在網(wǎng)站設(shè)計方面,大多數(shù)企業(yè)主傾向于更多地關(guān)注美學(xué)和美學(xué),但往往會忘記我們的網(wǎng)站應(yīng)主要用于轉(zhuǎn)化銷售以及最終的訪客。
有效網(wǎng)站的真正衡量標(biāo)準(zhǔn)是它可以帶來的業(yè)務(wù)成果。
無論您是銷售新產(chǎn)品還是出色的服務(wù),您想要的都是結(jié)果 - 您的訪客采取行動轉(zhuǎn)換或購買。這些可能是將您的電子郵件留在您的訂閱表格中,預(yù)訂或為您的服務(wù)留下業(yè)務(wù)查詢。
您希望將他們的注意力轉(zhuǎn)化為切實的結(jié)果 - 銷售和咨詢。
如果撰稿人和內(nèi)容營銷人員使用他們自己的一套原則來促進(jìn)轉(zhuǎn)換,包括稀缺性,社會證明和免費試用,那么我們的網(wǎng)站是否也應(yīng)該有一套類似的設(shè)計原則來增加我們的轉(zhuǎn)換?
這就是為什么我們編制了5個轉(zhuǎn)換設(shè)計原則,您可以在您的網(wǎng)站上實施這些原則以提高轉(zhuǎn)換率!
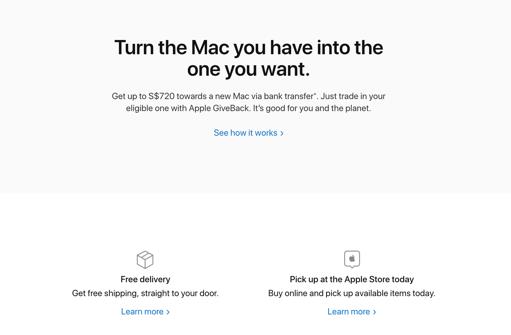
1.使用白色空間進(jìn)行清晰度

如果你必須在一個混亂而復(fù)雜的幻想設(shè)計和一個更清晰的簡單版本之間做出選擇,那么總是選擇清晰度。
許多網(wǎng)站最大的錯誤之一是將他們的信息緊密地聯(lián)系在一起,以至于他們的訪問者很難找到重要的行動,鏈接甚至視頻播放按鈕!
通過使用充足的空白區(qū)域,您將為訪問者創(chuàng)建急需的清晰度,使他們能夠快速找到并采取行動。
但要小心謹(jǐn)慎,不要過度使用空白區(qū)域 - 大量空白區(qū)域可能會讓讀者產(chǎn)生脫節(jié)感,讓他們不知道你的內(nèi)容是否已經(jīng)結(jié)束。
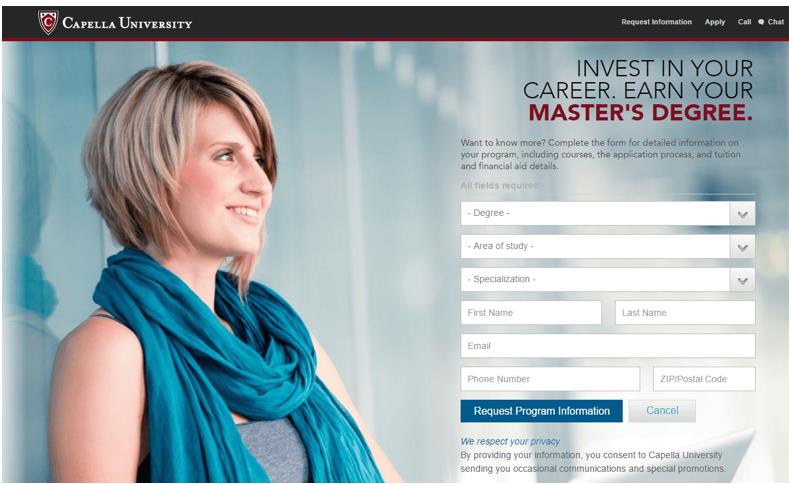
2.建立適當(dāng)?shù)目梢暬瘜哟谓Y(jié)構(gòu)

