目前UI和UX技術,在整個網站設計中十分重要的地位。現(xiàn)在不少網站只注意其中一點,導致有好的視覺但沒有良好的體驗、或是完善的體驗卻沒有視覺效果。你需要同時掌握UI/UX技能,才能做出一個成功的網站。快和我們聊聊如何優(yōu)化網站UI和UX設計。
那么這兩個縮寫究竟是什么意思呢?UI(User Interface)代表使用者界面,UX(User Experience)則是指使用者體驗。盡管UI和UX之間要求的技能是不同的,但最終他們都是要一起合作的。UI和UX會同時表現(xiàn)到界面上,使用者才會獲得良好的視覺效果,并能增強產品互動性。兩者是相輔相成的。如果想快速架設好網站,很多人選擇使用Wix,因為它們提供了針對不同產業(yè)設計的網站版型。
UI 設計是什么
良好的介面設計和直覺的使用者體驗是每個設計師都需具備的技能,你需要定義和分析目標使用者和潛在使用者的年齡、性別和文化等,以了解他們對產品的期望及偏好。好的UI?,能夠建立產品的信用,得到使用者的忠誠,UI?的作用不可小看,通過好的設計形式把產品烙印在使用者的心里,漸漸就會形成一種良好的效應。UI?可以建立一種很強的影響力,不容小覷。

?
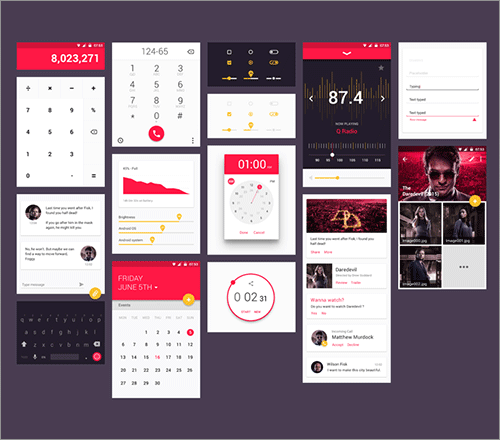
UI(User Interface)使用者介面,使用者操作產品的介面。主要是設計頁面上的功能及外觀,包含布局、視覺、品牌形象、前端和互動設計等范疇。顧及使用性與整體美學安排。UI 雖然屬于UX 的一部分,不過UI主要還是負責整體的視覺呈現(xiàn)。
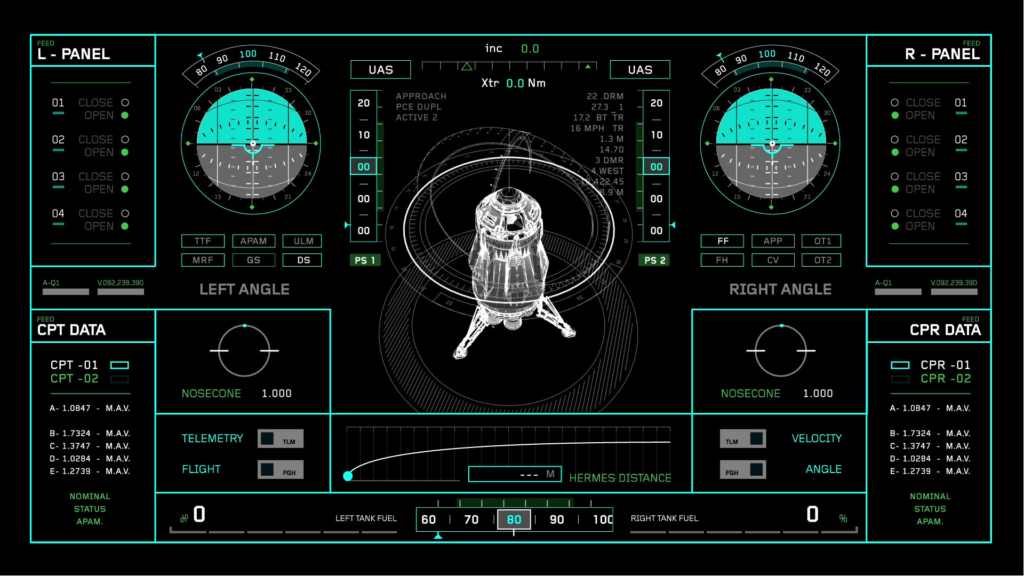
UI 考慮的是視覺的部分,是產品如何呈現(xiàn)。設計網頁或畫面時使用正確的色彩、善用線條、動畫和負空間,讓頁面中特定的元素顯得突出,不同的元件之間的視覺引導產生對比度,能夠引發(fā)使用者注意力,整體設計會提升很多。
UI 設計流程
前置研究:了解您的產品使用者是誰,可使用的方法很多,例如:使用者旅程地圖、人物志設計法、問卷調查、使用者訪談、易用性測試等。這些方法會受到不同類型設計的影響。您可結合實際情況去調查。能幫助我們獲取產品的使用現(xiàn)狀進行需求分析,并更加理解建立功能的基礎。
設計階段:進行設計前,我們已經了解目標使用者,先參考相似類型的網站,例如:版面規(guī)劃、元素、色系等,設計類似的視覺模式能夠幫助目標使用者快速熟悉。再根據結果進行相關UI元素、頁面的配置。多數的使用者是快速瀏覽頁面,因此建立網站的視覺層級也是很重要的一環(huán),能幫助使用者快速找到內容,一般來說分為“Z”型模式和“F”型模式,有大量文字內容時最好使用“F”型模式例如:問與答頁面,若不是以文字為主軸可參考“Z”型模式,利用幾個關鍵元素來建立“Z”層級。
產品測試:檢查您的網頁是否有針對不同的瀏覽器優(yōu)化,且確保所有連結、按鈕等,可以點擊且為適當尺寸。且測試你的網頁效能,找到是什么造成你的網站速度緩慢,影片嵌入太多還是設備需要升級?若您對于兩個版本有疑慮,可以進行A/B測試,隨機顯示兩個版本,利用數據進行分析,進而得知哪個版本較符合您現(xiàn)在的目標使用者。
開發(fā)階段:準備進行開發(fā)時,設計師和開發(fā)者需要考慮很多要素,從視覺到功能,在開始的時候就訂制好規(guī)范。能幫助您達到相符的成果,且細化設計過程的任務,確保有完善設計規(guī)范和文件,也就能節(jié)省與開發(fā)團隊來回討論的時間。
如何自學UI 介面設計
規(guī)范:了解設計規(guī)范,閱讀相關文件,慢慢累積專業(yè)知識,各大品牌網站都有釋出相關的設計規(guī)范,可以作為很好的參考。詳讀設計規(guī)范可以明白各個元素在整體介面的含義,也能了解介面上使用的功能,參考大多數其他網站上使用的元素,決定如何將設計元素放在一起。
觀察:多研究好的產品,培養(yǎng)觀念,思考背后的原理,關于配色也是很重要的一環(huán),觀察作品的配色方式,一個產品是否好用,您可以判斷內容架構的層級排列方式,是否能快速找到需要的內容。并找出最符合使用者預期流程中傳達訊息的方式。觀察設計元素,找出規(guī)律。
實作:在進行實作時,有不懂的即時查詢文件能夠讓您快速進步,大量的持續(xù)的練習是需要的,才能達到效果。再完成更多的作品后,也要花時間來分析。分析能夠幫您把學到的理論與實作內容聯(lián)系在一起。
?

