我們來看一些最近成為熱門話題的最佳網(wǎng)頁(yè)設(shè)計(jì)實(shí)踐。了解每種技術(shù)的特點(diǎn)并了解其優(yōu)缺點(diǎn)。??
目錄
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的優(yōu)勢(shì):
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的缺點(diǎn):
一頁(yè)網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
單頁(yè)網(wǎng)站的優(yōu)點(diǎn):
單頁(yè)網(wǎng)站的缺點(diǎn):
視差網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
視差網(wǎng)站設(shè)計(jì)的優(yōu)點(diǎn)
視差網(wǎng)站設(shè)計(jì)的缺點(diǎn)
具有前端開發(fā)框架的網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
前端開發(fā)框架的優(yōu)勢(shì)
前端開發(fā)框架的缺點(diǎn)
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)旨在使網(wǎng)站完美適合當(dāng)今的常見設(shè)備。由于網(wǎng)站不僅可以通過臺(tái)式機(jī)查看,還需要在平板電腦和智能手機(jī)等其他設(shè)備上進(jìn)行安排。我們可以說,響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)是使網(wǎng)站響應(yīng)其環(huán)境的想法和技術(shù)的匯編。大多數(shù)開發(fā)人員還遵循移動(dòng)優(yōu)先方法,一旦網(wǎng)站加載到移動(dòng)設(shè)備上,就不會(huì)采用桌面計(jì)算機(jī)上所需的不需要的Web組件樣式。您可以確保您的網(wǎng)站閱讀器具有最佳的閱讀體驗(yàn),而無需縮放字體。流體網(wǎng)格布局等技術(shù)自動(dòng)調(diào)整Web組件以適應(yīng)大屏幕和小屏幕。在CSS媒體查詢的幫助下,根據(jù)顯示尺寸縮小和重新排列。
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的優(yōu)勢(shì):
使用單個(gè)站點(diǎn)輕松維護(hù),而不是為每種類型創(chuàng)建單獨(dú)的網(wǎng)站。
SEO友好,因?yàn)樗阉饕鏅C(jī)器人認(rèn)識(shí)到它的設(shè)備友好
