什么是適應性網站?如何定義。
自適應或“響應式”網站可適應所有屏幕尺寸和所有分辨率。無論使用哪種設備,網站都將顯示并通過調整其格式來提供對相同信息的訪問。它有助于在所有設備上提供符合人體工程學的用戶體驗。
為什么要建設一個自適應網站?
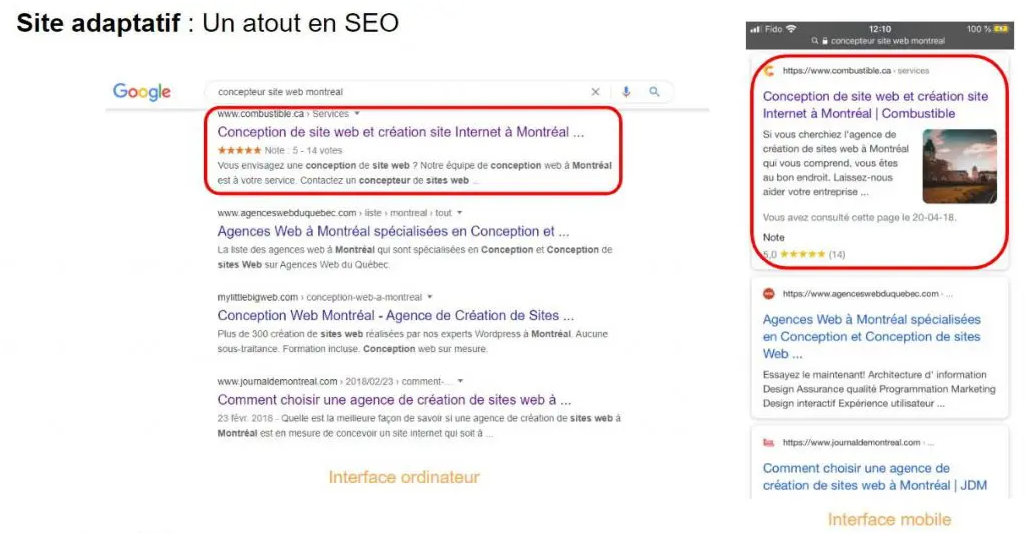
除了有用之外,響應式網站現在對于企業來說也是必需的。特別是,它允許您的網站針對移動設備進行優化,從而為您贏得新客戶開辟了道路。谷歌宣布移動適應性對網站SEO產生影響。因此,無論互聯網用戶使用哪種設備,響應式網站都將有更好的機會被Google索引很好地定位并獲得更多的可見性。
您的網站體現了您在網絡上的業務,它必須自豪地代表您的身份和價值觀。自適應網站可讓您向受眾傳達一種績效感和信心。如果您的用戶必須放大其移動屏幕以查找重要信息或成功導航您的站點,則他們將有不愉快的體驗。在競爭激烈的環境中,公司再也無法承受沒有響應式網站的負擔。
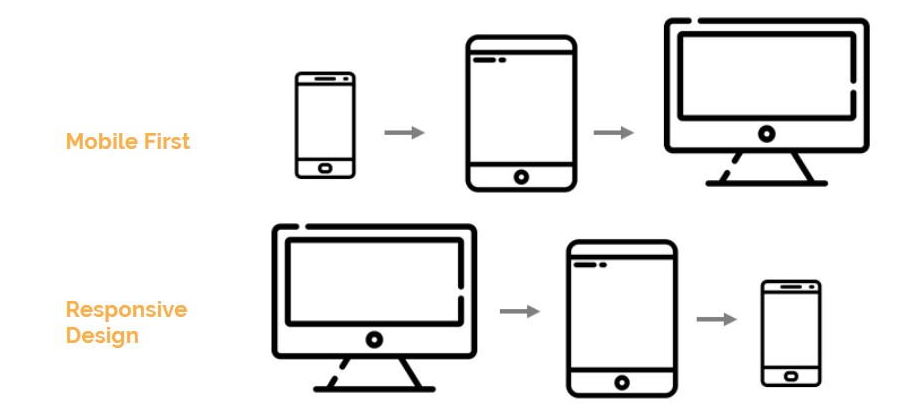
響應式網站:移動優先與響應式設計
建設響應式(或響應式)網站的主要方法有兩種。第一個移動(或移動優先)和響應式設計(響應式設計)。具體而言,在兩個相反的方向上是相同的過程。它們使不必建設專門的移動站點成為第二個專門針對移動設備的站點成為可能。單獨的移動站點在時間,金錢和SEO上花費很大。

