慎用向右滑動操作、慎用橫屏展示效果、按鈕原理頁面底部、使用SVG格式做矢量圖…… 以上提到的技巧全都出自今天這篇好文,簡單小巧但實操性很強,作為設計師,也要盡量避開這些坑。

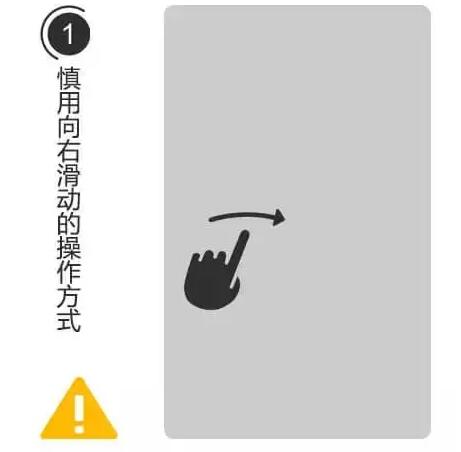
1、交互上,慎用向右滑動的操作方式。
如:刮刮樂涂抹效果,左右滑動翻頁等。
原因:蘋果手機上,向右滑動容易觸發返回“上一級頁面”效果。

2、交互上,慎用橫屏展示效果。
原因:體驗上,需要用戶設備開啟屏幕旋轉功能,才能正常觀看,用戶操作成本高。對不同屏幕的手機,長寬比例不一,難以展示最佳的視覺效果。

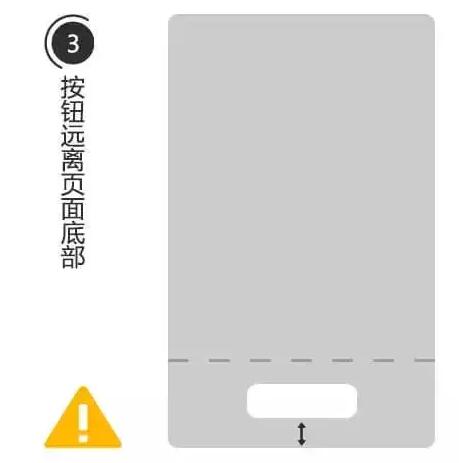
3、視覺上,功能按鈕等,遠離頁面底部(大概128px,這個尺寸不是固定值),具體看重構采用什么適配方式(僅供參考:640*1136 px,從上往下計算,主要內容在1008px內)。
原因:更好的設備各種屏幕的手機,避免按鈕被擋住。

4、視覺上,慎用“光線疊加效果”或PS里面的“圖層樣式”效果。
如:給圖層加個“柔光”、“濾色”、“色相”等等效果,除非這個視覺元素可以合并為一體。
原因:給重構挖坑,導致不好切圖,無法還原視覺效果。

5、視覺上,矢量圖?想做簡單的動畫?導出SVG格式試試!
原因:能減少體積的事,為什么拒絕呢……

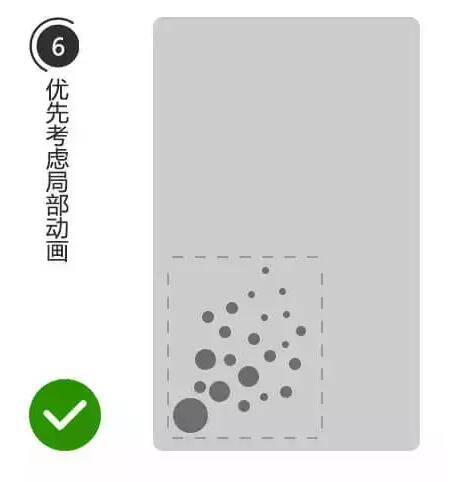
6、動畫上,盡量避免全屏動畫,優先考慮局部動畫的方式。
如:各種粒子效果全屏飄過等。
原因:如果呈現的視覺效果無法用代碼實現,就意味著要用全屏尺寸的序列幀來處理,體積上會飆升,影響加載體驗。

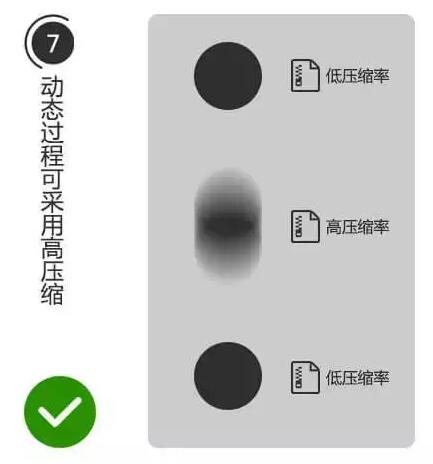
7、動畫上,序列幀壓縮小技巧,靜態的畫面,保存較高質量。中間運動的模糊狀態,大膽的壓低畫面質量吧。
原因:壓縮體積,運動狀態就算有鋸齒也不明顯。
重構上,測試請多留意“魅族”手機和華為P6/P7等,屏幕底部采用虛擬按鈕的手機。設備容易出問題。
說那么多,再來幾條小知識。
◆ 微信到底是什么用瀏覽器內核?額,這個問題還真難說清楚。
安卓:
微信5.4-6.1版本,如果有安裝QQ瀏覽器,則用QQ瀏覽器的內核。否則用手機系統自帶的。
微信6.1版本后,內嵌了QQ瀏覽器的內核。
QQ瀏覽器:6.2版本及以后使用blink內核。之前用webkit內核。
蘋果:
一直都是系統自帶的……
◆ 向上滑動翻頁的操作,視覺指引的箭頭應該是向上,而不是向下哦;除非你是點擊翻頁效果,才用向下的箭頭。
◆ 指紋掃描?親屏幕觸發互動?吹口氣檢測氣體成份?
這些都是偽技術,開開心心被玩弄下就好了,哈哈。
不過像多屏互動,音頻分析等,通過各種接口做技術支持,實現一些互動操作,這些可是未來的趨勢哦!
XHTML 2.0最大的問題就是不支持已經存在的內容,這違反了Postel法則。現實情況中,開發者可以寫出各種風格的HTML,瀏覽器遇到這些代碼時,在內部所構建出的結構應該是一樣的,呈現的效果也應該是一樣的。
當一個實踐已經被廣泛接受時,就應該考慮將它吸納進來,而不是禁止它或搞一個新的實踐出來。
例如,HTML5中新增了nav、section、article及aside標簽,它們引入了新的文檔模型,即文檔中的文檔。在section中,還可以嵌套h1到h6的標簽,這樣就有了無限的標題層級。
HTML5中input標簽的type屬性增加了很多類型,當瀏覽器不支持這些類型時,默認會將其視為text。這就是一種優雅降級。
此外,在HTML5與Flash中的