更新了新小工具的發(fā)明
響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的缺點(diǎn):
努力遵守?cái)帱c(diǎn)規(guī)則。
在實(shí)現(xiàn)上出現(xiàn)更多問題
通過簡(jiǎn)單縮小來影響圖像的加載時(shí)間。
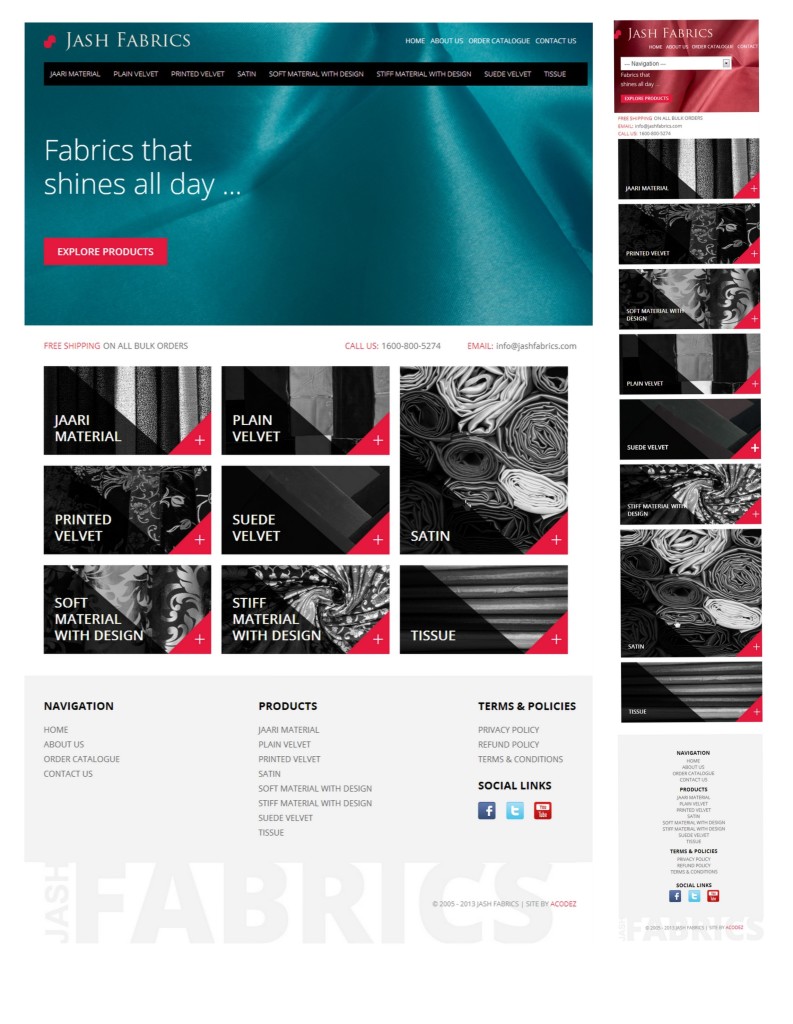
查看響應(yīng)式Web設(shè)計(jì)技術(shù)的示例;?在桌面和便攜式小型設(shè)備上展示設(shè)計(jì)的外觀和感覺。

一頁(yè)網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
一頁(yè)網(wǎng)站只有一個(gè)頁(yè)面,沒有我們?cè)陧敳靠吹降某S貌藛螌?dǎo)航。這是由單個(gè)HTML文件構(gòu)成的,只允許沒有子URL的主頁(yè)URL。內(nèi)容或一頁(yè)內(nèi)容對(duì)于非常有價(jià)值的關(guān)鍵字非常重要。移動(dòng)觀眾將會(huì)喜歡這種類型的網(wǎng)站,并通過滑動(dòng)功能進(jìn)行探索。一個(gè)獨(dú)特的企業(yè)的單頁(yè)網(wǎng)站讓故事講述有關(guān)服務(wù)和工作的溝通方式。人們還可以用每個(gè)部分代表公司的各個(gè)階段,允許顯示器通過點(diǎn)擊按鈕進(jìn)入受尊重的區(qū)域。
單頁(yè)網(wǎng)站的優(yōu)點(diǎn):
一種更好的通信方式,可以更好地控制訪問者看到的內(nèi)容而非閱讀內(nèi)容。
在大公司和企業(yè)中很受歡迎。
沒有內(nèi)部頁(yè)面可以設(shè)計(jì)為提供單獨(dú)的布局。
混亂少導(dǎo)航,沒有必須網(wǎng)頁(yè)鏈接和內(nèi)頁(yè)。
單頁(yè)網(wǎng)站的缺點(diǎn):
設(shè)計(jì)講話;?需要使用非常好的設(shè)計(jì)非常完美地設(shè)計(jì)。
當(dāng)還有更多要講述時(shí),會(huì)出現(xiàn)初始加載問題。
搜索引擎優(yōu)化機(jī)會(huì)不佳,只有一個(gè)頁(yè)面可以在搜索結(jié)果中找到。
在編輯或更新公司流程時(shí)更加困難。
分析師將很難報(bào)告訪客在各個(gè)部分花費(fèi)時(shí)間的行為。
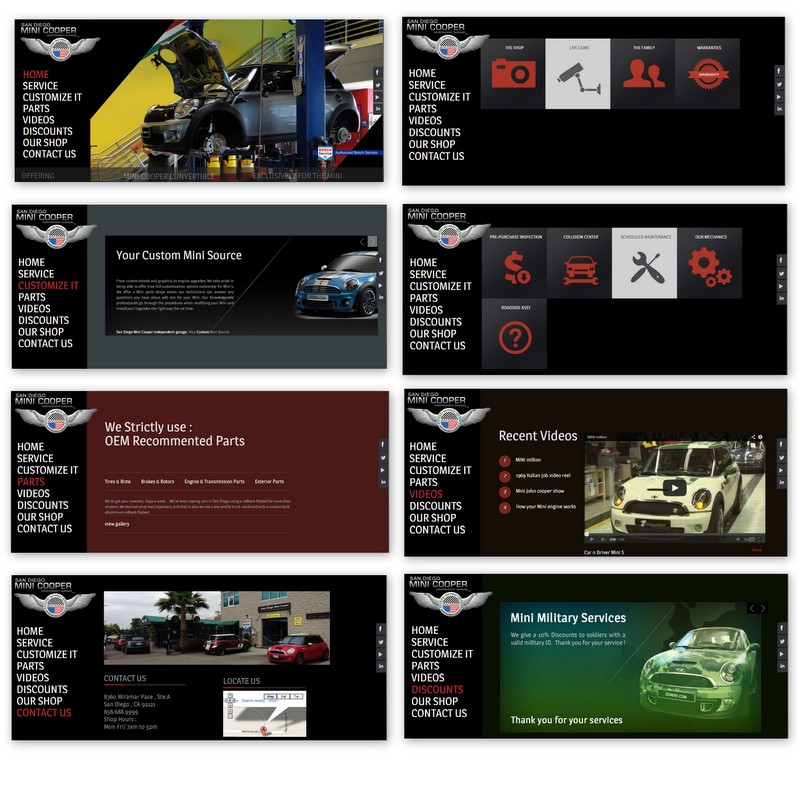
查看One Page網(wǎng)站技術(shù)的示例。

視差網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
