使用邏輯導航是增強網站設計的一個重要提示,因為它不僅對用戶有益,而且還可以提高搜索引擎體驗。在這篇博客中,我們將分享7個技巧,可以幫助您使您的網站導航看起來很棒。

提示#1保持有限
嘗試將導航中的菜單數量設置為7或最大8.或者即使你可以將它們減少到5,也會更好。不要混淆訪問者在網站導航中顯示太多菜單。這種邏輯背后的想法是說服用戶他們可以在5-7步驟中閱讀有關您的業務的重要信息。但這并不意味著您應該妥協您的網站的頁數,因為我們在談論主要這里導航。您可以在每個主菜單下有子菜單。
提示#2呼吸空間
我們見過許多網站,網站設計師錯誤地認為菜單周圍沒有足夠的間距導致導航看起來很亂。所以確保每個導航菜單都有足夠的呼吸空間。

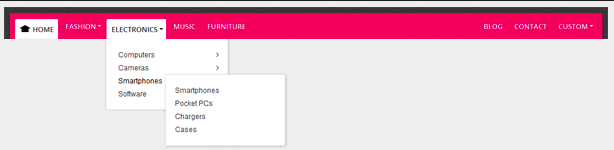
提示#3級別
一個理想的網站設計不應該有太多級別。你必須將其限制為最多3個。邏輯清晰;導航菜單的級別越高,你的用戶就越難以使用他們的光標指針可能會失去焦點,直到它們達到最后一級感覺非常惱人,至少對我們來說是一個用戶。
提示#4LOGO規則
對于用戶來說,當他們點擊LOGO時,它會將他們帶到主頁,但仍有許多網站設計師會錯誤地將LOGO取消鏈接。制作一個拇指規則,即您的LOGO必須是可點擊的,并且應該鏈接到主頁。
提示#5視覺效果
你現在必須看到幾個網站會在導航下拉列表中顯示視覺效果。它看起來很有吸引力,讓用戶知道該頁面內的內容。
提示#6放置
當涉及到導航的位置時,你必須始終把它放在頂部。我們已經看到許多網站,網站設計師試圖展示創造力,將它們放在底部或右/左。它很有創意,但當它來到用戶的體驗,想想他們的輕松和他們傳統的方式來期待頂部的菜單。
提示#7響應
不要忘記響應式菜單。隨著設備用戶數量的不斷增加,您必須確保您的菜單應該是響應式的,或者換句話說它應該是適合移動設備的。不僅僅是菜單,而且整個網站的設計必須是響應式的如果您不想錯過向設備用戶展示您的業務和服務的機會。
以上提示可以有效的改善您的網站導航效果,有利于提高網站訪客的網站體驗,從而有效開展您的網站服務。