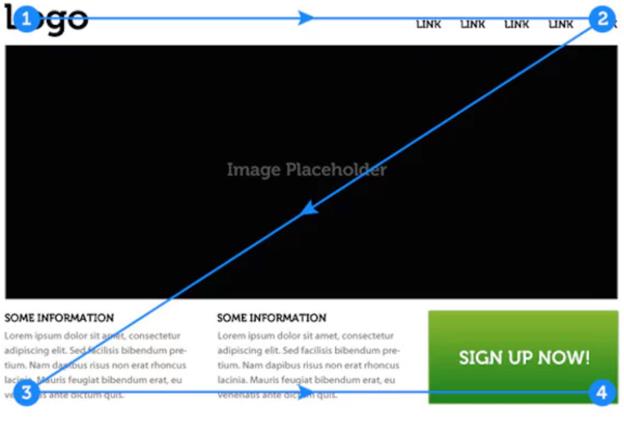
當(dāng)人們?yōu)g覽網(wǎng)站時,他們的眼球運動傾向于遵循F形和Z形圖案,從左到右,從上到下。了解此信息非常重要,可讓您安排圖像和內(nèi)容,以建立清晰的視覺層次結(jié)構(gòu)。
建立正確視覺層次結(jié)構(gòu)的一種行之有效的方法是在第三行的號召性用語之前,在強(qiáng)大的支持段落之后,將您的標(biāo)題和內(nèi)容放在左側(cè),右側(cè)是支持圖像。
雖然沒有必要始終將信息對齊到左側(cè),但只要您的訪問者遵循您所需的正確信息流,將它們置于中心位置也是一個可行的選擇。
3.利用色彩理論為您帶來優(yōu)勢

顏色是設(shè)計師最被低估但功能強(qiáng)大的工具之一。
顏色調(diào)用情感,它講述一個故事并為訪問者設(shè)置心情,是一個主要的視覺提示,您可以輕松測試以優(yōu)化您的轉(zhuǎn)換,從一個陰影切換到另一個陰影,以發(fā)現(xiàn)可能最有效的方法。
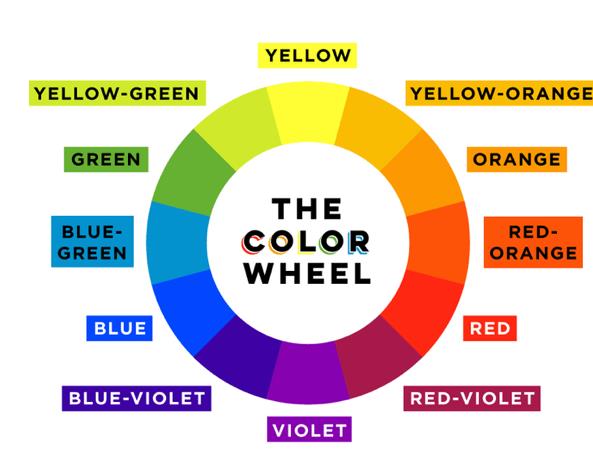
不同顏色的情感
當(dāng)應(yīng)用于不同的環(huán)境時,不同的顏色帶來不同的情感。
雖然藍(lán)色可能激發(fā)信任,并且經(jīng)常被銀行金融機(jī)構(gòu)用作他們網(wǎng)站上的主要顏色,但它是一種相當(dāng)糟糕的行動顏色,只是沒有引起注意。
黃色雖然太華麗而不能用作背景色,但它可以作為一種引人注目的引人注目的號召性用語,通常用于電子商務(wù)和旅游網(wǎng)站,以吸引訪問者進(jìn)行轉(zhuǎn)換和交易。
下面的信息圖很好地捕捉了與您可能考慮將品牌聯(lián)系起來的每種不同顏色相關(guān)的不同情緒。
https://vwo-com.s3.amazonaws.com/uploads/sites/3/2013/07/color-theory_kissmetrics.png
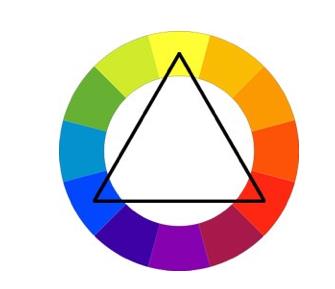
創(chuàng)建有效的顏色組合