Parallax網(wǎng)站設(shè)計(jì)提供了出色的用戶體驗(yàn)。訪問者通過鼠標(biāo)交互感受更多內(nèi)容。訪問者最有可能在網(wǎng)站上花費(fèi)更多時(shí)間進(jìn)行此交互。這也使觀眾推薦網(wǎng)站被其他人觀看。Parallax網(wǎng)站設(shè)計(jì)更多地依靠Java腳本編碼來實(shí)現(xiàn)交互。所有這些使其成為最佳用戶體驗(yàn)類型的網(wǎng)站。
視差網(wǎng)站設(shè)計(jì)的優(yōu)點(diǎn)
偉大的觀眾體驗(yàn)頁(yè)面深度和相關(guān)的動(dòng)畫。
可以為通信執(zhí)行講故事的方法
訪問者訪問網(wǎng)站的平均時(shí)間很長(zhǎng)
通過創(chuàng)新和互動(dòng)的觀看建立網(wǎng)站可信度。
視差網(wǎng)站設(shè)計(jì)的缺點(diǎn)
它為便攜式設(shè)備提供了難看的視圖。
當(dāng)有更多組件要加載時(shí),慢速互聯(lián)網(wǎng)連接查看器可能會(huì)反彈。
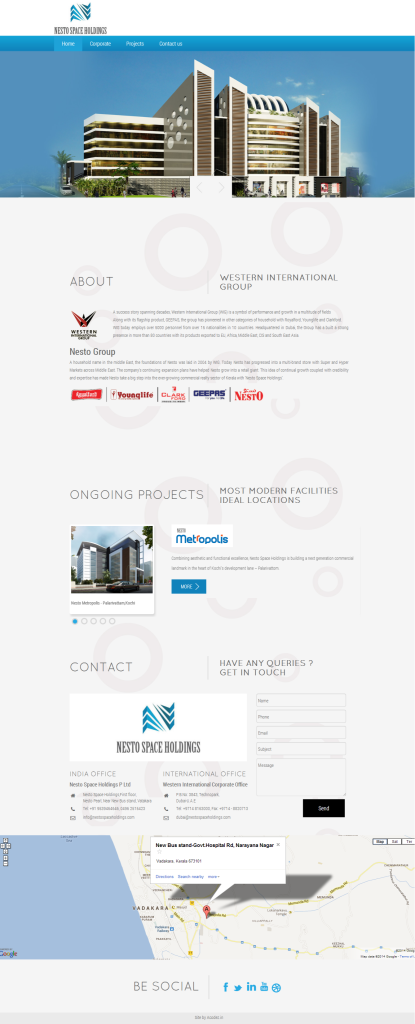
?查看Parallax網(wǎng)站設(shè)計(jì)技術(shù)的樣本,只有通過您的互動(dòng)才能獲得完整的感覺。

來自acodez的Sample Parallax網(wǎng)站設(shè)計(jì)組合
具有前端開發(fā)框架的網(wǎng)頁(yè)設(shè)計(jì)服務(wù)
前端開發(fā)框架可以簡(jiǎn)單地定義為構(gòu)建網(wǎng)站的免費(fèi)工具包集合。我們提供可自定義的表單,表格和按鈕,用于導(dǎo)航以創(chuàng)建網(wǎng)站。大多數(shù)此類框架都遵循移動(dòng)第一類開發(fā)。這有助于開發(fā)人員更快,更輕松地構(gòu)建網(wǎng)站。可以下載這組工具并開始構(gòu)建網(wǎng)站。Bootstrap是一個(gè)著名的前端開發(fā)框架,由支持HTML5和CSS3的Twitter團(tuán)隊(duì)開發(fā)。CSS文件也提供較少,使其輕松構(gòu)建網(wǎng)站,而不必復(fù)雜。
前端開發(fā)框架的優(yōu)勢(shì)
加快網(wǎng)站開發(fā)進(jìn)程。
包括現(xiàn)成的網(wǎng)頁(yè)設(shè)計(jì)布局供選擇。
易于記錄并遵循網(wǎng)格系統(tǒng)。
網(wǎng)頁(yè)設(shè)計(jì)過程很容易在需要時(shí)由不同的團(tuán)隊(duì)執(zhí)行。
如果公司買不起設(shè)計(jì)師,那就太好了。
前端開發(fā)框架的缺點(diǎn)
所有網(wǎng)站看起來都很相似。
不是那么面向設(shè)計(jì)。