怎么挑選UI介面配色?
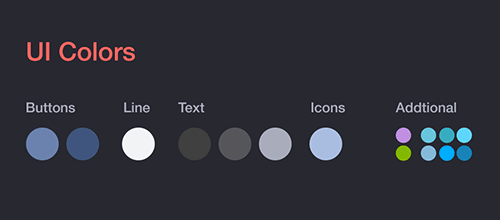
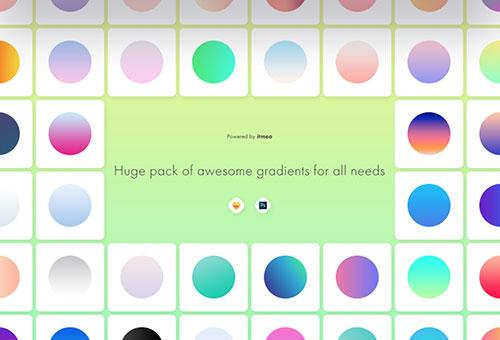
如何選擇適當配色來提高產品使用率?好的設計會把這些問題一并考慮在內,因為色彩對使用行為和舒適度都有絕對影響。一開始不需拘泥于一個或兩個顏色。通過測試選擇不同顏色,直到完成設計。
有一些顏色在挑選時必須要遵守規(guī)則,記住顏色帶給每個人的感受,使顏色能引導用戶注意,例如:改變按鈕的顏色顯然會顯著影響轉化率。你需要確保沒有關注到錯誤的部分。對兩個配色版本進行A/B 測試。或提供可改變的主題色。允許使用者改變特定功能的顏色。把顏色的控制權交給使用者,對他們來說都具有良好的可用性。顏色不僅是設計哲學的一部分,也是整個介面的核心。


如何提升設計介面時的審美觀?
進行設計時,若有獨特的審美能力是靈感所在,你可以透過后天的學習,審查設計作品的質量。雖然每個人的審美觀都是不一樣的,但是訓練這方面的能力,能夠幫助你的產品吸引使用者的眼球,色彩的搭配合理性,根據不同的心理去設計。
讓審美于日常生活中逐漸提升,一個好的作品包含了很多的設計元素,觀察其中的視覺平衡性、空間的使用技巧以及配色方式,多看不同行業(yè)的設計作品,才能廣泛的思考整個設計環(huán)境,都有助于提升審美的多元化。