在為您的顏色添加穩(wěn)定性和引人注目的元素時,三重顏色方案提供最平衡的顏色,并在顏色方案的不同端部由3種顏色組成。
此對比度可幫助您快速識別與網(wǎng)站基色匹配的正確的號召性用語顏色。
有一個主要用藍(lán)色編碼的網(wǎng)站?黃色可能是您的號召性用語按鈕的完美選擇。
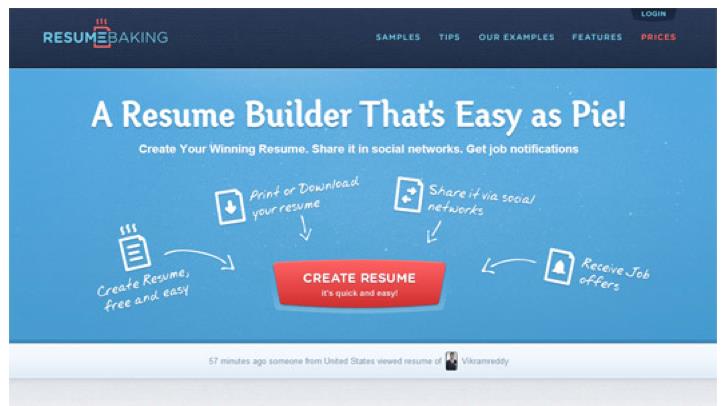
4.使用定向提示增強(qiáng)對操作的調(diào)用
有時,您必須直接引導(dǎo)訪問者進(jìn)行號召性用語,尤其是在您的網(wǎng)站上有許多元素的情況下。
從視頻推薦到包含好處包裝副本的產(chǎn)品功能,利用
引導(dǎo)訪問者的方向線索是一個明智的舉動,令人震驚的仍然未被充分利用。
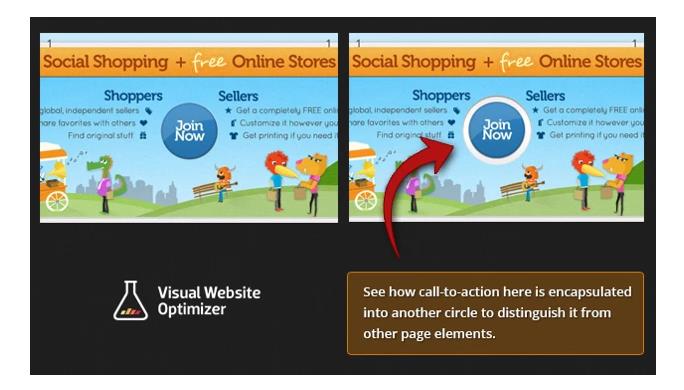
封裝線索

引導(dǎo)注意力的一種流行方式是將您的呼叫封裝或構(gòu)建到操作區(qū)域,方法是將它們分割為網(wǎng)頁上的視覺上不同的區(qū)域。
這些不僅可以包含號召性用語按鈕,還可以包含商品標(biāo)題以及有助于說服讀者采取行動的支持內(nèi)容。
封裝提示非常驚人,幾乎網(wǎng)站的每個部分都可以以靜態(tài)形式使用,也可以在訪問者關(guān)閉瀏覽器窗口時彈出窗口。
箭頭提示

經(jīng)過時間考驗且經(jīng)過驗證的最受關(guān)注的方法之一是指向你的號召性用語部分的好箭頭。
從指向按鈕本身的方向到行動號召旁邊的支持推薦,箭頭提示是讓您通過外科手術(shù)將注意力集中到所需網(wǎng)頁的確切部分的完美工具。
眼睛方向線索

當(dāng)有些人專注地盯著遠(yuǎn)處時,我們可能會朝著同一個方向?qū)ふ夷軌蛭麄冏⒁饬Φ姆较?- 這同樣適用于您的網(wǎng)站圖像!
通過使用同樣的原則,您可以利用所有人類都具有的內(nèi)在進(jìn)化特征。使用盯著您的號召性用語按鈕的人的圖像構(gòu)建您的頁面是實現(xiàn)此方向提示的好方法。
結(jié)論
從使用正確的色彩組合到慷慨的白色空間應(yīng)用,我們共享的4個網(wǎng)站建設(shè)原則深入人類心理,可以有效地應(yīng)用于各種情況和大多數(shù)行業(yè)。
在設(shè)計方面,一切都是為了確保您的訪客能夠輕松舒適地前往您想去的地方。因此,請繼續(xù)使用這些原則將他們的注意力轉(zhuǎn)化為您業(yè)務(wù)的實際回報!







