在設計中的元素之間建立聯系
網站元素以合理的方式布局和排列,使讀者可以對頁面內容有一個概覽。布局將讀者的注意力集中在一點,引導讀者遵循正確的結構電路,幾乎不會錯過任何顯示的元素。
這種和諧的安排應該基于元素在內容上的關系。布局的任務就是以更直觀的方式間接表示這種關系,使用戶更容易搜索和擴展他們感興趣的問題。
增加吸引力
吸引眼球的設計元素和網站元素之間的緊密聯系會產生吸引力,讓訪問者對內容在他們眼前的展示方式感到舒適和好奇。

標準版面有助于提高網站的吸引力。
在網站設計過程的哪個階段完成布局非常重要,因為這會影響整個項目的速度和質量。
布局應在收到請求后立即完成,與客戶敲定想法(因為布局一開始不會改變),在 UI/UX 設計過程開始之前與內容、功能、圖形設計等相關聯.

專業建造、細致布局的好處
當談到網站的成功時,網站最重要的方面是它的布局。
該網站整潔而專業,具有導航元素并引導用戶使用該網站,找到他們想要的信息。
當在網站上很難找到內容時,訪問者會變得焦躁不安,并選擇離開網站,并有可能不再回來。
提供良好體驗的專業網站布局將增加用戶回訪和更多使用網站的比率
例如:
布局會給用戶留下不好的印象并使用戶感到困惑,使網站非常難以使用,不會為業務和營銷帶來太多價值。

布局經過研究和專業創建,以完美滿足網站設計的要求和目的。

為什么更新和開發您的網站布局很重要?
當被問及更改布局是否會影響 SEO 時,谷歌總監約翰·穆勒 (John Mueller) 毫不猶豫地回答了“是”。這讓當時的許多 SEO 感到驚訝,因為內容和 URL 結構保持不變。
那是因為谷歌更注重開發用戶體驗(Algorithm bla bla),所以用戶在使用網站時的視覺和感受在評價標準中也起著非常重要的作用。by Google:
弄清楚如何正確使用頁面上的標題。
如何正確改善內鏈。
如何為文章本身提供更多背景信息。
…

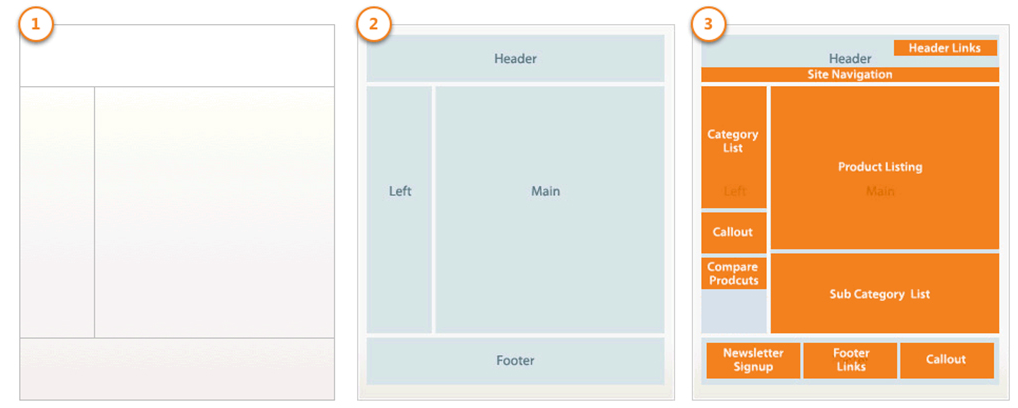
建立網站布局的方法
手動創建網站布局
手動創建網站布局,100% 獨家是一種創建布局的方法,旨在個性化網站以建設獨特的品牌。

整個過程包括:根據潛在用戶的文化和心理來決定文字和圖像的排列,塑造設計的大小和形狀,以突出品牌想要傳達和強調的內容。
這是一項需要大量研究和非常長的工作過程才能完美的工作,因此手動網站布局通常由技術和經驗豐富的專業人員團隊完成。
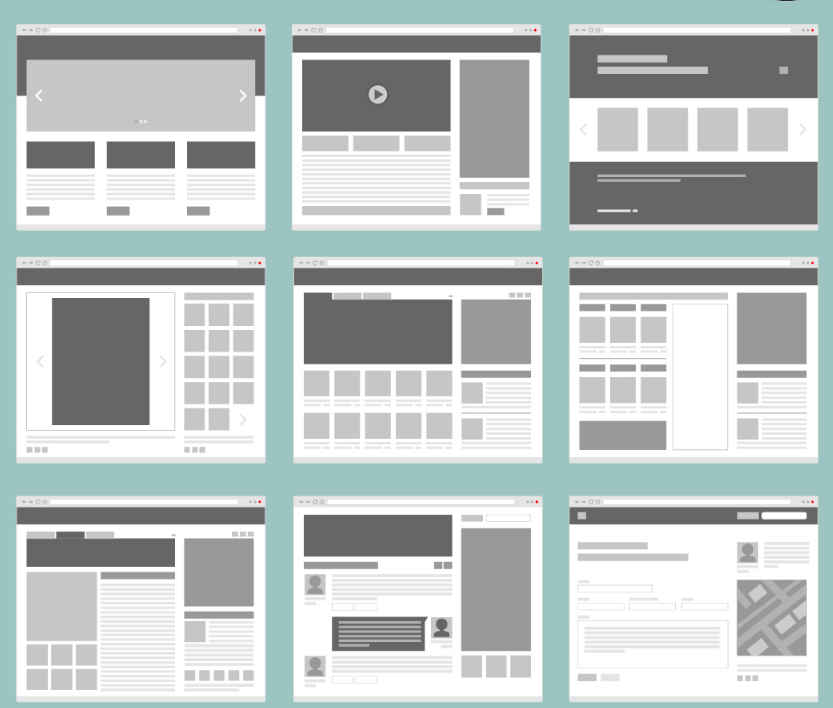
根據可用模板(模板)進行網站布局
使用模板網站布局是一個更加機械的過程,文本、圖像、字體樣式、字體大小和大小的固定區域無法更改。

有許多企業為每個領域選擇專業的、預先創建的模板來設計他們的網站,因為它適合他們的需求并帶來許多好處,例如:
易于使用:示例布局是為許多用戶創建的商業布局,因此它們的設計非常直觀、易于使用且適用于行業。
熟悉度:使用網站布局與同一領域的網站將幫助客戶感覺更舒適、熟悉和易于使用。在熟悉的環境中,他們將專注于內容而不是繼續評估網站。
節省:節省大量時間和精力,團隊將更快完成并更多地關注設計的其他方面以獲得更好的用戶體驗
模板化網站布局的缺點是它不完全符合您的商業模式,即使布局設計在網站的正確領域,它仍然需要稍作調整和更改,網站才能穩定運行并增加勝算盡可能匹配品牌的理念。
基于示例布局設計的網站的結果可以
按原樣發布(適用于沒有設計和修改網站經驗的個人在線企業家)
由專業團隊調整(對于網站設計公司傳誠信的客戶,您將獲得專業團隊的免費建議和支持,并提供樣本網站設計包)