? ? ? 優(yōu)化網(wǎng)站圖像的方法
創(chuàng)建快速網(wǎng)站的最佳方法之一是優(yōu)化網(wǎng)絡(luò)圖像。HTML,CSS,JavaScripts和字體可以相加,但沒有什么能像一大堆未經(jīng)優(yōu)化的圖形那樣減慢頁面速度。根據(jù)我的經(jīng)驗,圖像往往占據(jù)頁面總文件大小的大部分(通常稱為“頁面權(quán)重”)。如果優(yōu)化圖像,從服務(wù)器到瀏覽器的傳輸將更快地發(fā)生。讓我們深入研究。

首先使用SVG
可縮放矢量圖形(SVG)是一種用于存儲矢量圖像的XML標記語言。SVG使用一系列稱為“向量”的點來映射到二維坐標網(wǎng)格,而不是使用像素來表示圖像數(shù)據(jù)(如更熟悉的JPEG,GIF和PNG文件格式)。
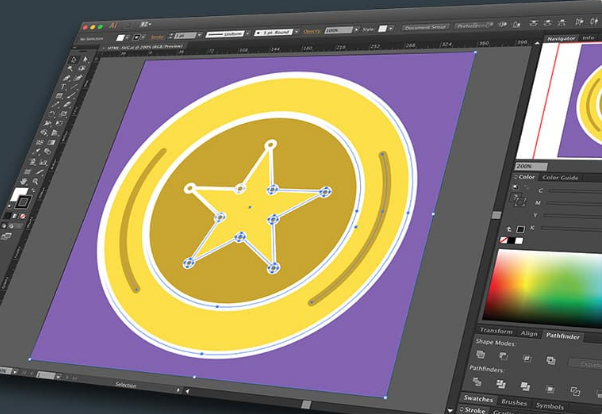
SVG格式最適合像這樣的圖形。注意大平坦的顏色區(qū)域。
SVG非常適合網(wǎng)站,因為它們具有無限的分辨率和非常小的文件大小。換句話說,您可以隨心所欲地放大SVG,它們看起來總是很清晰。這是因為SVG文件將圖像存儲為一系列形成形狀的坐標,而不是像素數(shù)據(jù)。然后,無論其分辨率如何,這些形狀都會自動投影到物理像素網(wǎng)格中。SVG主要用于表示由形狀組成的圖形圖像,但它們并不擅長一切。對于像照片或藝術(shù)品這樣極其高細節(jié)的圖像,您仍然需要使用使用像素的基于光柵的文件格式。話雖這么說,你應(yīng)該首先嘗試將SVG用于所有圖像,并且只有在照片或藝術(shù)作品的情況下才應(yīng)使用其他格式。
重新縮放光柵圖像
SVG與分辨率無關(guān),因此無需重新調(diào)整。但是,基于光柵的文件格式(如JPEG和PNG)具有以像素表示的絕對分辨率。所有其他因素相同,更多像素通常意味著較慢的頁面加載時間。
無論好壞,網(wǎng)絡(luò)都沒有處理像素; 它是一種流動的媒介,從一個屏幕到另一個屏幕看起來不同。有時您需要讓瀏覽器稍微重新縮放圖像,以便它在響應(yīng)式網(wǎng)站設(shè)計中工作。但是,如果您發(fā)送的像素數(shù)據(jù)多于設(shè)備上的物理像素,并且圖像向下縮放,則只會浪費帶寬。
在非常至少,讓他們永遠都不會比您預(yù)期要顯示在他們的最高分辨率更大,你應(yīng)該優(yōu)化圖像。這是一個移動目標,這就是SVG如此強大的原因。但是,我一般只擔(dān)心25“顯示器在2560×1440及以下。目前還沒有足夠的5k iMac來證明任何更大的東西。

選擇您的PNG以獲得性能
SVG最適合由實心形狀和銳利線條組成的圖像,而JPEG最適合照片和藝術(shù)品。但是,有時圖形不具有可用的SVG版本,并且JPEG壓縮工件在平坦的顏色區(qū)域和尖銳的線條中看起來很難看。您可能還有一個光柵圖像,其中有一些透明區(qū)域應(yīng)該讓它們的背景透過。在這些情況下,最好的格式是PNG文件,有兩種版本,PNG-8和PNG-24。
PNG-8使用最多256種顏色的自適應(yīng)調(diào)色板。其中一種顏色可以用于透明度,但透明度是二進制的(像素是100%透明或100%不透明)。這意味著不透明區(qū)域和透明區(qū)域之間的任何過渡都將非常清晰,沒有部分漸變。如果PNG-8的任何外部像素大部分都是淺色并且放置在深色背景上,則邊緣看起來會呈鋸齒狀。最大的好處是文件大小趨于合理。
PNG-24具有全彩色和全alpha透明度(像素可以部分透明),從而產(chǎn)生精美的透明度。這通常是呈現(xiàn)部分透明照片切口的唯一方式,例如頭發(fā)或模糊邊緣。缺點是這些圖像產(chǎn)生任何圖像格式的一些最大文件大小。
非常謹慎地使用動畫GIF
在20世紀90年代,動畫GIF無處不在。他們最近卷土重來,雖然不是旋轉(zhuǎn)LOGO和頁面計數(shù)器的形式。這里的規(guī)則非常簡單:動畫GIF的文件大小往往很大(通常甚至比HTML5視頻大)。如果您想使用內(nèi)聯(lián)動畫GIF演示超快速概念(例如如何在網(wǎng)站應(yīng)用程序中使用UI功能),那么請務(wù)必密切關(guān)注每個GIF如何影響整體頁面重量。
逐步加載JPEG
通常從圖像頂部開始下載JPEG圖像并向下掃描到底部。然而,它們可以制成“漸進式”圖像,加載模糊,然后在多次通過中逐漸變得更加清晰。這不會增加頁面加載時間,但會增加? 感知性能并使網(wǎng)頁看起來更快加載。人眼一次只能聚焦在屏幕的一小部分上,因此填充具有大塊顏色的區(qū)域然后增加其清晰度通常? 看起來比允許圖像從上到下掃描更快。
還有許多其他技術(shù)可以優(yōu)化網(wǎng)絡(luò)圖像,這些只是少數(shù)幾種。如果您想分享更多想法,請在聯(lián)系北京網(wǎng)站建設(shè)公司!
?







