CSS3動畫屬性并不是很多,但重點其實是你怎樣去運用它,從簡單的hover狀態或復雜的小動畫,都可以巧妙的用CSS3動畫屬性來實現。
今天主要是和大家分享一個比較有創意、實用的CSS天氣圖標動畫,靜態的天氣圖標看上去是很呆板,若加上動畫,看起來會更加真實生動,以下例子就是很好的參考案例。

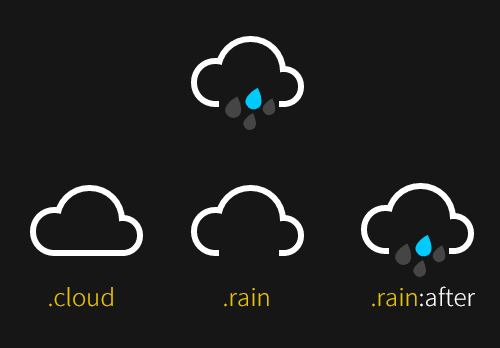
下面我們來做一個會下雨的天氣圖標實例,過程其實很簡單哦。

STEP1: 整體HTML架構
STEP2: 用CSS繪制云朵圖標
CSS代碼如下
body?{
max-width:?42em;
padding:?2em;
margin:?0?auto;
color:?#161616;
font-family:?'Roboto',?sans-serif;
text-align:?center;
background-color:?currentColor;
}
.icon?{
position:?relative;
display:?inline-block;
width:?12em;
height:?10em;
font-size:?1em;?/*?control?icon?size?here?*/
}
.cloud?{
position:?absolute;
z-index:?1;
top:?50%;
left:?50%;
width:?3.6875em;
height:?3.6875em;
margin:?-1.84375em;
background:?currentColor;
border-radius:?50%;
box-shadow:
-2.1875em?0.6875em?0?-0.6875em,
2.0625em?0.9375em?0?-0.9375em,
0?0?0?0.375em?#fff,
-2.1875em?0.6875em?0?-0.3125em?#fff,
2.0625em?0.9375em?0?-0.5625em?#fff;
}
.cloud:after?{
content:?'';
position:?absolute;
bottom:?0;
left:?-0.5em;
display:?block;
width:?4.5625em;
height:?1em;
background:?currentColor;
box-shadow:?0?0.4375em?0?-0.0625em?#fff;
}
.cloud:nth-child(2)?{
z-index:?0;
background:?#fff;
box-shadow:
-2.1875em?0.6875em?0?-0.6875em?#fff,
2.0625em?0.9375em?0?-0.9375em?#fff,
0?0?0?0.375em?#fff,
-2.1875em?0.6875em?0?-0.3125em?#fff,
2.0625em?0.9375em?0?-0.5625em?#fff;
opacity:?0.3;
transform:?scale(0.5)?translate(6em,?-3em);
animation:?cloud?4s?linear?infinite;
}
.cloud:nth-child(2):after?{?background:?#fff;?}
.rain{
position:?absolute;
z-index:?2;
top:?50%;
left:?50%;
width:?3.75em;
height:?3.75em;
margin:?0.375em?0?0?-2em;
background:?currentColor;
}
.rain:after?{
content:?'';
position:?absolute;
z-index:?2;
top:?50%;
left:?50%;
width:?1.125em;
height:?1.125em;
margin:?-1em?0?0?-0.25em;
background:?#0cf;
border-radius:?100%?0?60%?50%?/?60%?0?100%?50%;
box-shadow:
0.625em?0.875em?0?-0.125em?rgba(255,255,255,0.2),
-0.875em?1.125em?0?-0.125em?rgba(255,255,255,0.2),
-1.375em?-0.125em?0?rgba(255,255,255,0.2);
transform:?rotate(-28deg);
animation:?rain?3s?linear?infinite;?/*設置動畫?rain?*/
}STEP3: 下雨動畫
/*?下雨動畫?Animations?*/?
@keyframes?rain?{
0%?{
background:?#0cf;
box-shadow:
0.625em?0.875em?0?-0.125em?rgba(255,255,255,0.2),
-0.875em?1.125em?0?-0.125em?rgba(255,255,255,0.2),
-1.375em?-0.125em?0?#0cf;
}
25%?{
box-shadow:
0.625em?0.875em?0?-0.125em?rgba(255,255,255,0.2),
-0.875em?1.125em?0?-0.125em?#0cf,
-1.375em?-0.125em?0?rgba(255,255,255,0.2);
}
50%?{
background:?rgba(255,255,255,0.3);
box-shadow:
0.625em?0.875em?0?-0.125em?#0cf,
-0.875em?1.125em?0?-0.125em?rgba(255,255,255,0.2),
-1.375em?-0.125em?0?rgba(255,255,255,0.2);
}
100%?{
box-shadow:
0.625em?0.875em?0?-0.125em?rgba(255,255,255,0.2),
-0.875em?1.125em?0?-0.125em?rgba(255,255,255,0.2),
-1.375em?-0.125em?0?#0cf;
}
}最圖效果:

如果想看其它天氣動畫圖標的代碼,請查看以下網址。
在線演示地址&源碼:http://codepen.io/joshbader/pen/EjXgqr