“移動優先”是指從移動界面開始建設自適應網站,然后將其調整為適用于平板電腦和計算機。如果您的受眾群體主要使用移動設備來訪問您的網站,則將受到青睞。這是一種專為移動使用而設計的技術。
“響應設計”允許從計算機界面開始建設自適應網站。如果60%以上的公司通過響應式設計來增加收入,這絕非偶然。這是建設與所有設備兼容的站點的最常用技術。響應式設計允許您建設一個網站,以適應所有屏幕尺寸和所有分辨率。Google認為以自適應設計建設的自適應網站可以有效地使用移動設備。因此,它可以滿足搜索引擎的SEO標準。
響應式網站有什么好處?
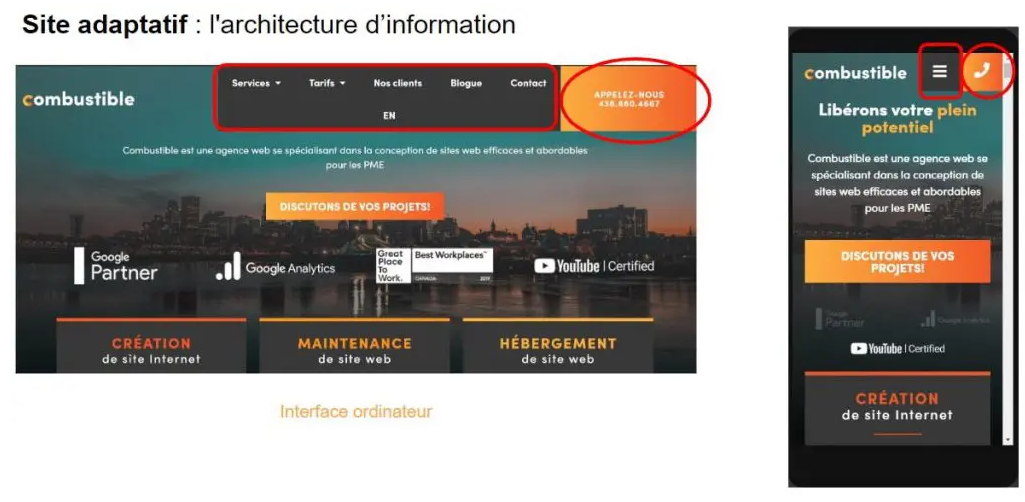
1.自適應架構

建設響應式網站可以使您采用與不同設備兼容的結構(或體系結構),從而強調網站的基本頁面。您如何組織信息對您的訪客至關重要。您的站點必須使客戶可以訪問基本信息。通過自適應網站,用戶可以在移動設備,平板電腦或計算機上訪問您網站的關鍵元素。
2.人機工程學導航
歸功于其自適應架構,響應式網站可以在所有設備上提供最佳的用戶體驗。您可以將菜單,文本或按鈕的位置調整為不同的屏幕尺寸。無需對每種格式進行單獨的工作即可使您的網站快速響應。得益于響應式設計,您可以從針對所有類型屏幕的優化導航中受益。
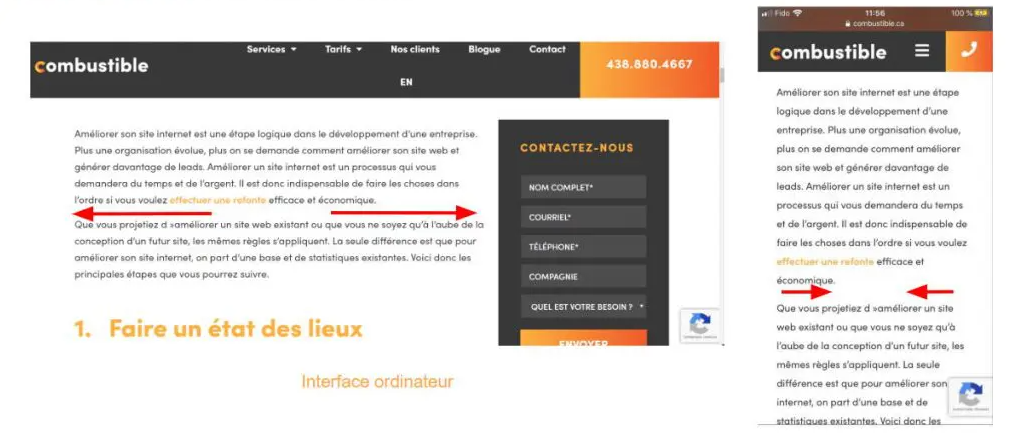
3.多屏內容

您是否為成功建設內容而努力工作,并希望避免重復執行該任務以使您的網站適合移動設備?通過響應式網站設計,您的文本內容可以通過根據設備調整其格式來適應用戶。字體大小,文本列的寬度,大小和號召性用語也會隨之變化,并根據屏幕而變化。
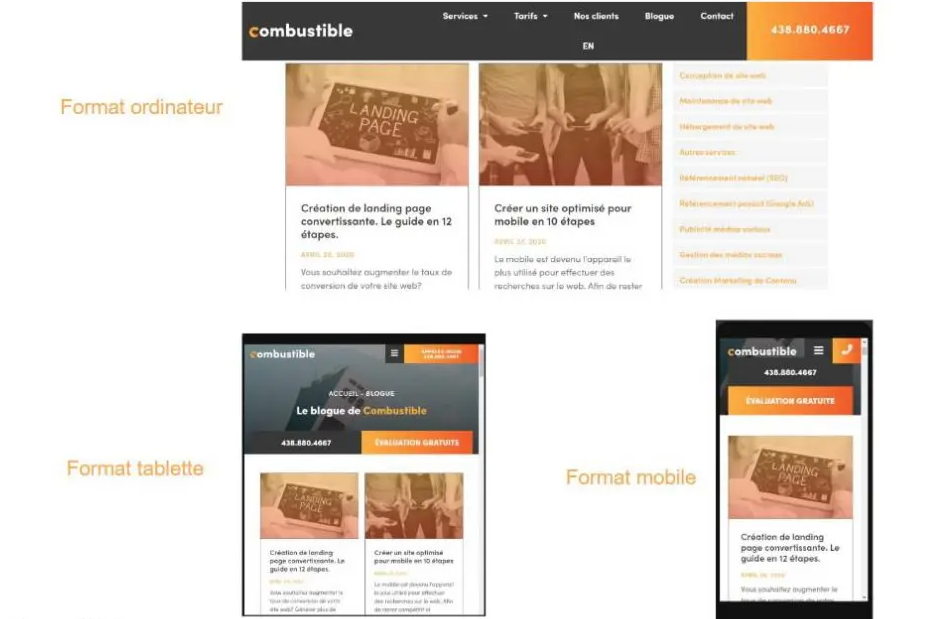
4.適應的視覺效果

無論是在平板電腦,計算機還是移動設備上,網站上圖像的視覺威力都不再得到證明。響應迅速的網站允許您自動調整圖像大小。如您在上面看到的,可燃站點上的圖像根據屏幕尺寸而改變布局。在計算機和平板電腦上,每列有2張圖片,但對于移動版只有1張圖片。視覺效果可以適應人體工學。
5.更好的SEO

在優化SEO的實踐中,擁有自適應網站起著關鍵作用。響應式網站與單獨的移動網站不同,它使您可以在網站上進行自然引用或SEO(搜索引擎優化)工作。建設響應式網站可以使您從所有類型的設備中獲取流量。一個好的自適應網站可以提供更好的用戶體驗,從而降低手機和平板電腦的跳出率(訪問的提前結束)。這樣可以增加您出現在搜索結果頂部的機會。
6.可用的各種工具
要建設一個響應式網站,您會無所適從。以下是一些軟件和工具,可讓您設計適合您業務的響應式網站:
在線建設工具豐富,可讓您輕松建設響應迅速的網站。它們易于使用,但不允許您的網站個性化。

像Wordpress這樣的CMS(內容管理系統)是使用最廣泛的軟件。多虧了他們,您可以建設一個高性能,超個性化的響應站點。您的站點將完全滿足您的需求,但只需要管理最少的專業知識即可。







